サイト表示速度の改善策『画像圧縮』について
WordPressで運営するサイトが、検索結果の上位に表示されない原因は様々。その理由の一つが『』を多用することです。
画像ファイルが大きすぎると、サイト表示速度が遅くなりユーザー離脱やSEO評価の低下に繋がります。近年、Googleはサイト表示速度を検索順位の指標の一つとして重視しており、の差が大きな影響を与えると言われています。
『私のサイトは表示が早いから大丈夫』と思っていても、これは『キャッシュ』の影響により速く感じている可能性も。まず試しに以下の方法で自身のサイトを開いてみて下さい。
- ● または を押してサイトを更新する
- ● Google Chromeのでサイトを開く
これらの方法はブラウザのキャッシュを無視してサイトを表示するため、本来の表示速度を確認することができます。
このテストの結果、今はスピードに問題がなくとも将来を見据え『』は試してみる価値があると思います。
そこでご紹介するのが、ワードプレスの画像圧縮プラグイン『』。手軽で高機能なフリープラグインです。
※ファビコン作成・画像編集・動画編集など全部入りで約53%OFF!プロが使うツール『Adobe CC』を格安購入なら以下の記事をご参照ください。
初心者の方がイラスト・画像デザイン・動画編集を始める際にお勧めしたいツール『Adobe CC』と、その理由・使用できる場面についてを解説する記事です。
『EWWW Image Optimizer』は『WebP』形式の圧縮に対応
EWWW Image Optimizerは、の画像ファイルを、高い圧縮率の『』に変換するプラグイン。その機能・効果の概要は以下の通りとなります。
- ● :画像ファイルの大幅なサイズダウン
- ● :変換後も高い画質を維持
- ● :プラグイン導入後はアップロード画像を自動的にに変換
- ● :既存の画像を簡単な操作でまとめてに変換
- ● :画質調整など、サイトのニーズに合わせて最適な設定が可能
- ● :画像圧縮によるサイト表示速度向上は検索順位向上に効果的
なお『』と『』の画質・ファイルサイズ比較については、実際の画像をまじえ後半にて解説します。
次項では『』の導入・設定について解説します。
EWWW Image Optimizerの導入と設定方法
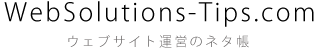
早速WordPressの『』⇒『』をクリック。『』を検索し、『』⇒『』でOK。

管理画面左側の『』より『』を選択します。

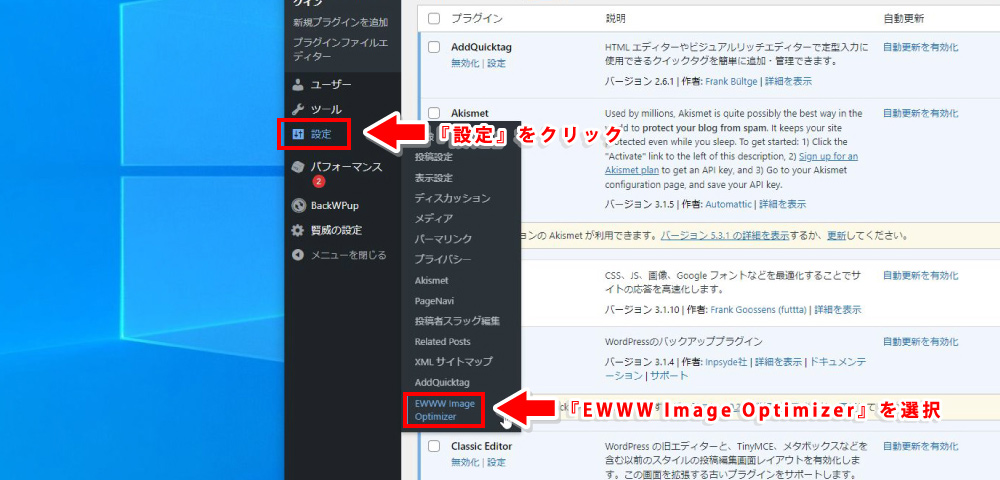
以下のポップアップは『』『』『』にチェックを入れ『』をクリック。
EWWW Image Optimizerは、無料モードのままでも十分使えるプラグインです。

