Photoshopで透過保存するとカンバスサイズで書き出しされる
Photoshopで透過画像(.png など)を作成して書き出す際、色々と手順を踏まないとカンバス全体のサイズで保存、結果 切り出した画像よりも大きなバウンディングボックスが表示されてしまいます。
つまり画像自体はきちんと切り出されているのに、選択枠が背景まで含んだサイズになってしまうという事。
これでは画像をドラッグするのが面倒になったり、複数の画像を扱う際に個別にドラッグすることが難しくなります。
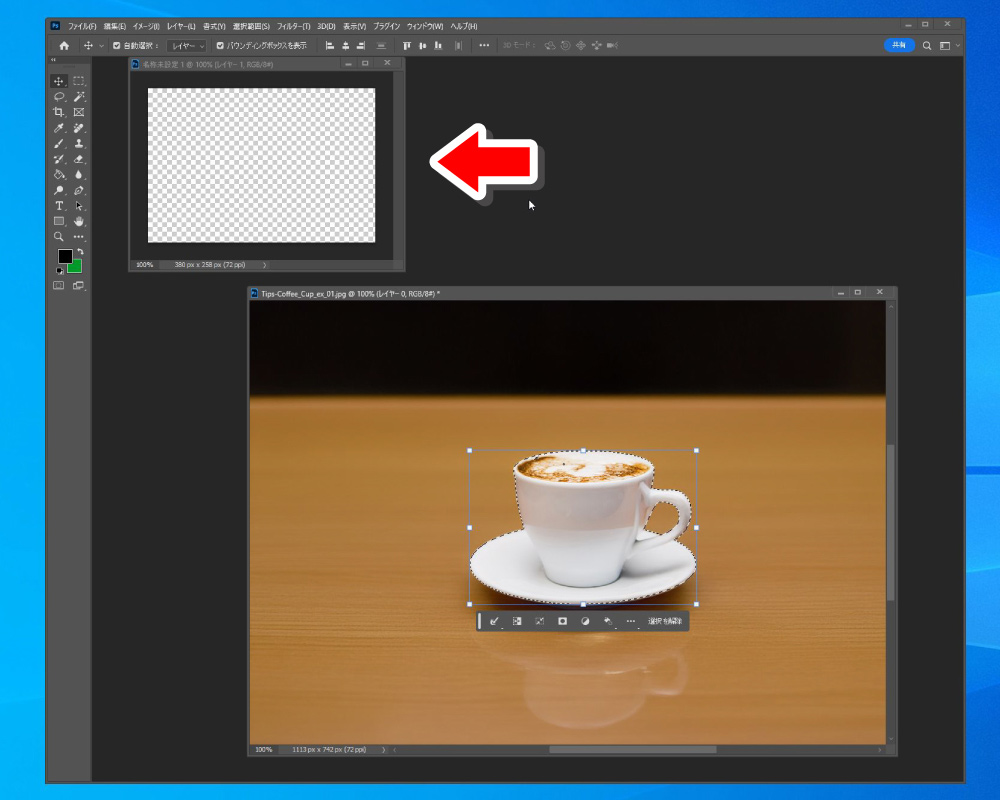
 上記画像のコーヒーカップを範囲選択し、透過画像で書き出すと…。
上記画像のコーヒーカップを範囲選択し、透過画像で書き出すと…。
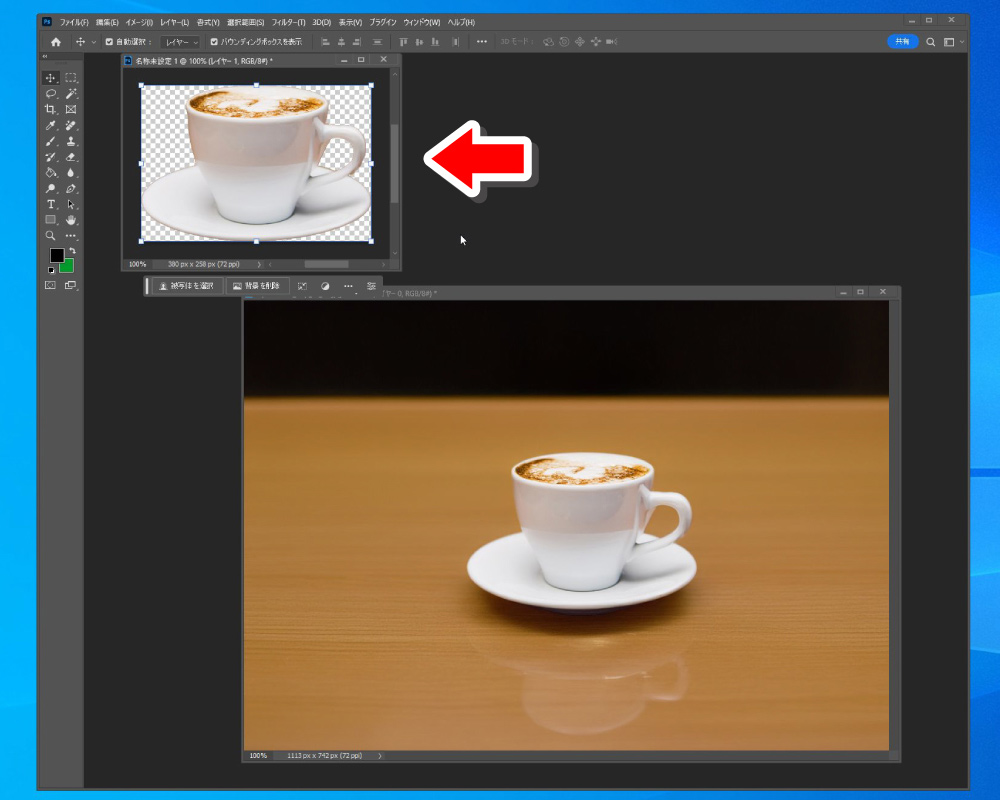
 カンバスサイズで保存され、使用する際にバウンディングボックスが大きく表示される。
カンバスサイズで保存され、使用する際にバウンディングボックスが大きく表示される。
