画像を左右交互に配置してメリハリのあるページづくりに
やを作成時、画像を左右交互に並べたいと思ったことはありませんか?特にアパレルサイトなどでは、商品画像を交互に並べることで見やすくスタイリッシュな印象を与えることができます。

PC向けに画像とテキストを左右交互に並べたい時、floatプロパティやtableタグを使えば割と簡単に実装できます。

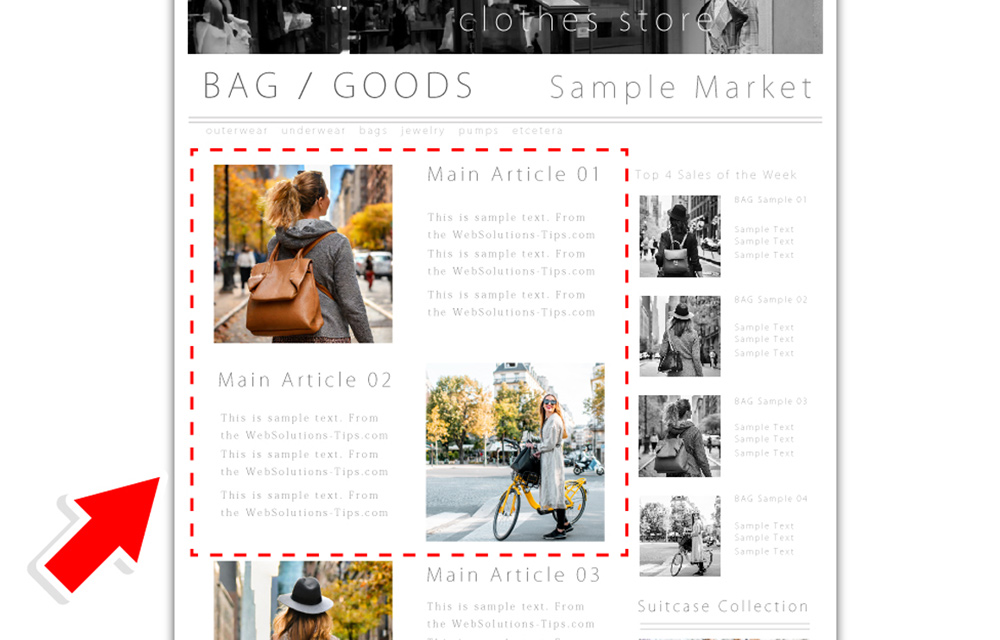
しかしfloatやtableの場合はスマホ表示で縦並びに切り替えた際、左側の内容を先に表示。右に画像を配置した場合、テキストの下に回り込んでしまいます(下図の左側)。
これは元々floatやtableがスマホの縦長画面に対応していないため。スマホ表示ではレイアウトが崩れてしまうのです。
スマホ表示の際、画像とテキストを入れ替えテキストを下に配置するには『メディアクエリ』と『flexbox』をセットで使う方法がおススメ(下図の右側)。

そこで今回は、初心者でも簡単に『』を具体的なコード例とともに紹介していきます。
使用するコードもHTML+CSSのみ。PHPやJava Scriptなどプログラム言語を使用する必要も無く、レイアウトなど後のメンテナンスも行いやすいものです。
この解説を参考に、見やすくおしゃれなサイトづくりにお役立て下さい。
※ファビコン作成・画像編集・動画編集など全部入りで約53%OFF!プロが使うツール『Adobe CC』を格安購入なら以下の記事をご参照ください。
初心者の方がイラスト・画像デザイン・動画編集を始める際にお勧めしたいツール『Adobe CC』と、その理由・使用できる場面についてを解説する記事です。
※SEO対策の専門企業が開発したWordPressテーマ『賢威』。筆者が15年使い続けた理由を、以下の記事にて解説しています。
WordPressテーマ『賢威』について、使用するメリット・デメリットについて解説した記事です。個人的見解ではありますが、テーマ導入の参考になれば幸いです。
PCとスマホ表示の切り替えには『メディアクエリ』を使う
『メディアクエリ』は、表示する媒体(PC・タブレットPC・スマホ・印刷物など)によってレイアウトを自動的に切り替える機能。CSSに『@media~』というコマンドを記入する事で実装できます。
記入の際は『』『』『』を指定する事が必要があります。
今回はPC表示を基準として、以下の条件を満たした場合に切り替える設定にします。
- :タブレットPC・スマートフォン
- :画面幅が600px以下に切り替わった場合
- :画像やテキストを縦並びに組みかえる
『』を『600px以下』としたのはタブレットPCの画面幅を想定しての事。つまり普段PC画面で表示されているレイアウトが、タブレットPCやスマホ表示の際は自動的に切り替わるという設定です。
以下がメディアクエリの記述内容の例。(max-width:600px) がブレイクポイント(切り替わるタイミング)です。
<style>
@media only screen and (max-width : 600px) {
/* ここに切り替えるコードを入力 */
}
</style>肝心な『』工程は、displayプロパティに『flexbox』を指定して実行します。
スマホ表示時の画像の並び替えにはflexboxが便利
PC画面でテキスト右側に並んだ画像を、スマホ表示時に上部配置したい場合flexboxという機能が便利に使えます。
![]() MEMO
MEMO
flexboxとは?
