サイトにYouTube動画を貼り付ける際の悩みと解決策
サイトにYouTube動画を貼り付けたいけど、滞在時間が気になる…そんな悩みはありませんか?
サイトを訪れたユーザーが動画を見に行くためにYouTubeへ移動してしまうと、サイト全体の滞在時間も短くなってしまいます。
ここで動画をポップアップ表示に変えた場合、以下の様なメリットが得られる可能性があります。
- 1.
- ● 従来の埋め込み方式では動画サイズが限られるため、大画面で見たい視聴者は全画面表示に切り替える必要がありました。しかしポップアップ表示ならサイト内に大きく表示できるので、全画面表示なしでも快適な視聴が可能です。
- 2.
- ● 動画停止時も、再生画面外をクリックするだけで済みます。ブラウザを閉じたりブラウザバックの必要がなく、ストレスフリーな操作性を実現します。
- 3.
- ● 従来の埋め込み方式とは異なるポップアップ表示は、新鮮でモダンな印象を与えます。これはユーザーの興味を引くだけでなく、サイト全体のエンゲージメント向上にもつながります。
上記のようなメリットはユーザーのサイト滞在時間を延ばし、離脱率を低減する効果が期待できます。
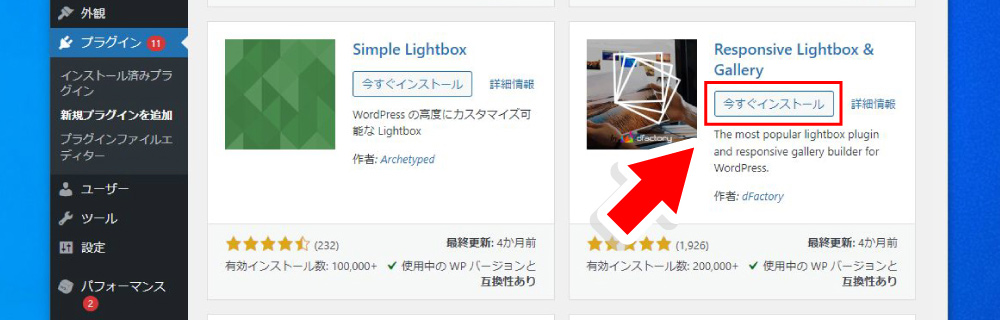
そこで今回は、画像や動画をポップアップ表示できるプラグイン『Responsive Lightbox & Gallery』を使い、YouTube動画を美しく・ユーザー離脱を抑えながら埋め込む方法を解説します。
Responsive Lightbox & Galleryを使えば、通常の画像を埋め込む作業も簡単です。