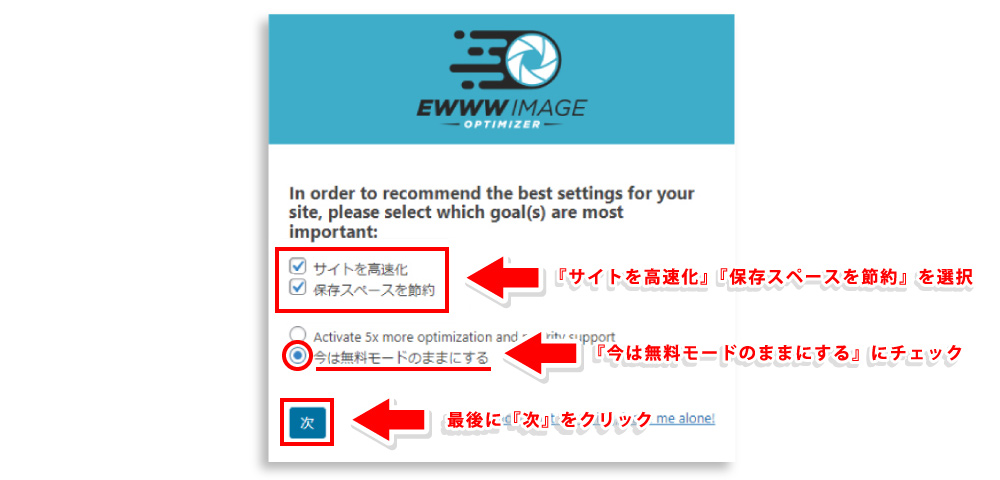
続いてのポップアップは『』にチェックを入れ、『』は共に『』を入力。
メタデータは画像に添付される情報ですが、これはいりません。また『』は、『』に設定する事でサイズの制限がなくなり使いやすくなります。これらの項目は後に変更が可能なので、今は深く考えなくても大丈夫です。
最後に『』をクリック。次のポップアップの『』をクリックでOKです。

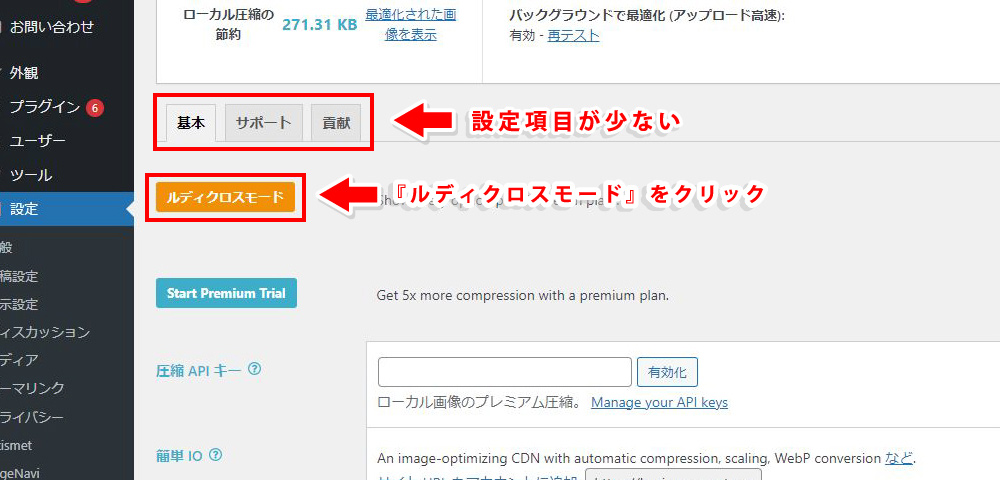
プラグインの管理画面に移ります。初期状態では設定できる項目タブが『』『』『』の3つしかありません。
すぐ下の『』をクリックして詳細設定が出来るモードに変更します。