flexboxは、CSS3で追加されたレイアウト機能。
従来のfloatやtableとは異なり、ため、レスポンシブデザインに最適なレイアウト方法として注目されています。
flexboxは、displayプロパティにを指定することで有効になります。
flexbox自体はタグやプロパティでは無く、いわゆる『概念』。display:flexに指定された内容は、flexbox(柔軟な箱)に収められるという考え方です。ですので、これ自体がコードではありません。
その箱に入れた内容は、縦横表示や表示場所の指定・非表示にするなど柔軟に設定できます。今回はflexboxです。
次にflexboxを使って、左右交互に画像を配置する方法・スマホ表示時にレイアウトを適正化(画像を上部に配置)する具体的な方法を解説します。
画像とテキストを交互表示・スマホ表示で縦並びにする具体的な方法
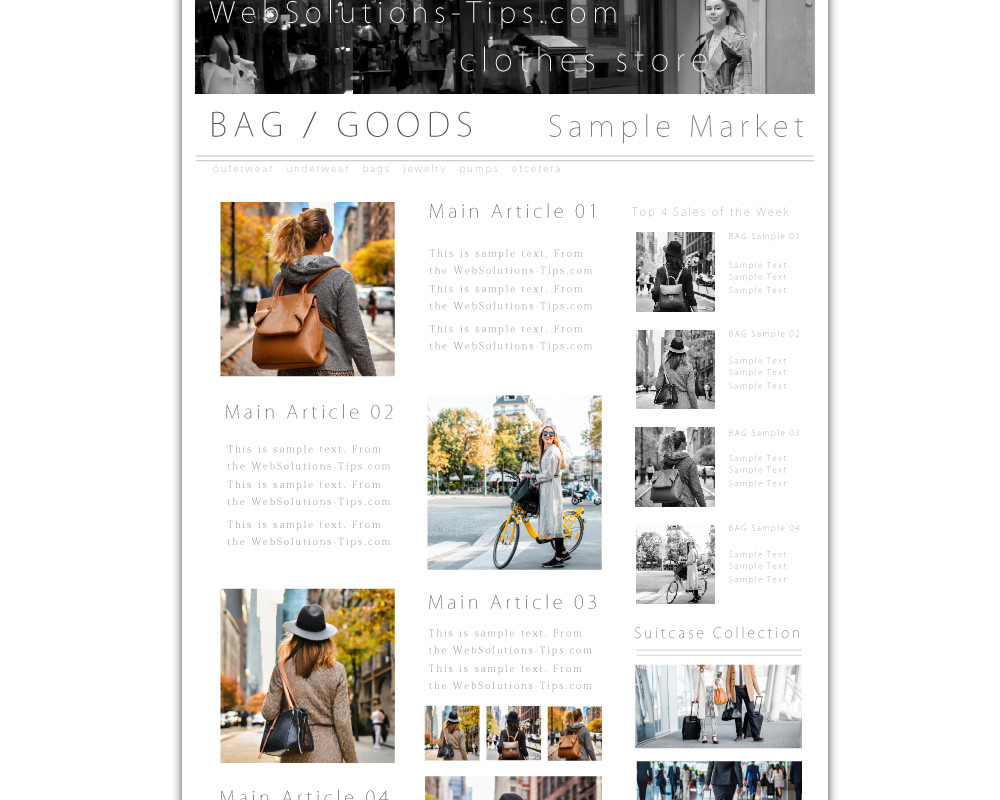
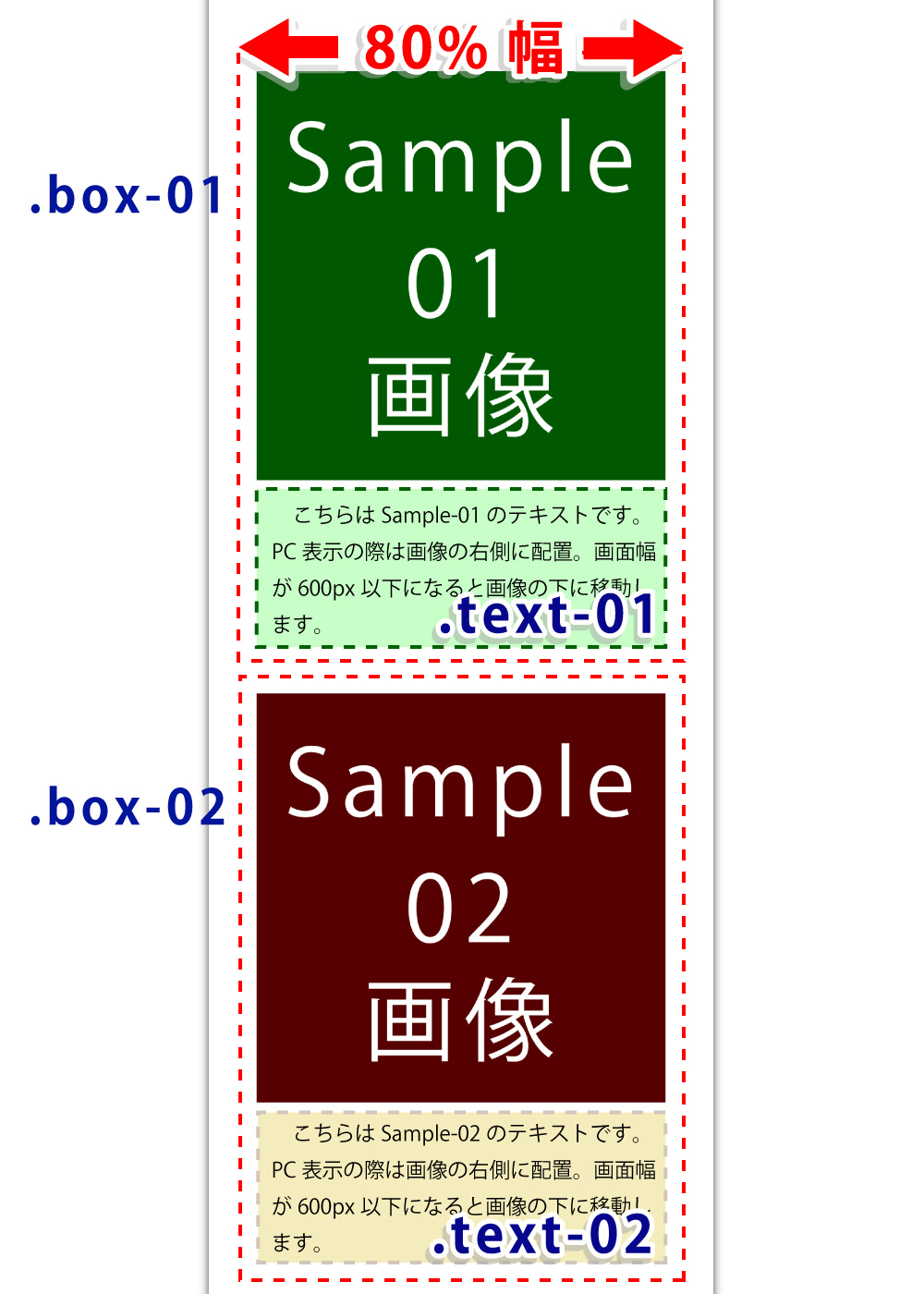
まずは以下の画像をご確認ください。

上図は前出アパレルサイトの並びを再現したものです。この画像を使って解説していきます。
※記事の最後に実際のHTML+CSSのコード表を記載しています。これから先の記事内容と照らし合わせながら作業を進めて下さい。
PC表示の際『flexbox』内はデフォルトで横並び配置
flexbox内では初期状態でインライン要素として扱われます。
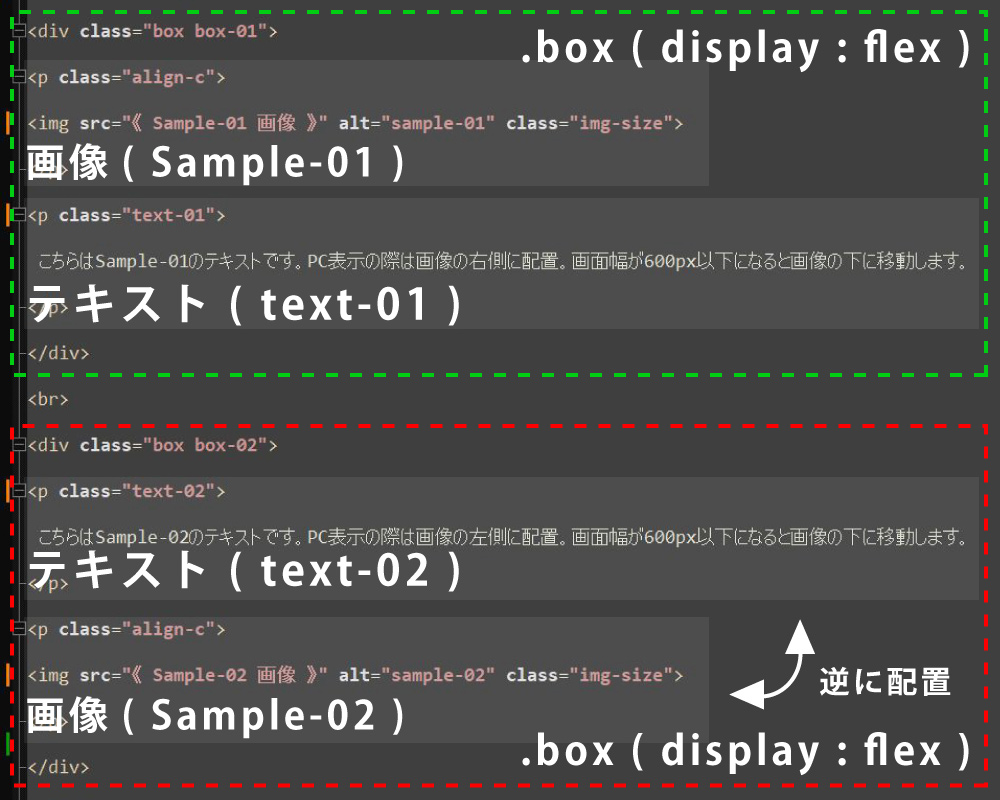
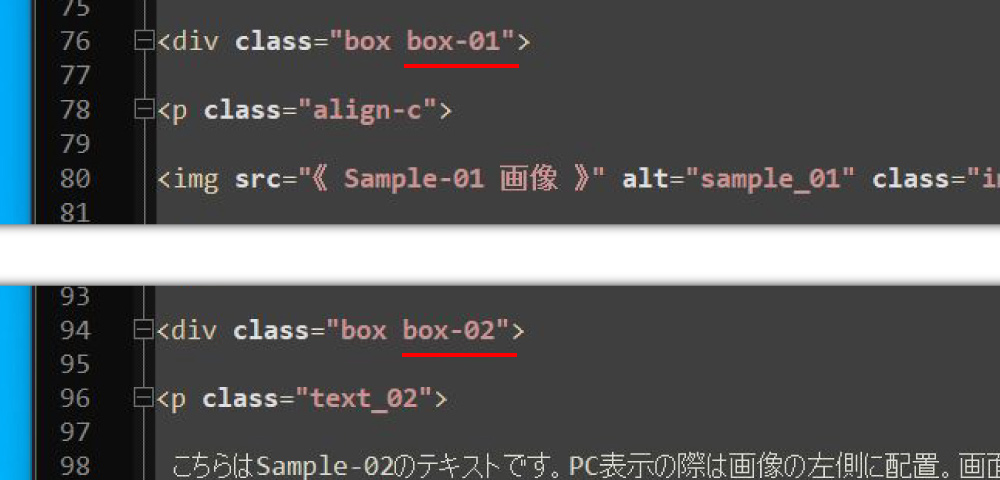