次のトピックからは、Responsive Lightbox & Galleryを使ってYouTube動画を埋め込む手順を詳しく解説します。
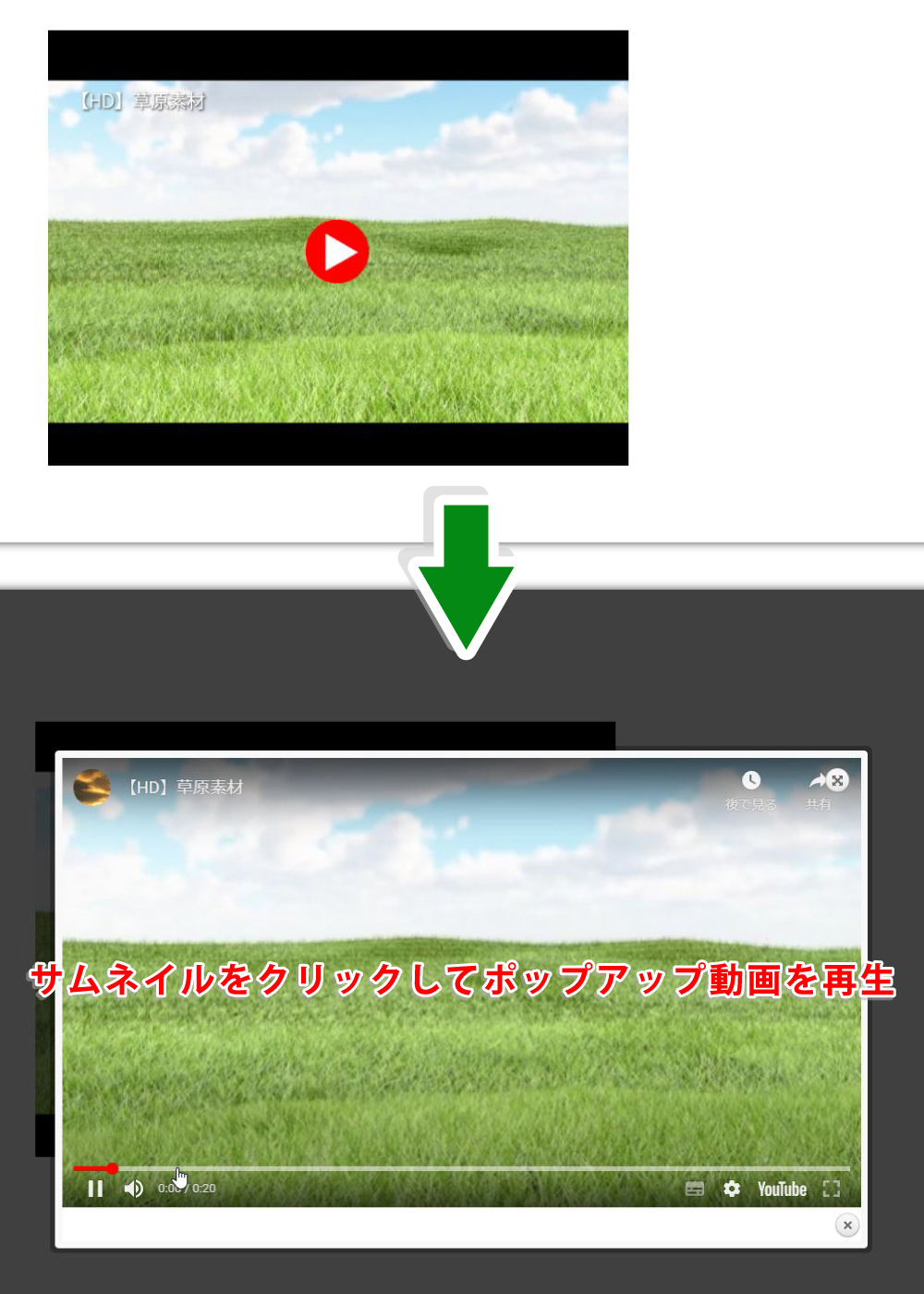
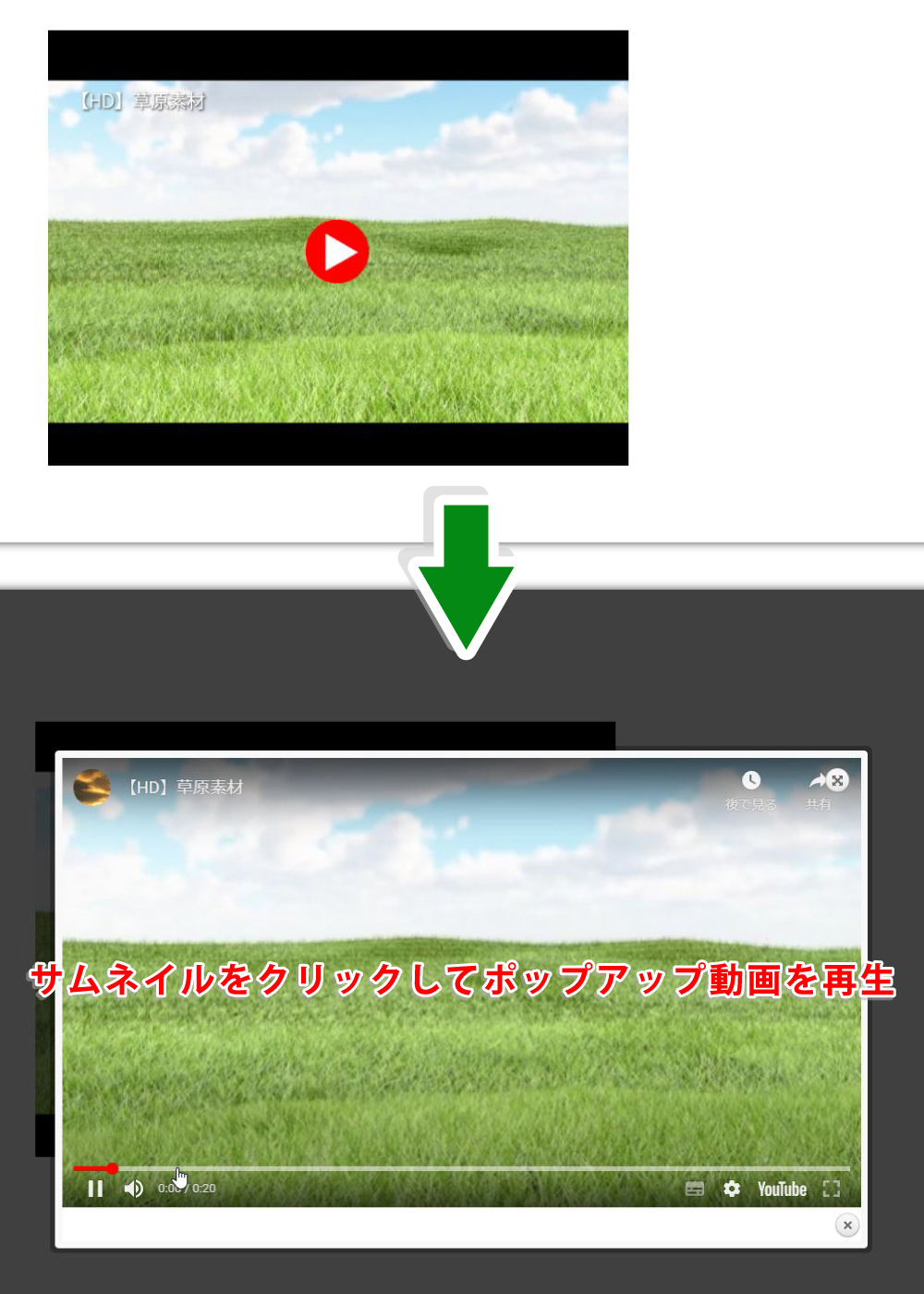
完成予定図は以下のとおり。
※本記事の最下段にポップアップするサンプル動画を設置しています。

『Responsive Lightbox & Gallery』のインストールと初期設定
![]() MEMO
MEMO
Responsive Lightbox & Galleryのポップアップスタイルは、8種のLightboxから選択できます。
- ● SwipeBox
- ● prettyPhotp
- ● FancyBox
- ● Nivo Lightbox
- ● Image Lightbox
- ● TosRUs
- ● Featherlight
- ● Magnific Popup
この中で動画のポップアップをサポートしているのは『FancyBox』と『prettyPhoto』の2つのみです。
私の環境では何故かFancyBoxがうまく動作しないので、prettyPhotoを使って解説します。
またprettyPhotoを含めResponsive LIghtbox&Galleryには多くの設定項目がありますが、基本的にプラグインの有効化だけでも機能します。
今回は『』というテーマに絞って進めていきますので、詳細設定の解説は割愛します。