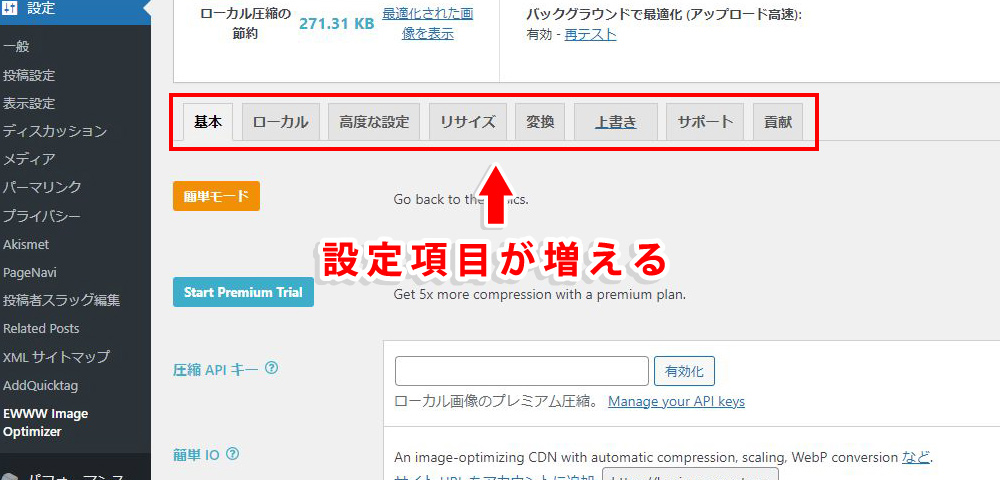
すると設定項目が増えました。まずは『』タブをクリック。

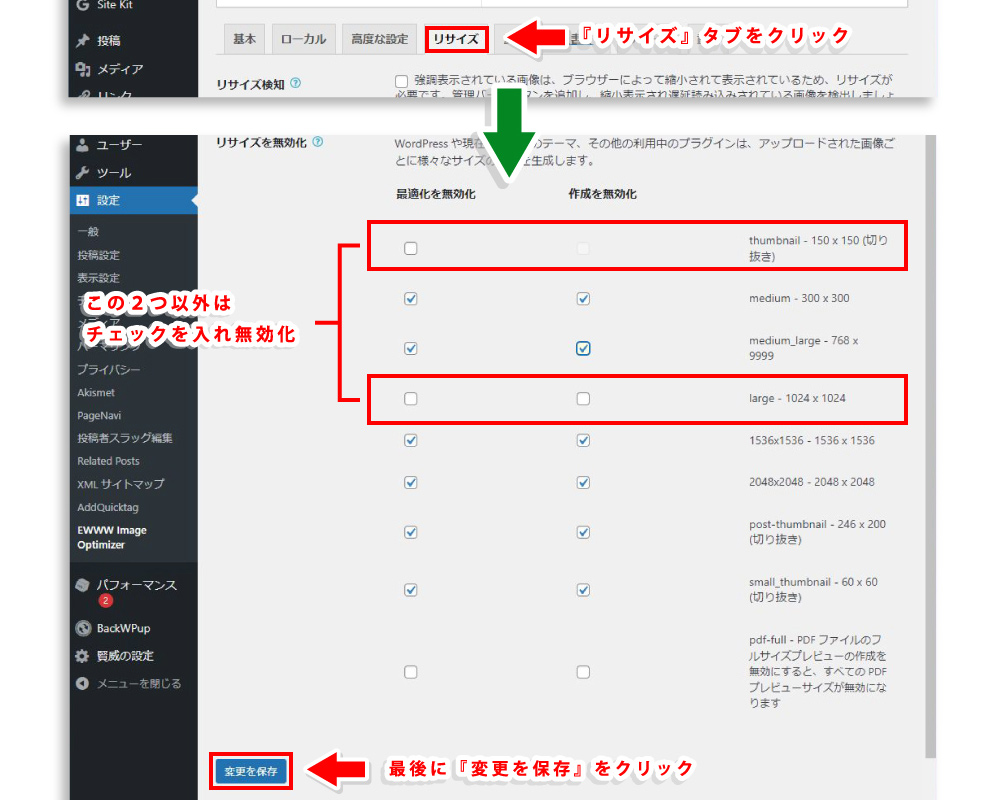
『』タブでは、WebP形式に変換する画像サイズを指定します。
ワードプレスはアップロードした1枚の画像に対し、複数サイズを自動生成しています。
『』タブではどのサイズに対してWebP化を行うかを選択できるのですが、ここは『』と『』のみで十分かと。チェックされていない項目がWebP化されますので、『Large』と『Thumbnail』以外はチェックを入れます。
必要な項目を入力し、最下段『』をクリックで完了。

![]() MEMO
MEMO
※EWWW Image Optimizerは、初期設定ではWebP化しても元のjpeg画像が残る仕様。使用しない画像をWebP化してもデータ量が増えるだけですので、上記2つのサイズのみ選択します。

