業界標準となったウェブサイトのレスポンシブ化
『』とは、・・など、様々な画面サイズで閲覧できるようにWebサイトを設計する手法。HTMLやCSSを使い、画面サイズに応じてレイアウトやデザインを自動的に調整します。
例えば、下のPC表示の表をスマホで表示すると、

こんな感じに自動で変わるヤツです。

メリットはユーザーにとって見やすく操作しやすいサイトを提供できる点と、(サイト運営者にとっては)プラットホームごとにサイトを制作・管理する必要がない事。
近年ではスマホユーザーの増加により、レスポンシブ・ウェブデザインは必須の技術となっています。
使用するWordPressテーマによっては標準で実装されているものも多いですが、出来れば自身で仕組みを理解し、作成・カスタムしたいもの。
という訳で、今回は『』をテーマにお送りします。
まず、レスポンシブ化における最大のポイントは『メディアクエリ』と『ブレイクポイント』。この2つを理解する事で、あらゆる媒体で閲覧しやすいレイアウトが実現できます。
『メディアクエリ』を使って表示を切り替える
ここでは『メディアクエリ』と『ブレイクポイント』について説明します。
PCとスマホ表示を切り替えるタイミングを指定するには、CSSのメディアクエリという機能を使います。
メディアクエリは、画面サイズやデバイスの種類などに応じてCSSを自動的に切り替える機能。切り替えるタイミングは『ブレイクポイント』と呼ばれています。
メディアクエリは、CSSに以下のコードを入力する事で実装できます。
<style>
@media only screen and (max-width : 〇〇〇px) {
/* ここに切り替えるコードを入力 */
}
</style>コード上の『○○○px』の数値がブレイクポイントとなります。
メディアクエリは指定されたブレイクポイント内のみに適用されるので、ブラウザ幅が広がれば元のデザインに戻ります。
次に『』について解説したいところですが、それには『』と『』の仕組みと『display』プロパティの関係性を知る必要があります。
『display』プロパティついては追って説明していきますので、まずは『インライン要素』と『ブロックレベル要素』の違いについて解説します。
『インライン要素』と『ブロックレベル要素』の違い
インライン要素とブロックレベル要素の違いについて、今回は<p>タグと<span>タグの違いを例に解説します。
●
ブラウザは<p>~</p>のまとまりを、一つの『』として解釈。ブロックレベル要素は、コードを横並びに入力しても自動的に一行ずつ改行して表示されます。
※<p>タグの『p』はParagraph(段落)という意味。ノートに文章を書く際も、段落ごとに改行するのがセオリーですよね。
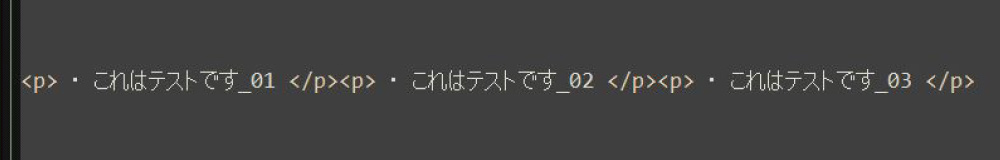
例えば、以下のコードの場合。