※Lightboxとは、画像や動画をクリックすると大きく拡大表示できる機能を指します。
まずは『』⇒『』を検索⇒『』⇒『有効化』でOK。

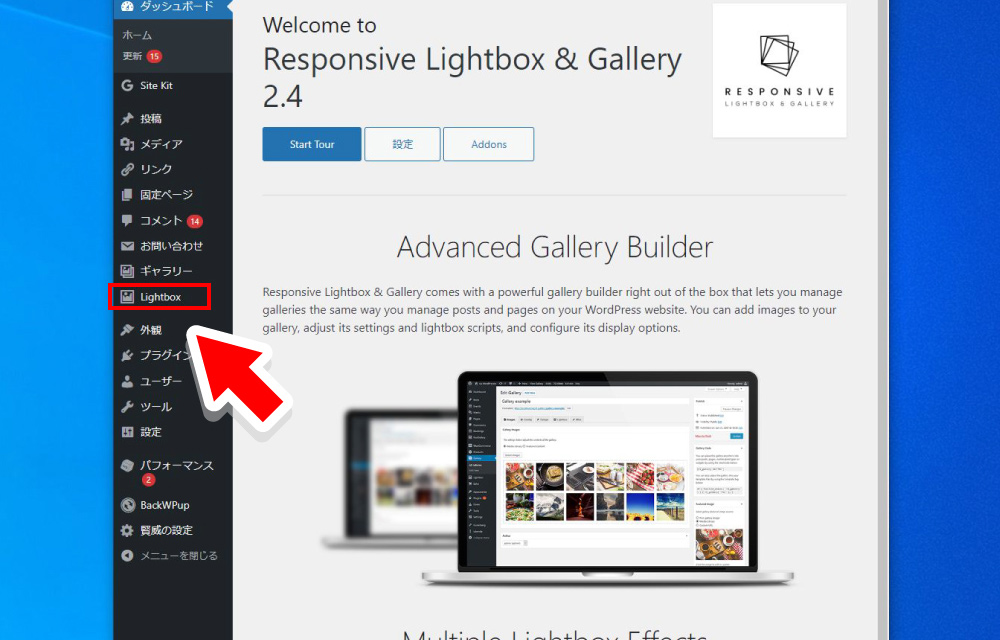
インストールが完了すると、以下の様なチュートリアル画面が表示されます。ここはスルーで左側メニューに追加された『Lightbox』をクリック。

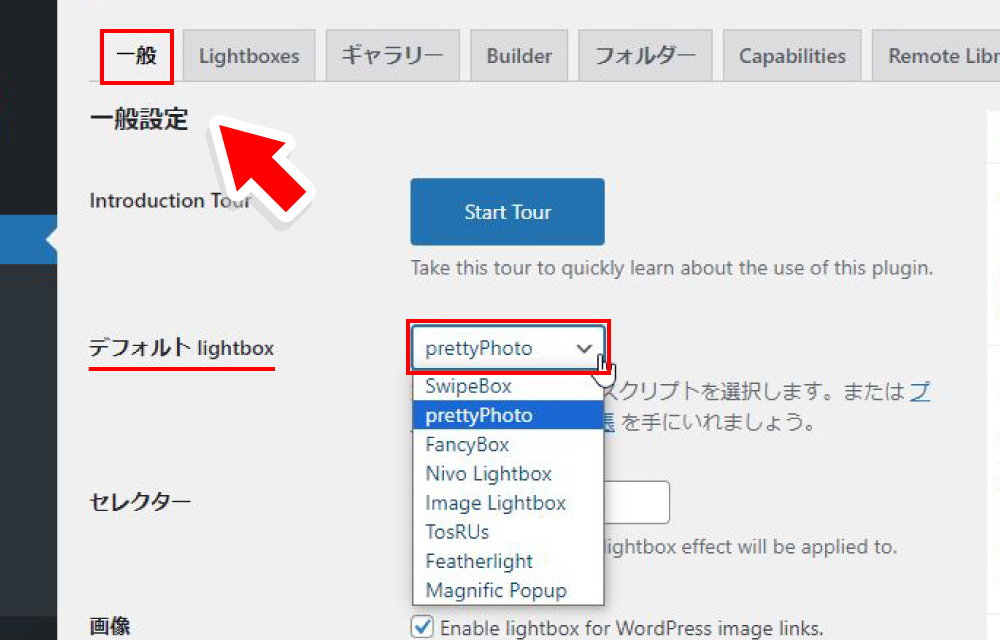
『一般』タブ⇒『デフォルトlightbox』プルダウンメニューから『prettyPhoto』を選択します。

今回の初期設定はひとまず完了です。次はYouTube動画を埋め込む準備に移ります。
YouTube動画を埋め込む準備
まずは素材となるYouTube動画URLを取得します。素材は自身で作成したものであれば問題ありませんが、そうでない場合は著作権や肖像権等に配慮して下さい。
今回はYouTube動画『素材投稿の人』様の草原素材を使用させて頂きます(『素材投稿の人』様、ありがとうございます)。
 引用元:YouTube
引用元:YouTube
YouTubeを直接サイトに埋め込む際、通常は動画下の『共有』ボタンもしくは画面を右クリックし『埋め込みコードをコピー』でOK。サムネイル画像も一緒に埋め込まれ、視認性の高いコンテンツとなります。
ですが今回の方法ではポップアップ仕様にする際、動画とサムネイル画像を別に準備する必要があります。
YouTube動画のサムネイルを取得する