例えば、上記の『』と『』は2行ともそれぞれのflexbox内()に収まっています。
何の属性も与えていないので、普通に横並びに配置。2段目の画像とテキストがすでに左右逆並びになっているのは、単にHTML上で逆に書いているだけです。

HTMLコード

PC表示上の挙動は各内容を横並びにしているだけ。『float:left』を適用した時と変わりありません。
ですが今回のコードでは各boxに『box-01』と『box-02』というwidth:600px以下で機能するクラス名を追記しています。

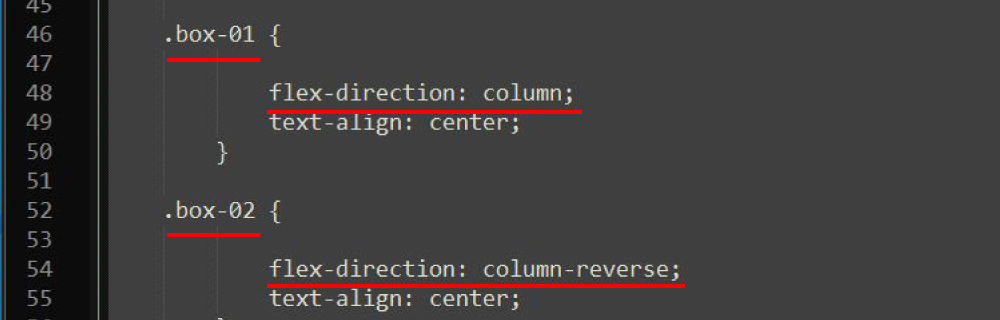
『box-01』『box-02』の内容は以下の通り。ここで登場する『flex-direction』プロパティは、今回のテーマである『』する工程の要(かなめ)となります。

『flex-direction』は内容物を自在に配置できるプロパティ
flex-directionはflexbox内で要素の並び方を制御するプロパティ。与える値によって、以下の様に内容が並べられます。
| row | 『インライン要素』同様、左から順に横並びになります。デフォルトで設定されている値。 |
| row-reverse | 『インライン要素』と同じ横並びですが最後の内容から逆順に並びます。 |
| column | 『ブロックレベル要素』と同様、左側から順に縦に積まれます。 |
| column-reverse | 『ブロックレベル要素』同様に縦に積まれますが、最後の内容から逆順に並びます。 |
※『ブロックレベル要素』『インライン要素』の詳細やdisplayプロパティの活用方法に関し、以下の記事でも解説していますのでご確認ください。