※WebP変換後も、元のjpeg画像は残る
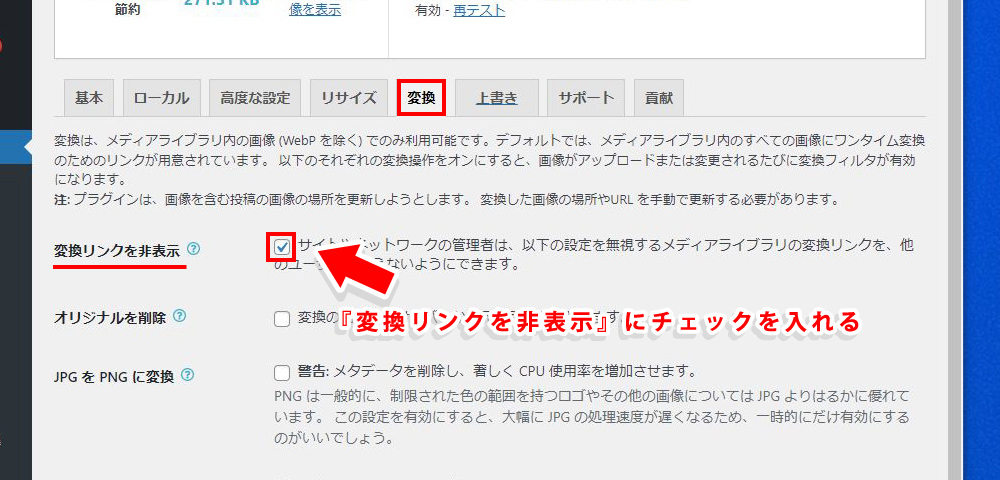
続いては『』タブ。ここは上部『』のみにチェックを入れ『』でOK。

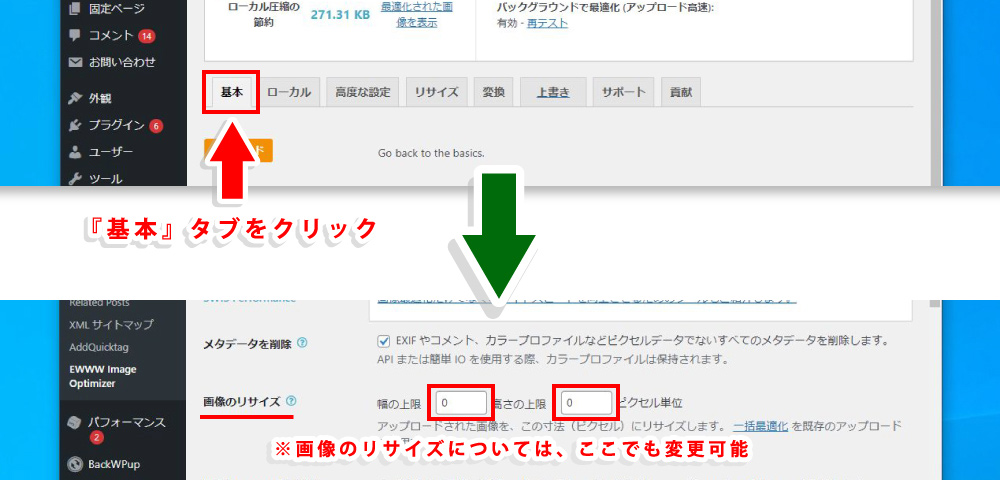
次に『基本』タブをクリック。ページの中段に『画像のリサイズ』項目があります。これは最初の設定にもあった項目。ここでいつでも画像サイズの上限が変更できます。

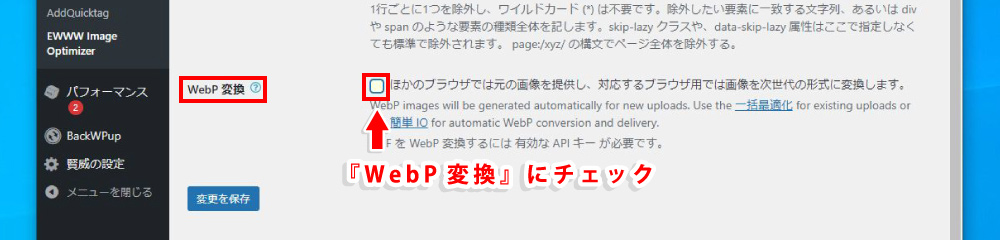
ここは取り急ぎスルーでページ最下段の『』へ移動。『ほかのブラウザでは…』にチェックを入れます。