以下のサイトにて、サムネイルを取得できますので試してみましょう。動画のサムネイル取得には『ちょっと便利なツール・ジェネレーター置き場』様の『YoutubeサムネイルURL取得』を使用させて頂きます(『ちょっと便利なツール・ジェネレーター置き場』運営者様、感謝致します)。
※取得サイト:YoutubeサムネイルURL取得
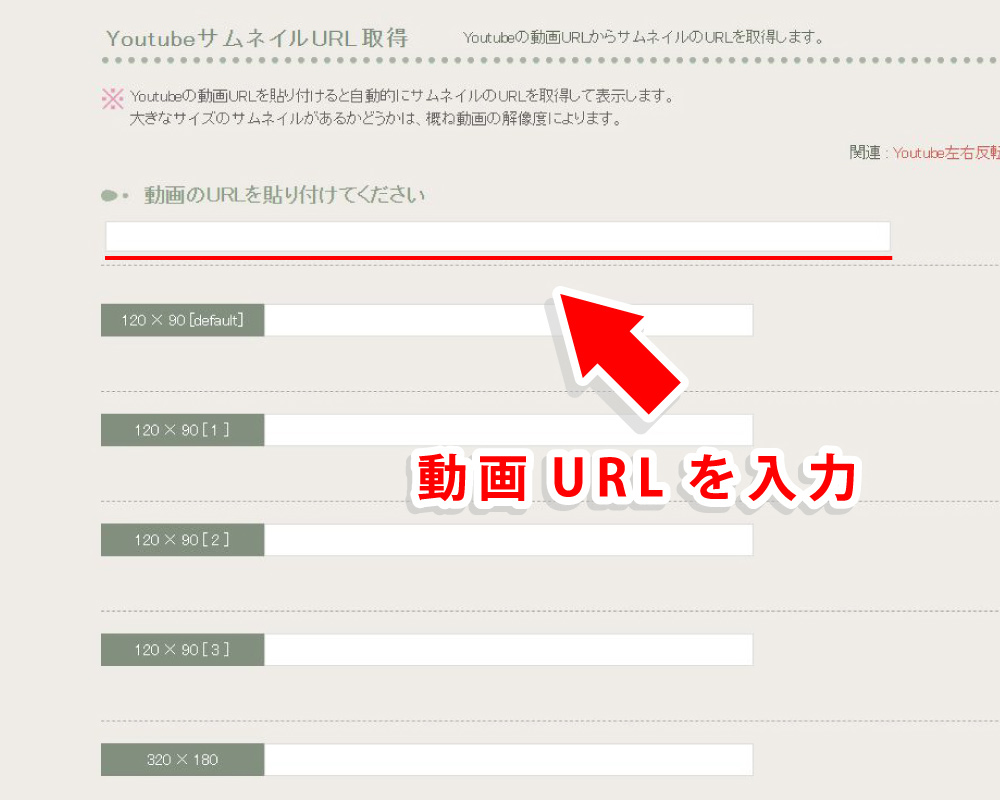
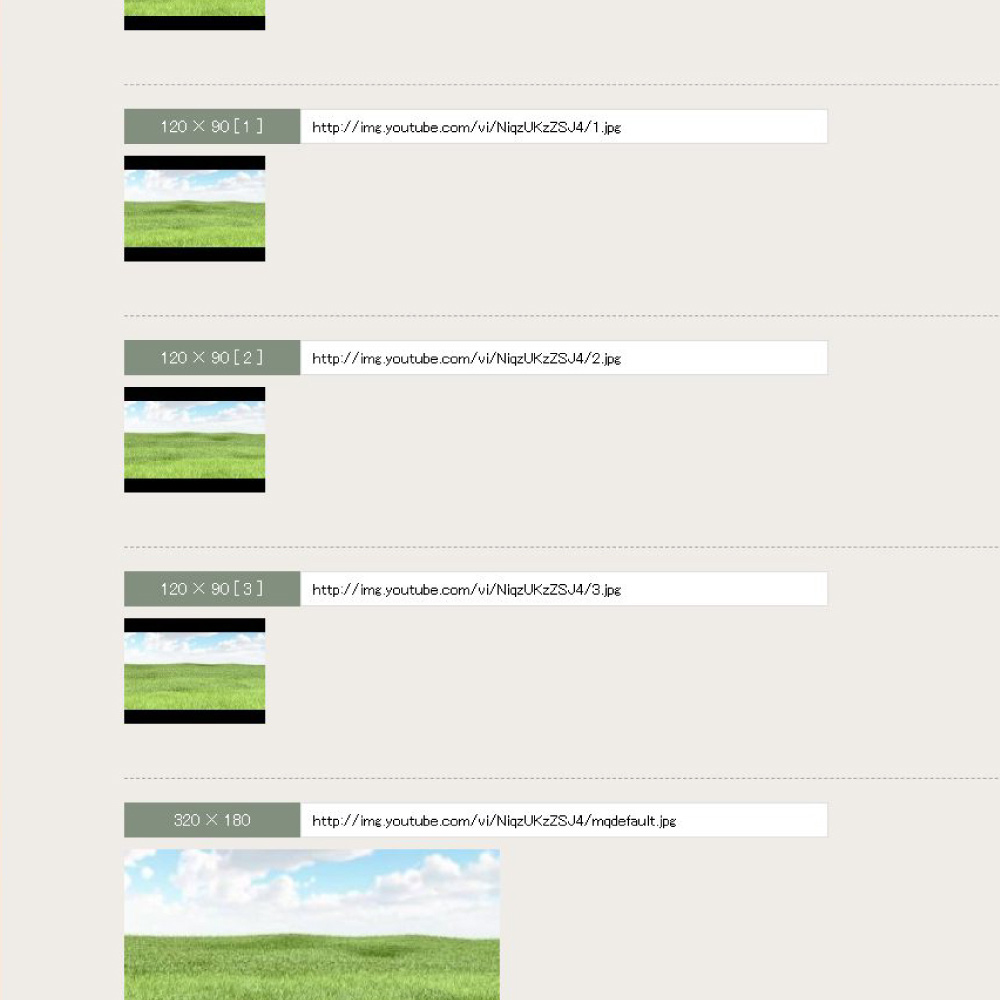
早速ですが『YoutubeサムネイルURL取得』の入力欄に、前述YouTube動画のURLを貼り付けていきます。
 引用元:YoutubeサムネイルURL取得
引用元:YoutubeサムネイルURL取得
すると動画のサムネイルが表示されました。好きなサイズを右クリックし『名前を付けて保存』でダウンロードします。
 引用元:YoutubeサムネイルURL取得
引用元:YoutubeサムネイルURL取得
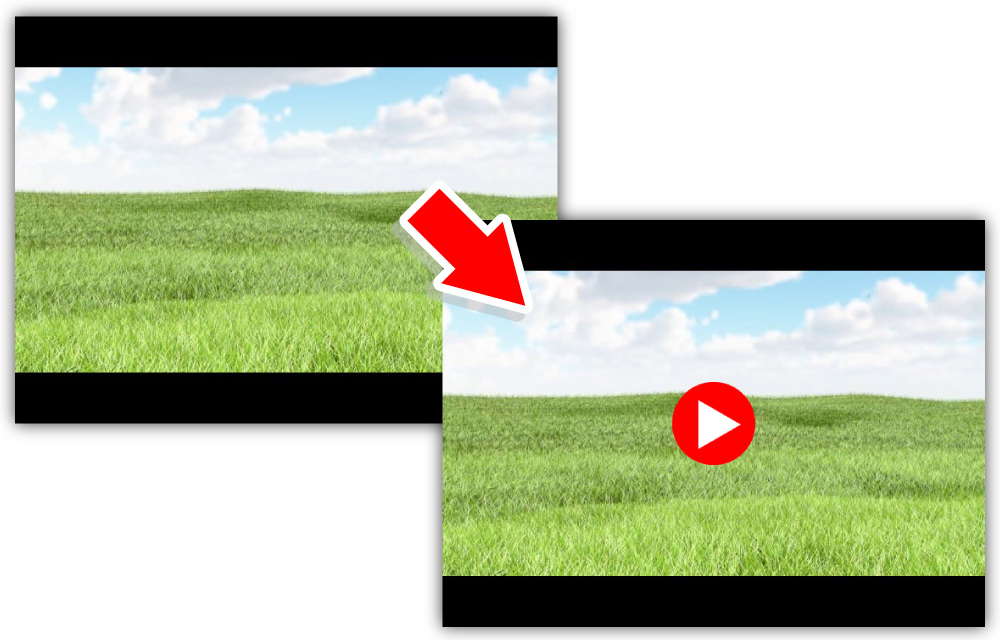
サムネイル画像を加工する
ダウンロードしたサムネイル画像はシンプルな状態(左図)。一目で『動画』と認識できるように『再生アイコン』を装飾しましょう。

再生アイコンの画像が手元にない場合、『イラストAC』などイラスト素材サイトでもダウンロードできます。
イラスト素材サイト:イラストAC
![]() MEMO
MEMO
YouTubeの再生アイコンは著作物