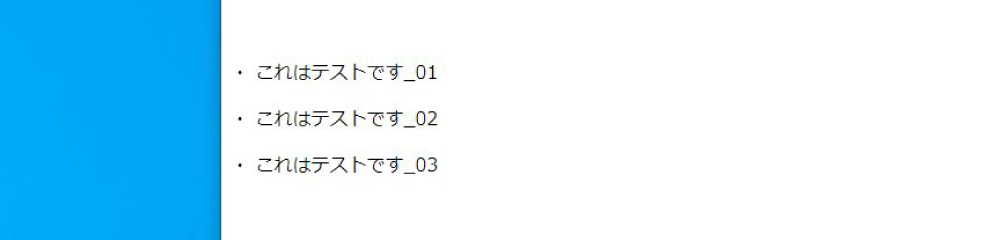
<p>タグは横並びに入力されていますが、実行すると縦に並べ替えられています。

●
対して<span>タグは、<p>タグや<div>タグに挟み込む事で同じ行内での表示が可能。例えば、一つのテキスト内で一部分だけ色を変えたい時などに便利なタグです。
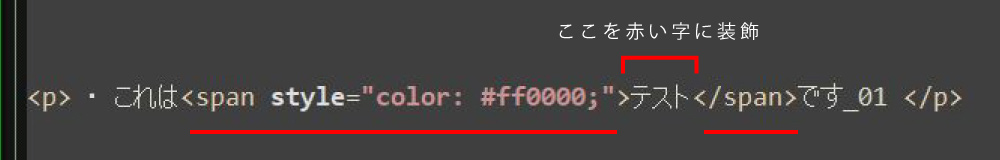
例として、以下のテキストに<span>タグを使って『テスト』の部分だけ赤字に装飾。

改行されずに<p>タグの間に挟み込めました。

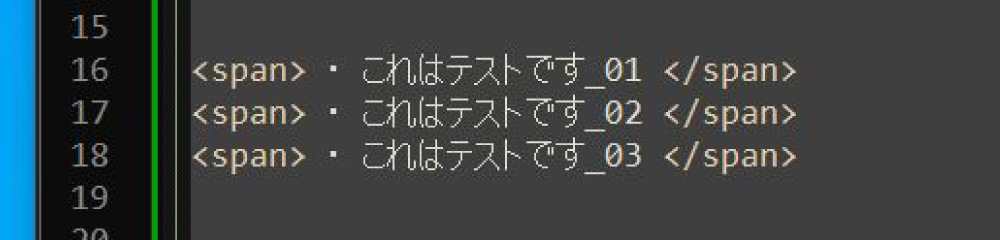
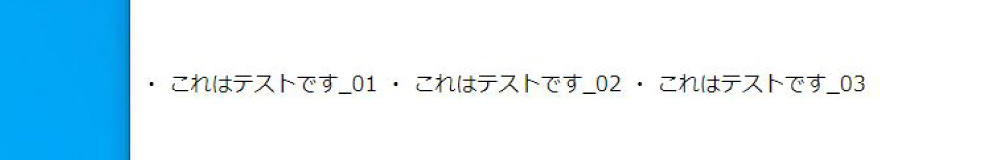
逆に、改行して入力しても一行表示になります。


<span>タグは、と同じライン上に組み込めるという意味で『』と呼ばれています。
インライン要素は、あくまでブロックレベル要素内に記述する事が前提。単独での使用は非推奨です。
『表のレスポンシブ化』にあたっては、この『』と『』の特性を利用します。
PC表示の表を分解してスマホサイズに合わせる工程
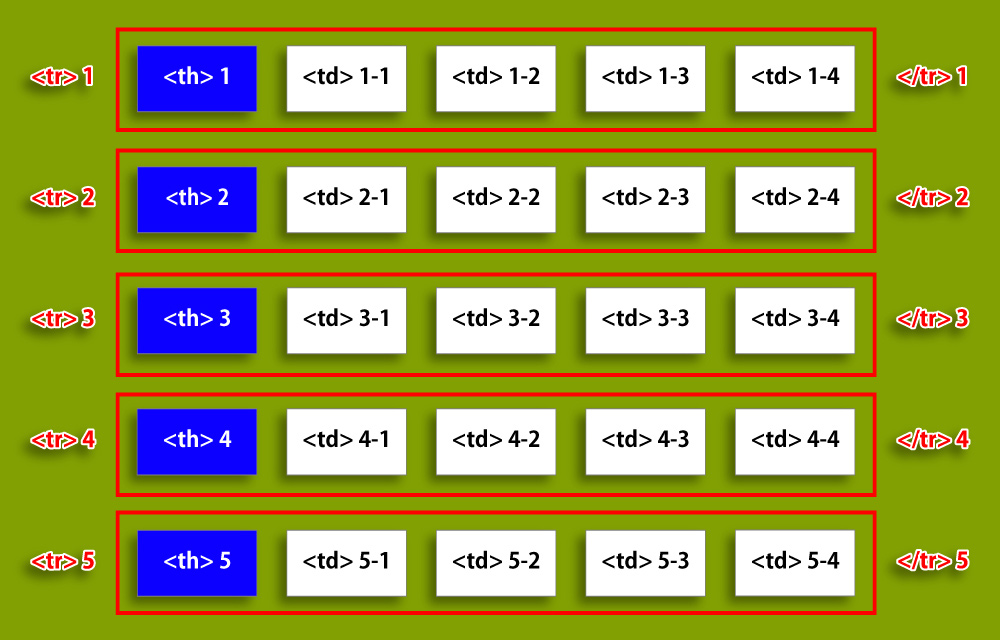
表(<table>タグ)で使用する『<th>』『<td>』タグは、同じ行に並べて表記する『』にあたります。
『<tr>』タグは『<th>』『<td>』タグを囲んで1つの行としてまとめる『』です。