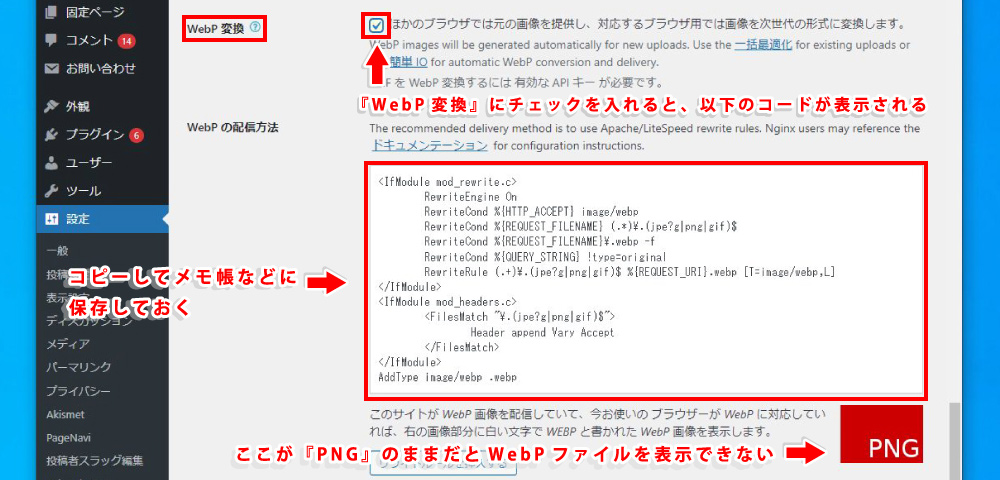
チェックを入れると以下のコードが現れますが、初期状態のままではWebP化が出きません。
さらに自身のサーバー上『』ファイルに、以下のコードをペーストする必要があります。まずはコードをコピーして自身のサーバーへ移動しましょう。

サーバー上で『.htaccess』ファイルを編集する
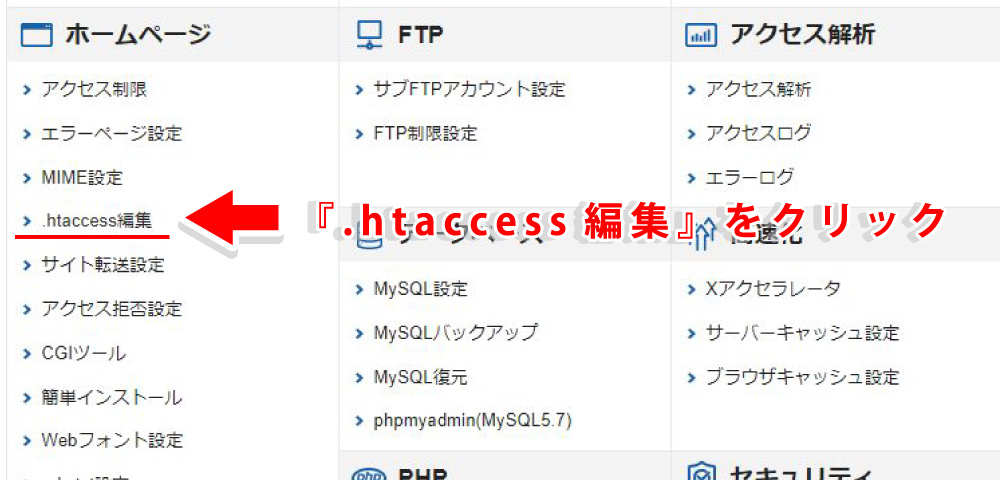
サーバーへログインしたら、『』をクリックします(Xサーバーを例に解説)。