この記事ではPhotoshopで透過画像を保存する際、カンバスの範囲を含めずに選択範囲だけをジャストサイズで保存する簡単な方法を解説します。
他にも色々と方法がありますが、今回ご紹介するのは筆者が便利だと感じている手法です。
宜しければお試しください。
透過画像をジャストサイズで書き出す簡単な方法
透過画像を簡単にジャストサイズで書き出すには、以下の手順を踏みます。
- 1. 書き出したい部分を範囲指定(点線で囲む)
- 2. メニューバー『編集』⇒『コピー』で画像をコピーする
- 3. メニューバー『ファイル』⇒『新規』をクリック
- 4. 『新規ドキュメント』から『最近使用したアイテム』一番目のカンバスを選択して『作成』
- 5. 新規作成されたカンバス上でメニューバー『編集』⇒『ペースト』で貼り付け
- 6. png形式で書き出す
…という流れで完了です。
手順2の『』した上で新規作成を行うと、選択範囲ジャストサイズのカンバスを作成できます。
…と、この解説では分かりにくい部分もあるかと思うので、以下に画像を交えて解説していきます。
透過画像をジャストサイズで書き出す具体的な手順
まず、書き出したい部分を範囲選択します。複数のレイヤーにまたがる場合は、レイヤーの統合も忘れずに。範囲選択の方法については、今回の解説では割愛します。
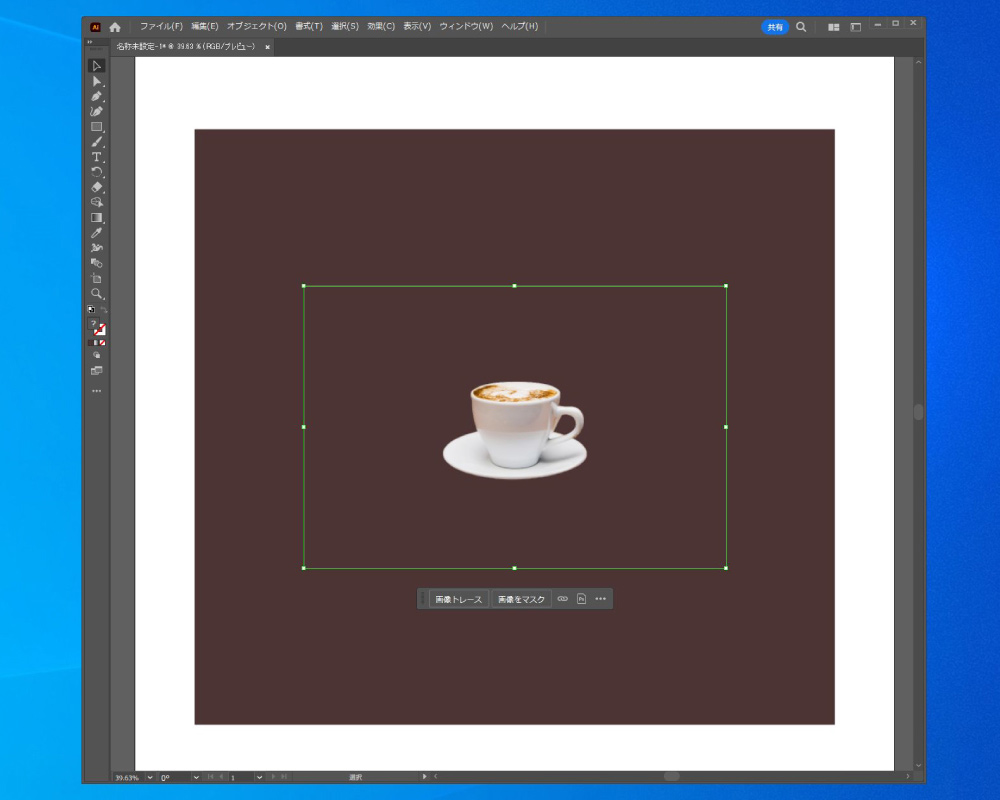
範囲指定が完了したら、コピーします。基本的にはメニューバー『』⇒『』にて操作しますが、できればショートカットを活用して下さい。ショートカットキーは
です。今回ご紹介する時短テクは、これらショートカットキーと併用する事で更に便利に感じると思います。

ジャストサイズのカンバスを新規作成してペーストする
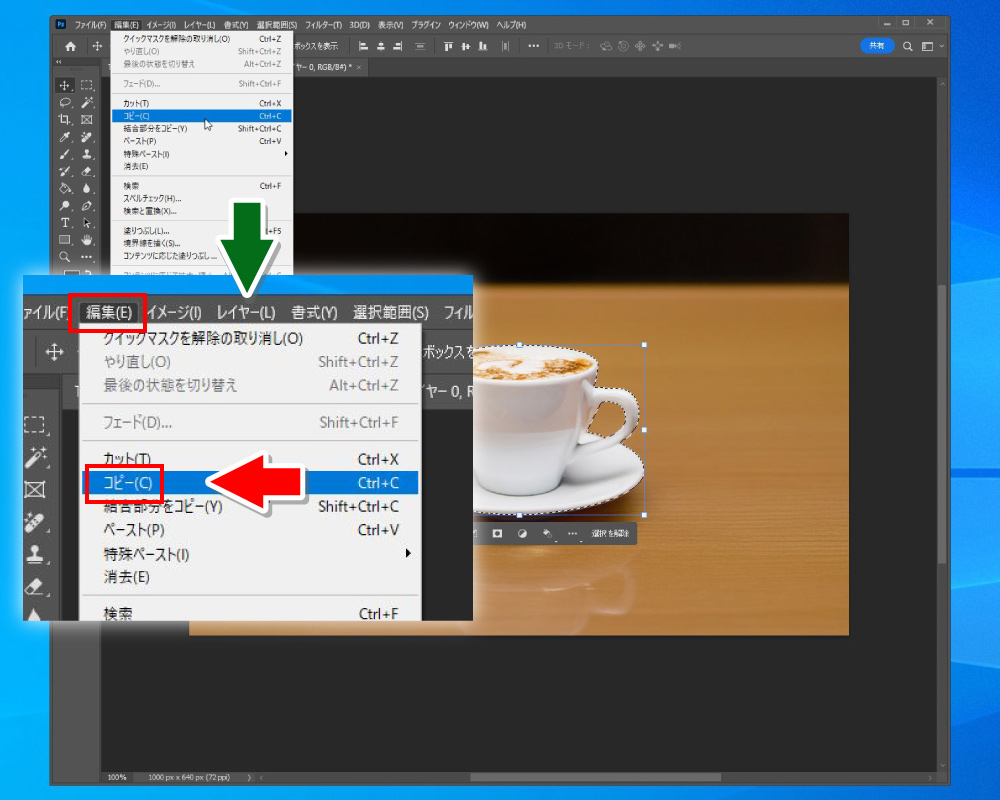
画像をコピーした状態でメニューバー『』より『』を選択すると、『』の一番目(左上の青枠で囲まれたカンバス)にコピーしたサイズのカンバスが表示されているはずです(①)。
このカンバスを選択し、同『』右下のカンバスカラーを『』に指定後『』をクリックします(②)。

すると、選択した画像サイズの新規カンバスが作成されます。
 選択画像サイズのカンバスが作成された。
選択画像サイズのカンバスが作成された。