表をレスポンシブ化するには『』である<th><td>を分解、『』に変換。変換には<th><td>タグに『display』プロパティを使用します。
![]() MEMO
MEMO
displayプロパティについて
displayは、要素の表示方法を制御する重要なプロパティ。要素をどのように表示したいかによって、さまざまな値を指定することができます。似た動作をするものに『position』『float』『clear』等がありますが、displayはより柔軟性が高く、レスポンシブ化にも適したプロパティです。
displayプロパティに『block』属性を付与されたタグは、無理やり(?)に変換されます。
displayは、『block』の他『inline』『flex』『none』など様々な属性を付与でき、大変奥が深い。
今回は『』に適した属性として、『display:block』に絞って解説します。
※記述するコードについては後述。今は表が組み換わる流れについて大まかに解説します。
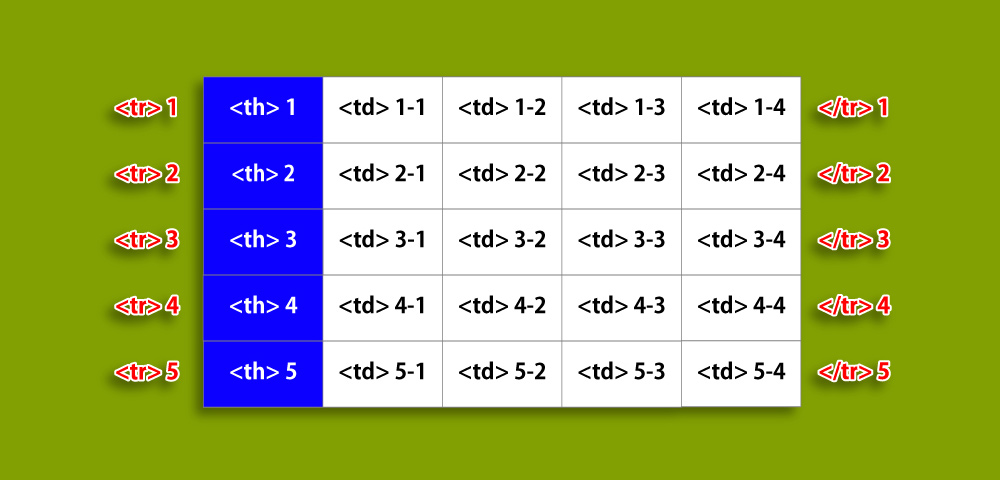
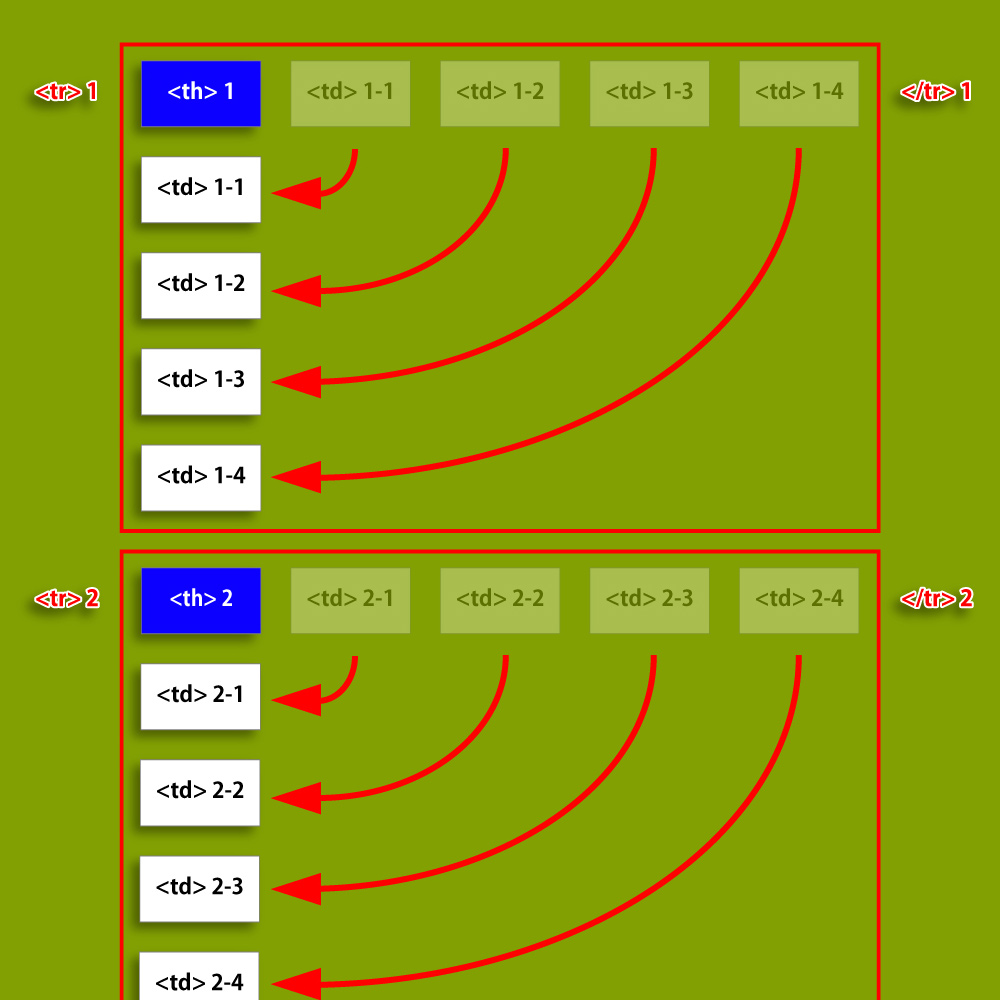
下表が『display:block』により分解され、『』した<th><td>のイメージ。分解後もそれぞれの<tr>タグに包まれた状態です。