今回の様にYouTube動画のサムネイルを作成するにあたり、YouTubeの再生ボタンをトレースないしキャプチャーして使用したい方もいるかと思います。
ですがYouTubeの再生アイコン(赤いブラウン管の中に白い『▶』マーク)は、YouTube側が権利を有する著作物の様。
著作権フリー・もしくは共有を許可されている(違法性のない)動画をサイトに直接埋め込む場合なら、再生アイコンが表示されても問題無いはずです。
その理由は『再生アイコンを含めたYouTube動画自体を、リンク先としてそのまま表示している』だけだから。
ですがサムネイルを自身のサイトに設置する場合、たとえ動画自体が著作権フリーで違法性が無くとも『YouTubeの再生アイコン』を追加しただけで著作権法違反となる可能性があります。
『著作権フリーのYouTube動画に使用する分には問題無し』など見解は色々とある様ですが、サムネイルに再生アイコンを表示する際はYouTubeのロゴやアイコンは使用せず、自作ないしフリー素材を使用する方が無難かと思います。
※ファビコン作成・画像編集・動画編集など全部入りで約53%OFF!プロが使うツール『Adobe CC』を格安購入なら以下の記事をご参照ください。
初心者の方がイラスト・画像デザイン・動画編集を始める際にお勧めしたいツール『Adobe CC』と、その理由・使用できる場面についてを解説する記事です。
投稿ページにYoutube画像リンクを設置する
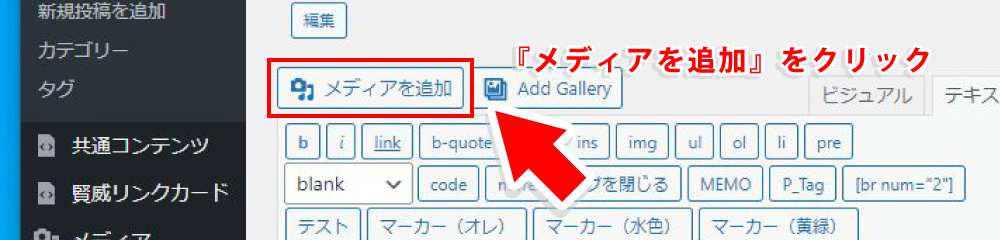
次にYouTube動画を設置する工程に移ります。動画サムネイルの設置場所が決まったら、通常の画像挿入と同じように『メディアを追加』ボタンをクリックします。