業界標準となったウェブサイトのレスポンシブ化 『レスポンシブ・ウェブデザイン』とは、パソコン・タブレット・スマートフォンなど、様々な画面サイズで閲覧できるようにWebサイトを設計する手法。HTMLやCSSを使い、画面サイ …
※『flex-direction』は柔軟に内容物のレイアウトを決められる、非常に機能性の高いプロパティです。ですがflexbox内でしか機能しませんのでご注意下さい。
今回は『 box_01 』に『 flex-direction:column 』を設定し内容を普通に縦に並べ替え、『 box_02 』には『 flex-direction:column-reverse 』を充てて『』設定にしました。
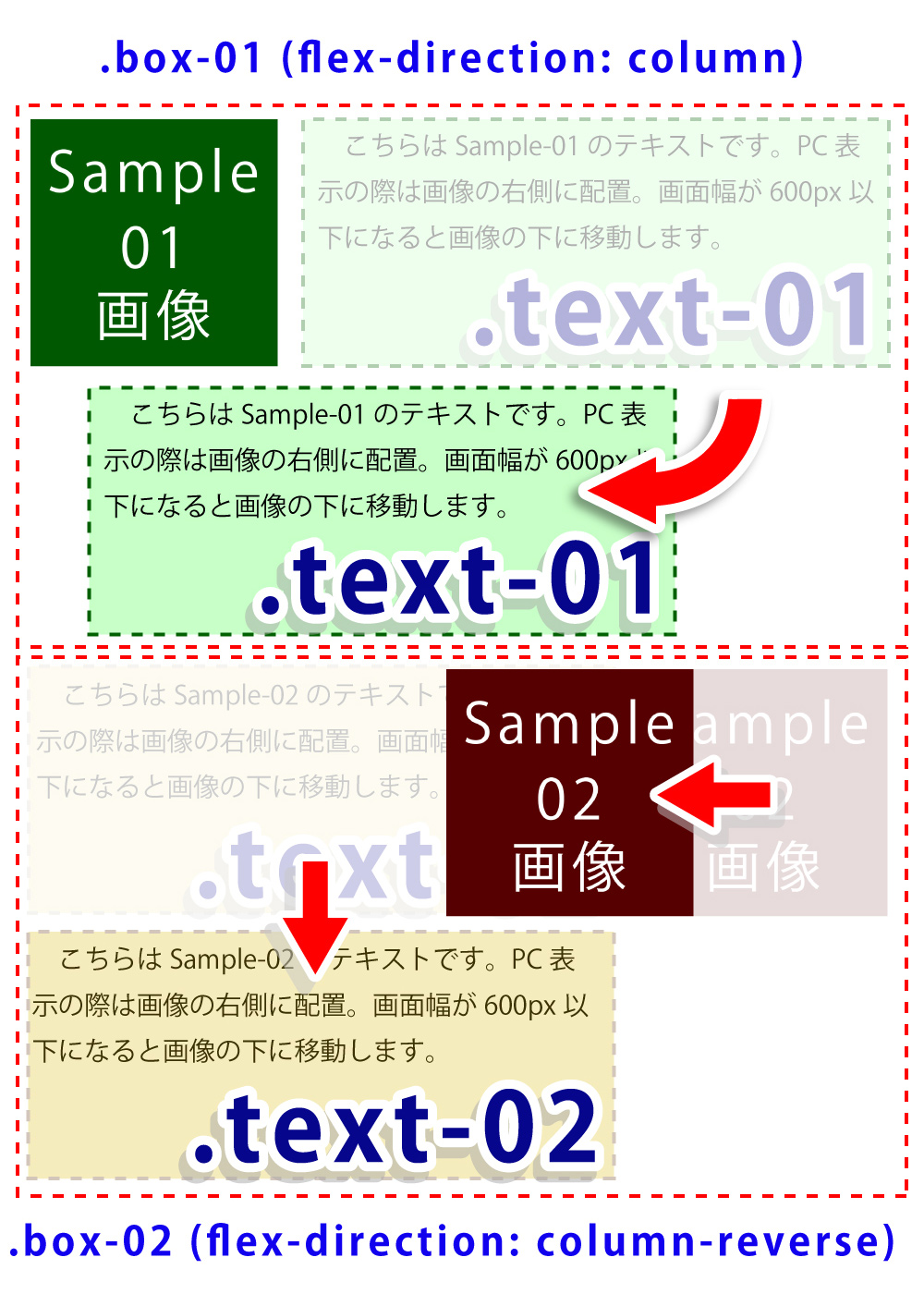
『flex-direction』によってレイアウトが切り替わるプロセスは以下の通り。

まず上記2段の画像とテキストは、それぞれのflexbox(display:flex)に収められています。ここで画面幅が600px以下に変わるとメディアクエリが起動。
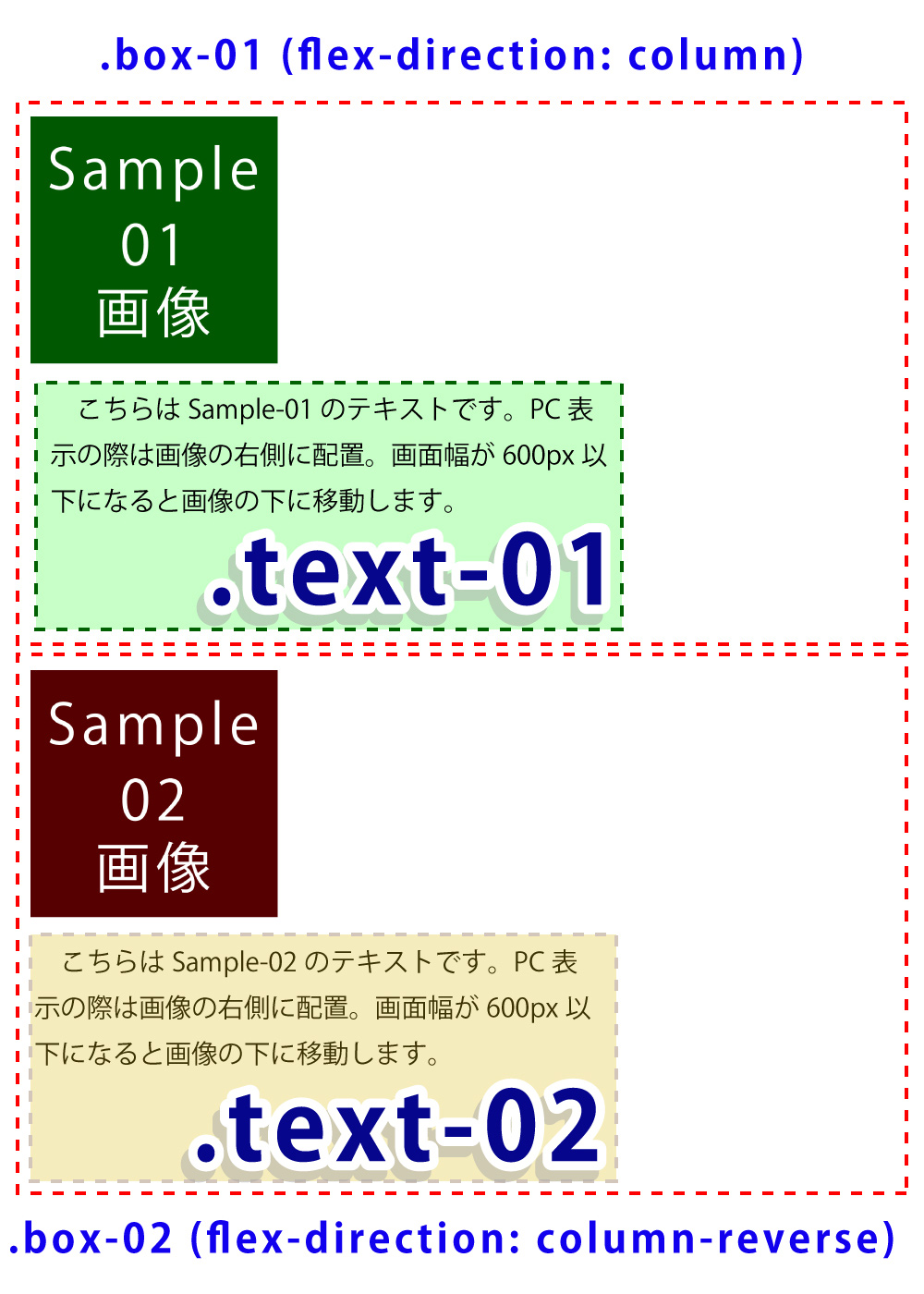
上部box内はflex-direction:columnによってそのまま左側のより順に段積みされ、下部box内はcolumn-reverseの命令で右に配置されたを先に段積みします。

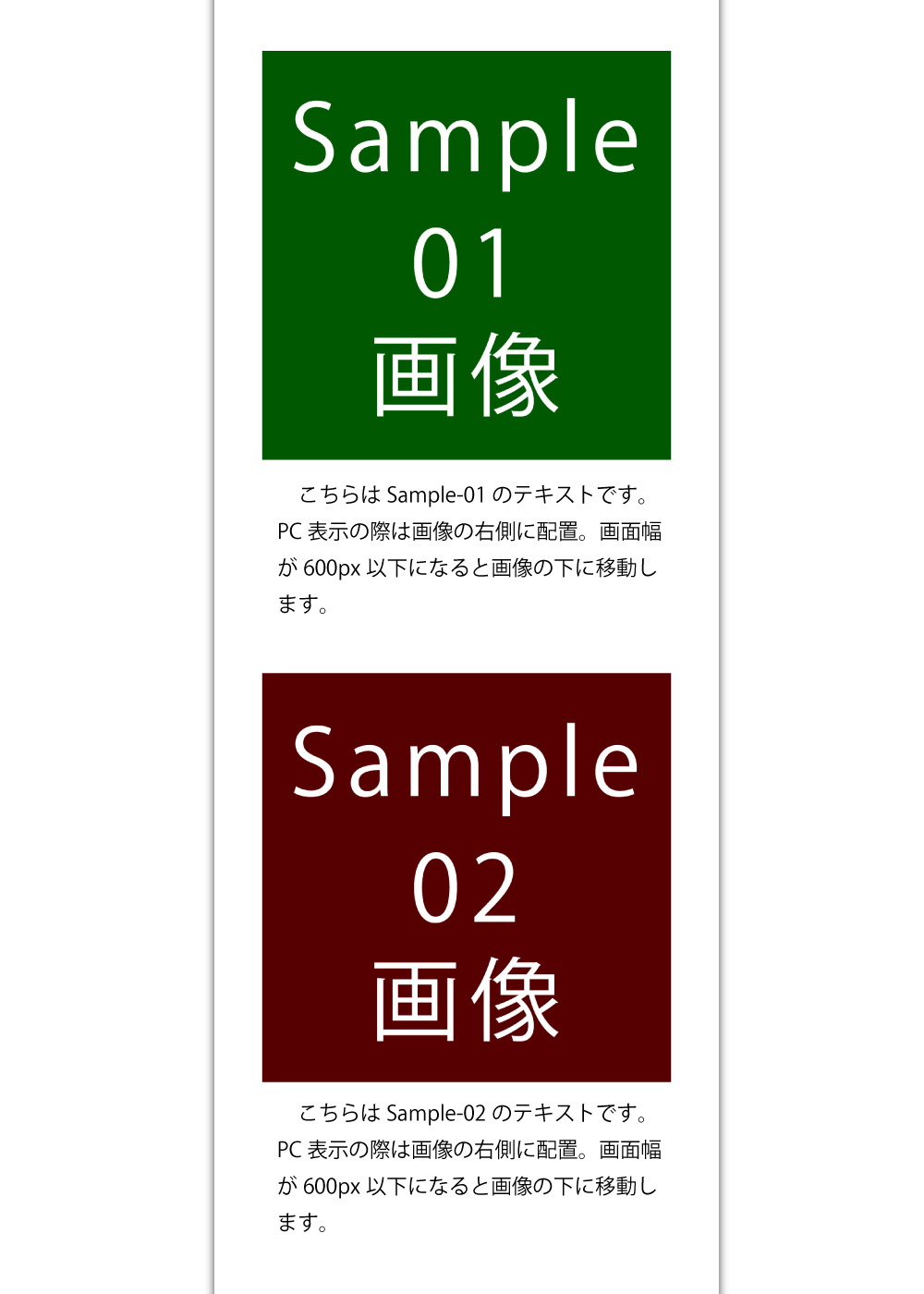
以下の様に並び替えられました。

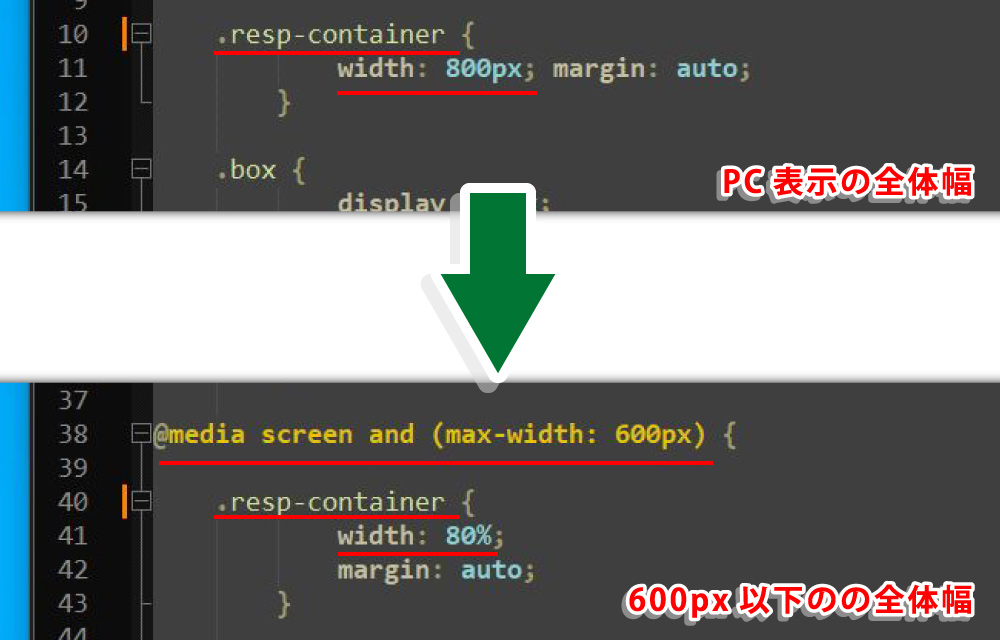