分解された<th><td>タグは前トピックのタグ同様、自動的に改行されて左から順に縦並びに動きます。
それぞれの要素は<tr>タグに包まれた状態なので、<th><td>の要素は<tr> 1~<tr> 5の中で組み変わり、<tr>タグ自体も1~5の順序で縦並びです。

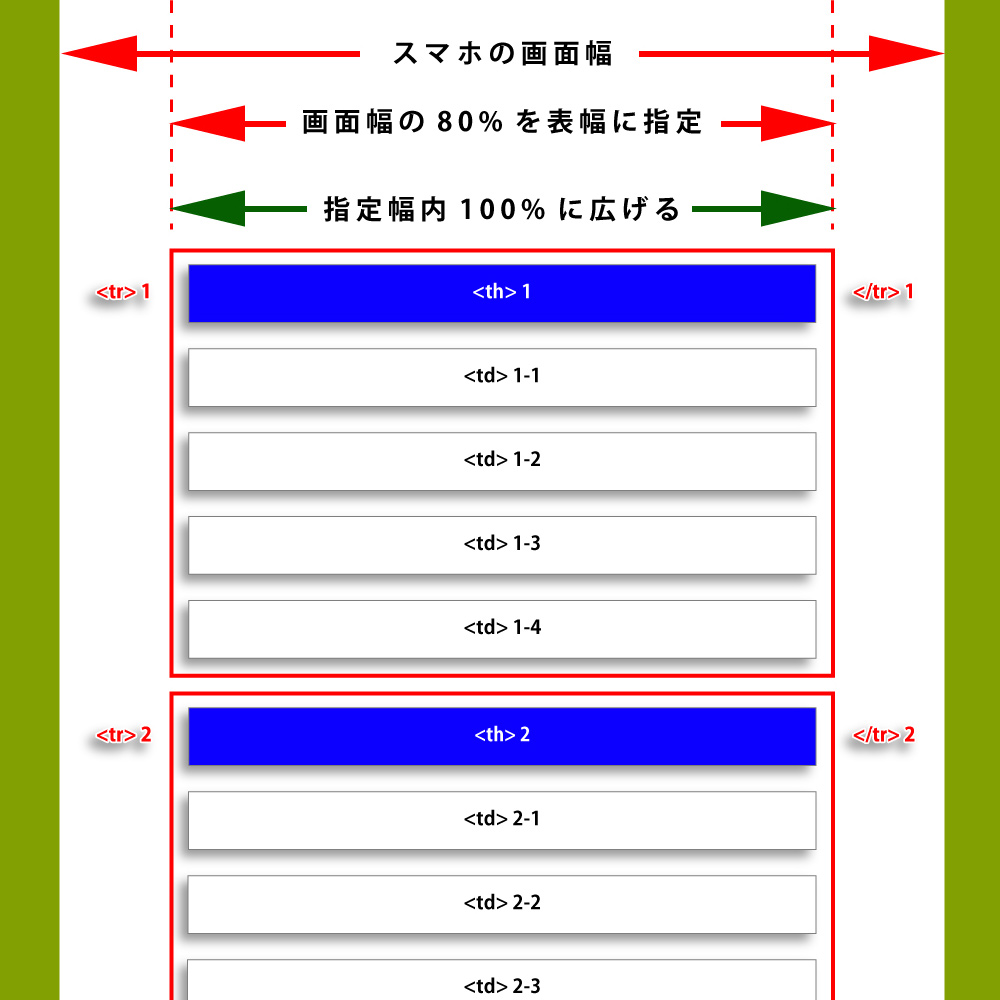
スマホ向けのコードは、『画面幅の80%』を指定、表自体はその『80%幅』内で『100%広げる』設定にしてあります。
ですので、縦並びになった<tr><th><td>タグの要素は『スマホの画面の80%』まで目いっぱい広がります。

表は予めタグに『margin: auto』を設定。PC・スマホ共に画面中央に配置されるようにしています。

以上です。ここまでは『』について説明しました。次の項ではPCとスマホ表示を自動的に切り替える作業内容を解説します。
では、これまでの基本事項を踏まえて先述の表をレスポンシブ化してみます。
![]() MEMO
MEMO
● メディアクエリを実装する際は、要素の内容を@mediaの中カッコ( { } )内に収める必要があります。
例えば、先述『<table>内の<th><td>をブロックレベル要素に変換』の場合CSSに以下のような記述をします。
<style>
@media only screen and (max-width : 〇〇〇px) {
th,td { display: block; } /* @media内で機能する要素 */
} /* ← ここが『@media』の閉じカッコ */
</style>つまり『』イメージ。@mediaの閉じカッコ( } )の記述を忘れてしまったり、場所が間違っていると機能しませんのでご注意ください。
レスポンシブ化を実装する
それでは先述『』の表を使って、表示を切り替えるブレイクポイントを設定します。
最近のスマホの画面幅は、おおむね420px前後と言われています。なので今回はブレイクポイントを420pxに設定。
@mediaに『』と指定する事で、『』という命令になります。
これらを踏まえ、作成したHTML+CSSコードは以下の通り。
CSSコード
<style>
table {
margin:auto; /* 表を画面中央に配置 */
border-spacing: 0;
width: 800px; /* PC表示時は表幅を800pxに設定 */
}
.resp_420 th {
background-color: #0605E4;
border: 1px solid #D3D3D3;