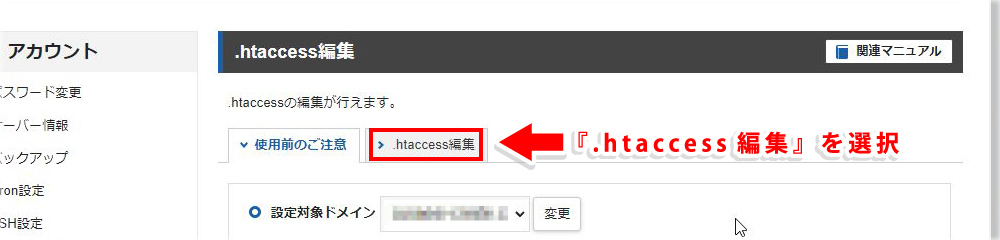
メニューより『』をクリック。

対象ドメインを選択し、上部タブより『』を選択します。

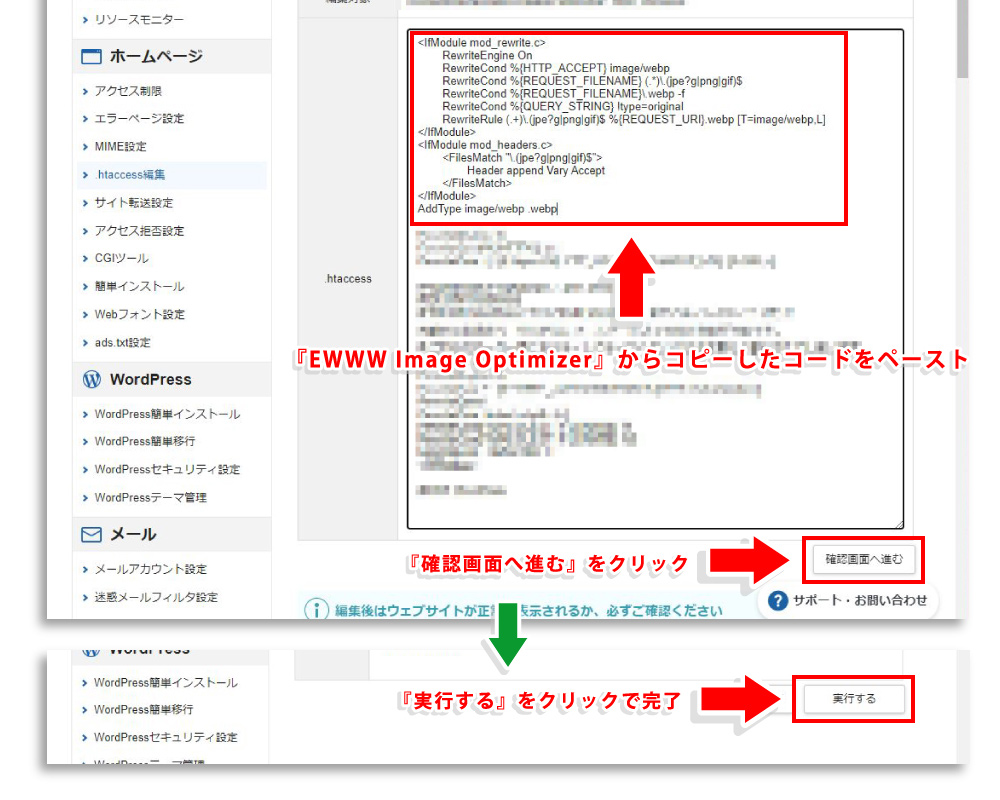
『』上で、先ほどにてコピーしたコードを最上部にペーストします。厳密には最上部でなくても良いのですが、誤った場所に貼り付けると不具合の原因になりますので。
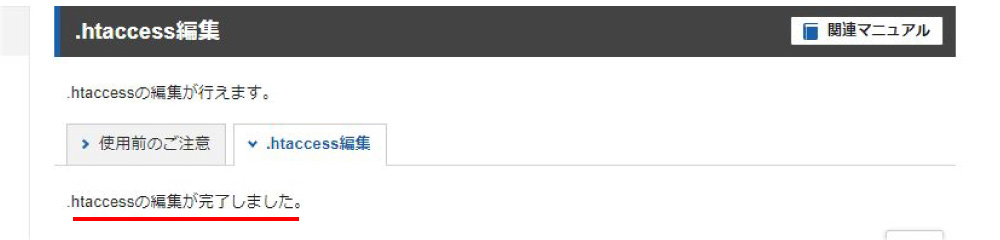
ペースト後は下段『』をクリック ⇒『』で完了です。


EWWW Image Optimizerの『』タブに戻ります。
最下段『PNG』の表記が『WEBP』に変わり、背景が緑色になれば成功です。

アップロード済みの画像をWebP変換する
EWWW Image Optimizerの素晴らしい点の1つは、。
プラグインを一度設定したら、後は普通にサイト運営をしているだけでWebPに変換されます。
ただし、プラグイン導入前の画像は変換されていません。そこは手動で変換する必要がありますが、割と簡単な操作で完了します。
まずは一枚ずつWebP変換する方法から。
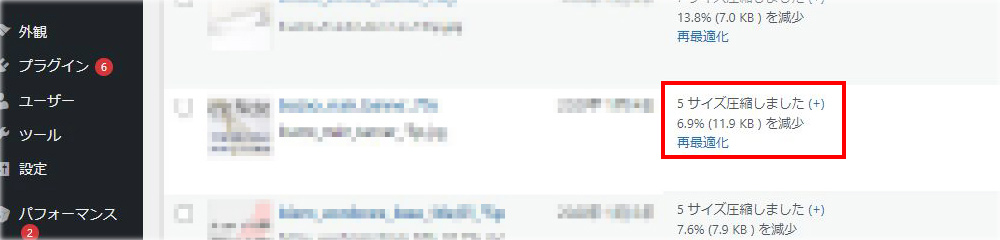
ワードプレスの管理画面から『』を開き、各画像の右側『』を確認します。『』をクリックするとWebP形式へ変換されます(下の画像は、すでに変換後の状態ですので『再最適化』と表示されています)。