サイトの全体幅のクラス名『resp-container』は、PC表示時800pxに指定していましたが、600px以下で『』に切り替わわる設定です(『 margin:auto 』はセンタリングする設定)。


ここでは『』という記述をしています。

以上です。

※メディアクエリの記述方法・『インライン要素』『ブロックレベル要素』については以下の記事にて解説していますのでご確認くださいね。
業界標準となったウェブサイトのレスポンシブ化 『レスポンシブ・ウェブデザイン』とは、パソコン・タブレット・スマートフォンなど、様々な画面サイズで閲覧できるようにWebサイトを設計する手法。HTMLやCSSを使い、画面サイ …
以下に今回のHTML+CSSのコードを記載します。
CSSコード
<style>
.resp-container { /* PC表示時のコンテナサイズ */
width: 800px; margin: auto; /* 幅サイズを800pxに指定。水平方向は中央に配置 */
}
.box { /* 『Sample-01 画像』と『text-01』、『Sample-02 画像』と『text-02』それぞれの設定 */
display :flex; /* 『flexbox』を適用 */
}
.text-01 { /* Sample-01・テキストのスタイル(上段) */
line-height: 35px; /* 行の高さ */
font-size: 16pt; /* 文字のサイズ */
letter-spacing: 1px; /* 文字間隔 */
text-align: left; /* 左寄せ表示 */
padding-left: 25px; /* テキストの左側余白(内側)※Sample_01画像と接触しない為の設定 */