color : #fff;
padding: 10px;
width: 20%;
}
.resp_420 td {
border: 1px solid #D3D3D3;
padding: 10px;
width: 20%;
text-align: center;
}
@media screen and (max-width: 420px) { /* 画面が420px以下に変わった時に適用するスタイル */
.resp_420 { /* 420px以下になった際の表全体のスタイル */
width: 80%; /* 画面全体幅の80%を使用する */
} /* この要素の閉じカッコ */
.resp_420 th,
.resp_420 td { /* <th><td>のスタイル */
display: block; /* <th><td>を『ブロックレベル要素』に変換 */
width: 100%; /* 表を指定範囲(80%)内いっぱいに広げる */
} /* この要素の閉じカッコ */
} /* @mediaの閉じカッコ(ここを忘れずに!) */
</style>
HTMLコード
<table class="resp_420">
<tr>
<th>アウター類</th>
<td>ジャケット</td>
<td>コート</td>
<td>ブルゾン</td>
<td>パーカー</td>
</tr>
<tr>
<th>トップス類</th>
<td>ワイシャツ</td>
<td>ポロシャツ</td>
<td>Tシャツ</td>
<td>カーディガン</td>
</tr>
<tr>
<th>パンツ類</th>
<td>チノパンツ</td>
<td>ジーンズ</td>
<td>スウェット</td>
<td>カーゴパンツ</td>
</tr>
<tr>
<th>インナー類</th>
<td>タンクトップ</td>
<td>レギンス</td>
<td>ソックス</td>
<td>ブリーフ</td>
</tr>
<tr>
<th>グッズ類</th>
<td>バッグ</td>
<td>ベルト</td>
<td>帽子</td>
<td>サングラス</td>
</tr>
</table>PC画面で動作確認する場合は、ブラウザをドラッグして幅を縮めてみて下さい(下の画像ではなく、自身で作成した表をテストして下さい)。
※環境により、ブラウザ幅を縮めても420px以下にならない場合があります。その場合@media screen and max-width:420pxの数値を600px程度に大きくしてお確かめください。