続いてアップロード済みの画像を一括WebP変換する方法。
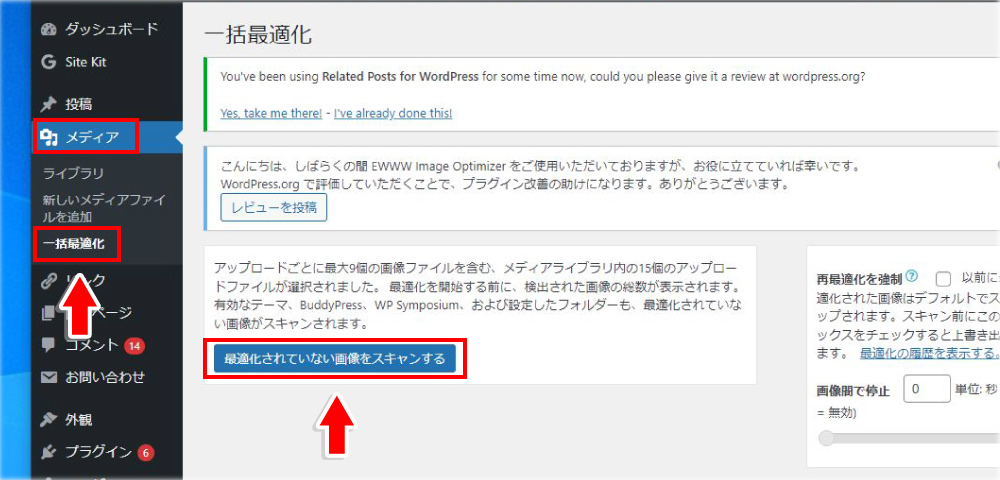
『』タブより『』を選択後、『』をクリックします。
さらに『』を選択する事で、アップロード済みのファイル全てがWebP形式に変換されます。