そこにペーストして完了。PNG形式で書き出して下さい。

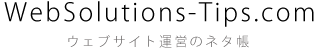
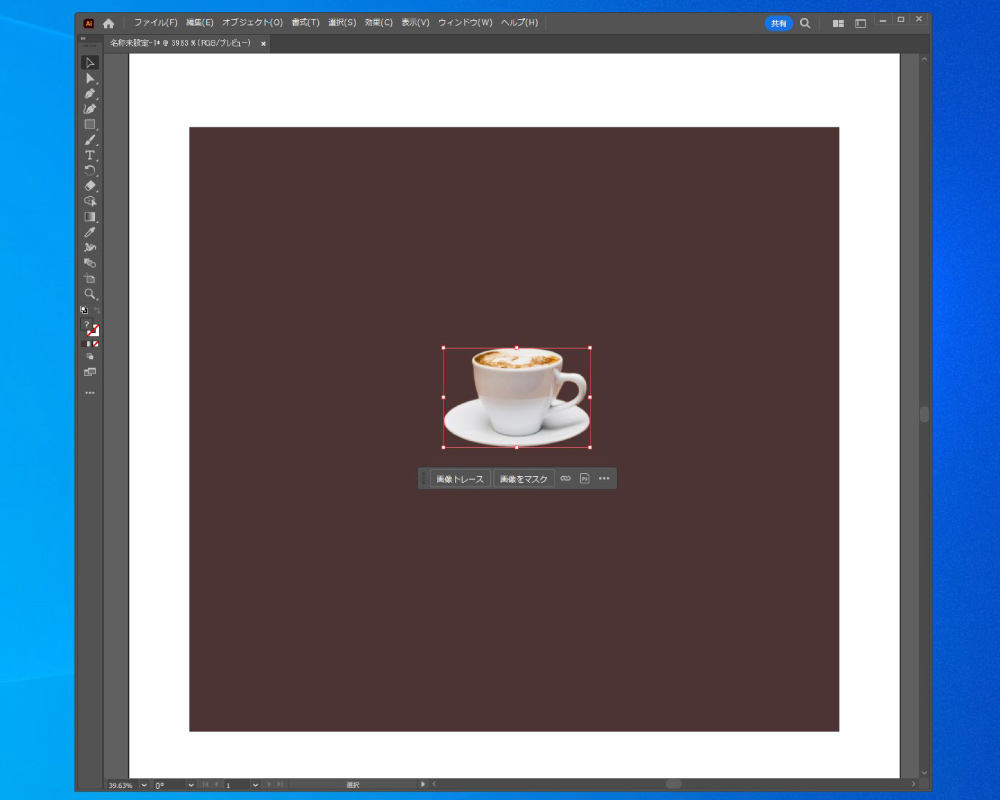
試しにillustratorに取り込んでみました。画像枠ジャストサイズにバウンディングボックスが表示されているのが分かると思います。

以上です。
今回の方法がおすすめな方
今回は、私が普段行っている透過画像の書き出し方法を解説しました。先述の通り、ショートカットキーと併用する事で中々の時短になると思います。
また、この手法は画像を拡大・縮小した際の再保存にも適用可能。例えば極端にサイズが大きく使いづらい画像を適宜縮小し、『コピー』⇒『新規』でカンバスを作成すると、同様にジャストサイズの新規カンバスを選択できます。
他にも方法はあります。ですが他の方法で難しく感じている方・煩雑に思う方は、一つの手段として試してみてはいかがでしょうか。
初心者の方がイラスト・画像デザイン・動画編集を始める際にお勧めしたいツール『Adobe CC』と、その理由・使用できる場面についてを解説する記事です。