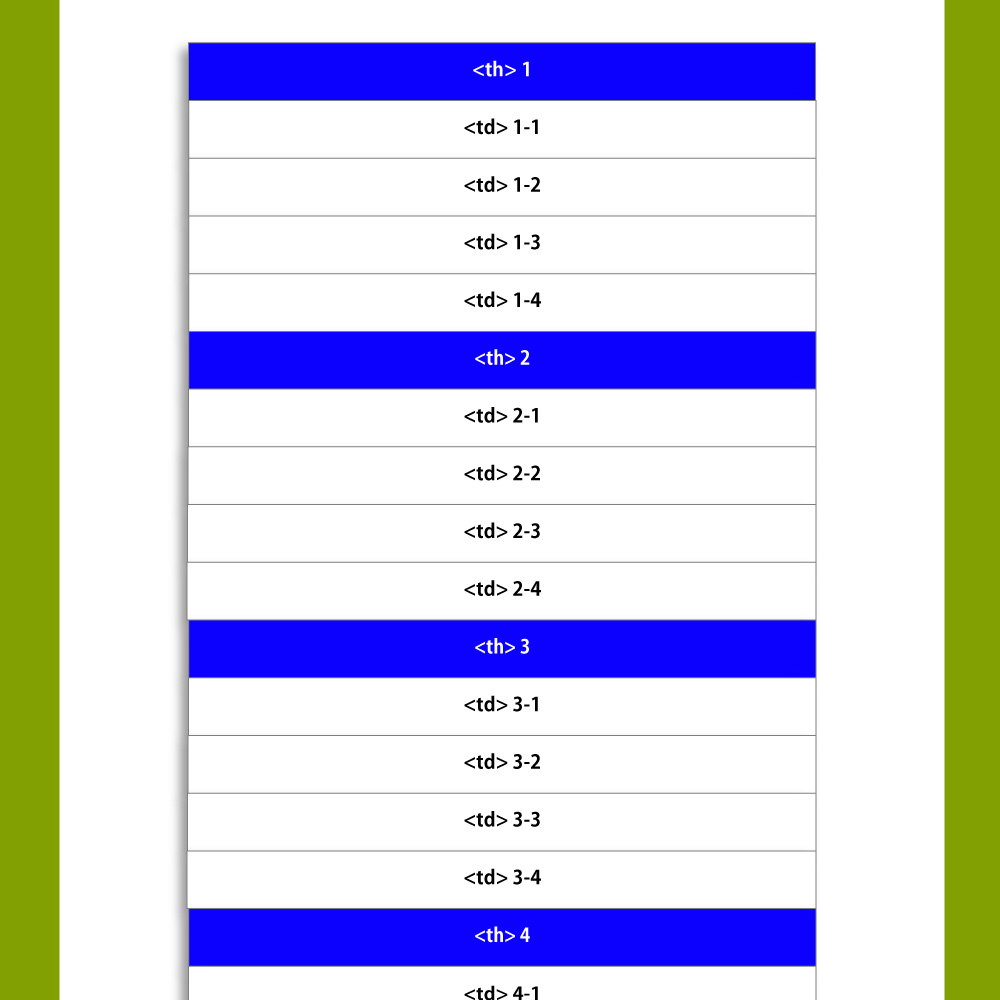
420pxを境に配置が変わります。以下の様に表示が変化していれば成功です。

※メディアクエリを使用した『画像を左右交互に表示し、スマホで縦並びに組みかえる方法』も紹介しています。詳しくは以下のリンクをご確認ください。
画像を左右交互に配置してメリハリのあるページづくりに ブログやコーポレートサイトを作成時、画像を左右交互に並べたいと思ったことはありませんか?特にアパレルサイトなどでは、商品画像を交互に並べることで見やすくスタイリッシ …
※『メディアクエリ』と『表』を活用した『スマホ向けグローバルナビの作成方法』も公開しています。詳しくは、以下ののリンクをクリック!
スマホサイトのハンバーガーメニュー、本当に使いやすい? スマホサイトでよく使われるハンバーガーメニュー。見た目スッキリで便利そうに見えますが、実は以下の様なマイナスな一面もあります。 ● メニューを開くまで内容が分から …
スマホ表示時にスクロールバーが出るレスポンシブ
スマホ表示時にスクロールバーが出るタイプは、画面幅が狭くなっても形を崩さず表示したい場合に便利。
デザインが複雑な表や、縦並びでは内容が伝わりにくい場合に使用します。
![]() MEMO
MEMO
幅が広い表の右側に重要な内容・リンクボタン等が配置されている場合、ユーザーがスクロール操作をしないとそれらが隠れてしまう場合があります。
始めから確実に全体を表示したい場合は、スクロールでは無く前述の『ブロックレベル要素』変換で表示を切り替える方法をお試し下さい。
こちらの例では、『display』ではなく『overflow』プロパティを使います。
『overflow』プロパティは与える要素によって『』の動作を指定できます。
今回は『』設定を行うので、『overflow-x:auto;』を使用。
※環境によっては『overflow-x: scroll;』の方がうまく動作する場合もあります。
また、今回はスマホに限らずタブレットPCなど画面幅が異なる端末でも快適に閲覧できる様、メディアクエリ(@media)は800px以下でスクロールバーが表示される設定にしました。
以下がHTML+CSSコードです。