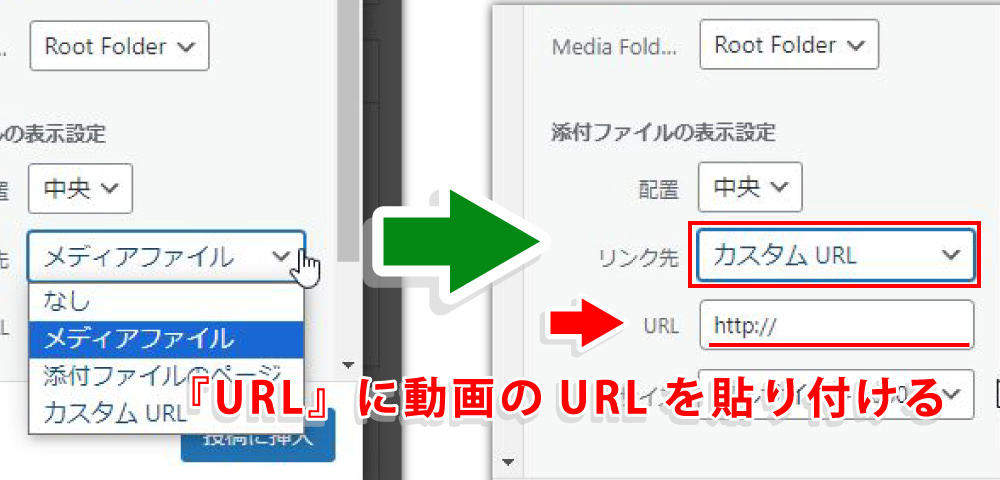
『メディアを追加』よりサムネイル画像を選択後、右下『添付ファイルの表示設定』の『リンク先』を『メディアファイル』から『カスタムURL』に変更、『URL』にYouTube動画のURLを入力して『投稿に挿入』をクリックします。

![]() MEMO
MEMO
※上記の例は、クラシックエディター内『テキストエディター』を使用した場合の設定方法です。
『ビジュアルエディター』の場合は、一旦画像を設置後に編集画面で画像をダブルクリック。『添付ファイルの表示設定』の項目が現れ同様の設定が可能になる様です。
サムネイルのクリックで、以下の様に表示されれば完了です。
※本記事の最後に動画のサンプルを設置しているのでご確認ください。

スマホ表示でポップアップが小さい場合の対処法
PC画面上では問題無かったのですが、(筆者の環境では)スマホでポップアップした動画が小さく表示されてしまいます(下図中央の『初期状態』を参照)。
ここは動画URLにサイズを指定すると解消。スマホでも画面いっぱいの横幅で表示されます(下図の右側『サイズ設定後』)。

今回の動画サイズ調整はResponsive Lightbox&Galleryの設定では無く、先ほど挿入した動画URLに以下のコードを直接追加して行います(赤い文字部分を追加)。
● https://youtu.be/動画ID&width=〇〇&height=〇〇