}
.text-02 { /* Sample-02・テキストのスタイル(下段) */
line-height: 35px; /* 行の高さ */
font-size: 16pt; /* 文字のサイズ */
letter-spacing: 1px; /* 文字間隔 */
text-align: left; /* 左寄せ表示 */
padding-right: 25px; /* テキスト右側の余白(内側)※Sample_02画像と接触しない為の設定 */
}
.img-size { /* PC表示時の画像サイズ */
width: 300px; /* 幅:300px */
}
@media screen and (max-width: 600px) { /* スクリーン幅が600px以下になったら適用(メディアクエリ) */
.resp-container { /* 画面幅600px以下時のコンテナの設定 */
width: 80%; /* 画面幅の80%を使用 */
margin: auto; /* 画面の中央に配置 */
}
.box-01 { /* Sample-01のスタイル(上段) */
flex-direction: column; /* スマホ時に縦並び */
text-align: center; /* 水平方向を中央に配置 */
}
.box-02 { /* Sample-02のスタイル(下段) */
flex-direction: column-reverse; /* スマホ時に上下逆にして縦並び */
text-align: center; /* 水平方向を中央に配置 */
}
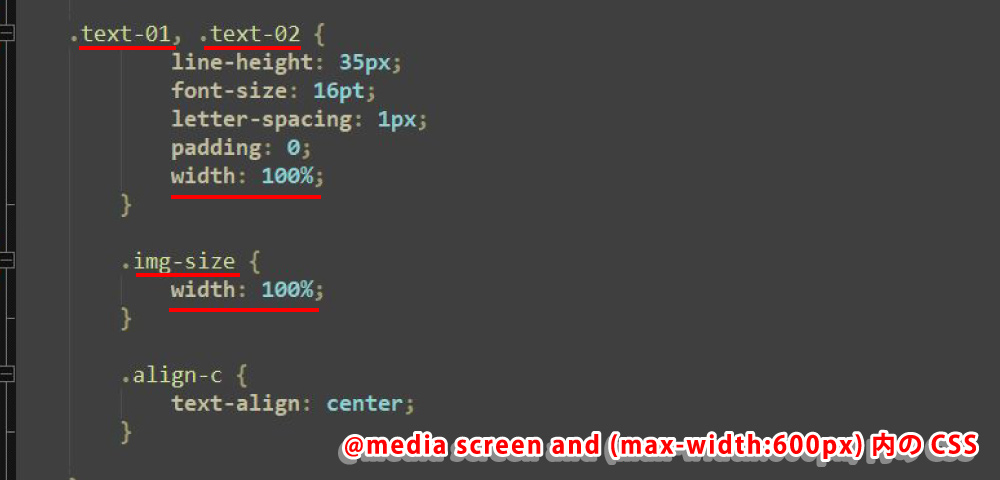