以上で一連の導入と設定は完了です。
お疲れさまでした!
※残りの『』『』『』『』『』タブに関しては、特に操作する必要はありません。
『jpeg』と『WebP』の画質とファイルサイズを比較
せっかく画像をWebP変換できても、ファイルサイズがあまり縮小されなかったり、画質が極端に落ちていれば本末転倒。
そこで、ここでは同じ画像データを基にサイズ変換、『jpeg』と『WebP』ではどれぐらいの差が出るのかを比較します。
なお、それぞれの画像をクリックするとオリジナルサイズ(1000 × 640px)に拡大されます。
比較にあたっての条件は以下の通り。
- ● 元となる画像は6000 × 4000 pixel (300dpi / 6.96MB)のjpeg画像
- ● 縮小サイズは1000×640px
- ● 画質はjpeg:85 WebP:75で設定(一般的なWeb向けの推奨値)
| 元画像 | jpeg変換 | WebP変換 | |
| 画像サイズ (px) | 6000 × 4000 | 1000 × 640 | 1000 × 640 |
| 画 質 | 300 dpi | 85 | 75 |
| ファイルサイズ | 6.96 MB | 311 KB | 82.2 KB |
※表中『画質』項目に関しては比較が難しいため、目安の一つとして解釈して下さい。
画質や圧縮レベルはいかがでしょうか?パッと見た感じで劣化は感じにくく、ファイルサイズも大きく減少しているのが分かると思います。
また、WebP形式の画質を『75』に設定したのは
- ● 画質が『80』を超えると
- ● これ以上の数値でも見た目は大きく改善されない
- ●『75』は、
- ● デフォルトの設定が『75』
といった理由があります。
このサンプル画像での結果を参考に、『EWWW Image Optimizer』を導入するきっかけになれば幸いです。
※YouTube動画のポップアップ表示!サムネイルに圧縮した画像を活用するなら『Responsive Lightbox&Gallery』プラグインがおススメです。
サイトにYouTube動画を貼り付ける際の悩みと解決策 サイトにYouTube動画を貼り付けたいけど、滞在時間が気になる…そんな悩みはありませんか? サイトを訪れたユーザーが動画を見に行くためにYouTubeへ移動し …
EWWW Image Optimizer 導入時の注意点
EWWW Image Optimizerは一度WebP形式に変換すると、。
『』上で『』の拡張子がついていても、ダウロードすると何故か『』に。
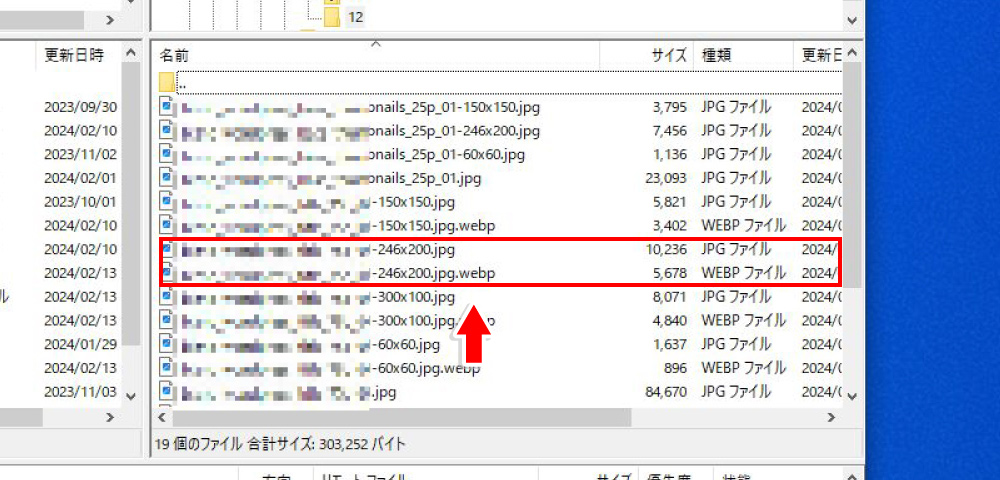
サーバー上に書き換え前の『』画像が残っていますが、ダウンロード時にはサーバーへログインするか、を使用する必要があるのでご注意を。
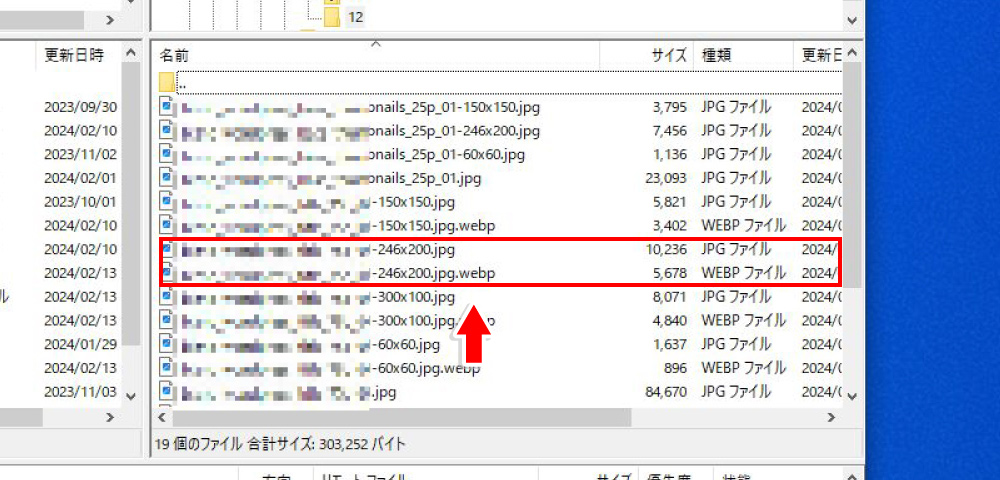
 ※圧縮前の.jpegと変換後の.webp画像が並んで格納されている
※圧縮前の.jpegと変換後の.webp画像が並んで格納されている
フォルダーやファイルの細かな管理・大容量ファイルのアップ / ダウンロードはが便利。
無料FTPツールのダウンロード・設定方法については、以下のリンクよりご確認ください。
WordPress 定番のFTPツール『Filezilla』の導入と設定 今回は、ワードプレスのバックアップファイルをアップロードする方法を解説。無料FTPツールの定番『Filezilla(ファイルジラ)』を使用します …