この『width=』と『height=』に設定する数値は、YouTube公式が推奨する『動画の解像度とアスペクト比』を参考にします。
推奨される解像度とアスペクト比
アスペクト比がデフォルトの 16:9 の場合、以下の解像度でエンコードしてください。
- 4320p(8k): 7680x4320
- 2160p(4K): 3840x2160
- 1440p(2k): 2560x1440
- 1080p(HD): 1920x1080
- 720p(HD): 1280x720
- 480p(SD): 854x480
- 360p(SD): 640x360
- 240p(SD): 426x240
筆者の場合『&widht=1920&height=1080』以上に設定する事で、スマホ上でもポップアップを大きく表示する事が出来ました。
なおランドスケープ(横置き表示)にすると、私の環境では画像が大きくなり過ぎて視聴しづらい状態に。この辺りはスマホの種類によっても異なるでしょうから、各自でサイズ調整を行って下さい。
今回作成したサンプル動画は、以下の画像をクリックして確認できます。
YouTube動画をポップアップさせるメリット・デメリット
YouTube動画をポップアップ表示させることで、ユーザーの滞在時間向上やエンゲージメント向上などの効果が期待できます。しかし、いくつか注意すべき点も存在します。
- ● メリット
- 1.:
- 動画をポップアップ表示することで、ユーザーはページを離れることなく動画を視聴できます。これはユーザーの滞在時間を延ばし、ページビューの向上にもつながります。