.text-01, .text-02 { /* スマホ時の各テキスト設定 */
line-height: 35px; /* スマホ時の行の高さ */
font-size: 16pt; /* スマホ時の文字サイズ */
letter-spacing: 1px; /* スマホ時の文字間隔 */
padding: 0; /* 内側の余白 */
width: 100%; /* スマホ時はテキスト幅をコンテナ内いっぱいに広げる(つまり画面幅の80%) */
}
.img-size { /* スマホ時の画像のサイズ( Sample-01 / Sample-02 ) */
width: 100%; /* スマホ時はコンテナ内いっぱいに広げる(つまり画面幅の80%) */
}
.align-c { /* スマホ時の画像の位置( Sample-01 / Sample-02 ) */
text-align: center; /* スマホ時は水平方向の中央に配置 */
}
} /* @media(メディアクエリ)の閉じカッコ(ここを忘れずに!) */
</style>
HTMLコード
<div class="resp-container"><div class="box box-01">
<p class="align-c">
<img src="《 Sample-01 画像 》" alt="sample-01" class="img-size">
<p class="text-01"> こちらはSample-01のテキストです。PC表示の際は画像の右側に配置。画面幅が600px以下になると画像の下に配置します。</p>
</div>
<br>
<div class="box box-02">
<p class="text-02"> こちらはSample-02のテキストです。PC表示の際は画像の左側に配置。画面幅が600px以下になると画像の下に配置します。</p>
<p class="align-c">
<img src="《 Sample-02 画像 》" alt="sample-02" class="img-size">
</p>
</div>
</div>
※画像ファイルは自身でご用意ください。サイズは幅600px以上の正方形を推奨します。
今回は以上です。これまでの流れを見てお気づきかも知れませんが『flex-direction』は、使い方を変えれば入力済みのHTMLコードをあまり変更せずに適用する事も可能です。
例えば画像の左右入れ替えをCSS側のみで行う事や、スマホ表示時に非表示にするなど、色々と応用が効くのでお試し下さい。
画像の左右逆配置で記事にメリハリをつける
コーポレートサイトやECサイトでよく見かける画像の左右逆配置。
普段のブログ運営では必要ない技術と思われるかもしれませんが、記事にメリハリをつけたり、読者の視線を誘導したりと、意外と使いどころはたくさんあると思います。
そこには、次の様なメリットが。
- ●
- ●
- ●
具体的な例
- ● インタビュー記事:インタビュー相手の写真と回答を左右交互に並べる
- ● 商品紹介記事:商品の正面画像と背面画像を左右に並べる
- ● 比較記事:比較対象となる2つの製品の画像を左右に並べる
画像の左右逆配置は、記事にメリハリをつけ読者の視線を誘導する効果的なテクニック。
普段のブログ運営で使う機会は少ないかもしれませんが、覚えておいて損はない技術かと思います。