- 2.:
- 動画はテキストや画像よりも訴求力が高く、ユーザーの興味を引くことができます。ポップアップ表示することで多くのユーザーに動画を見てもらい、エンゲージメントを高めることができます。
- ● デメリット
- 1.:
- これはメリットで紹介した内容とは相反しますが、ポップアップ表示がウザいと感じてページから離脱してしまうユーザーも一定数いるという事です。
- 2.:
- ポップアップ表示によって、ページの表示速度が低下する可能性があります。
※ページの表示速度低下の対策には『画像の圧縮』が有効です。サムネイルを含めアップロードする画像を自動圧縮するプラグイン『EWWW Image Optimizer』については、以下のリンクをご確認ください。
サイト表示速度の改善策『画像圧縮』について WordPressで運営するサイトが、検索結果の上位に表示されない原因は様々。その理由の一つが『ファイルサイズが大きい画像』を多用することです。 画像ファイルが大きすぎると …
YouTube動画をポップアップ表示させることで、さまざまなメリットを得られます。
しかしデメリットも存在するため注意も必要です。導入前にメリットとデメリットを理解した上で、適切な方法で利用することが重要です。
※SEO対策の専門企業が開発したWordPressテーマ『賢威』。筆者が15年使い続けた理由を、以下の記事にて解説しています。
WordPressテーマ『賢威』について、使用するメリット・デメリットについて解説した記事です。個人的見解ではありますが、テーマ導入の参考になれば幸いです。