CSSコード
<style>
table {
margin:auto; /* 表を画面中央に配置 */
border-spacing: 0;
width: 800px; /* PC表示時は表幅を800pxに設定 */
}
.resp_scr_02 th {
background-color: #0605E4;
border: 1px solid #D3D3D3;
color : #fff;
padding: 10px;
width: 20%;
}
.resp_scr_02 td {
border: 1px solid #D3D3D3;
padding: 10px;
width: 20%;
text-align: center;
}
@media screen and (max-width: 800px) { /* 画面が800px以下に変わった時に適用するスタイル */
.resp_scr_01 { /* 800px以下になった際の表全体のスタイル */
overflow-x: auto; /* 枠をはみ出したら横スクロールバーを表示 */
text-align: center;
} /* この要素の閉じカッコ */
.resp_scr_02 {
max-width: 800px; /* 画面幅が狭くなっても表幅は800pxを維持する */
} /* この要素の閉じカッコ */
} /* @mediaの閉じカッコ(ここを忘れずに!) */
</style>HTMLコード
<div class="resp_scr_01">
<table class="resp_scr_02">
<tr>
<th>アウター類</th>
<td>ジャケット</td>
<td>コート</td>
<td>ブルゾン</td>
<td>パーカー</td>
</tr>
<tr>
<th>トップス類</th>
<td>ワイシャツ</td>
<td>ポロシャツ</td>
<td>Tシャツ</td>
<td>カーディガン</td>
</tr>
<tr>
<th>パンツ類</th>
<td>チノパンツ</td>
<td>ジーンズ</td>
<td>スウェット</td>
<td>カーゴパンツ</td>
</tr>
<tr>
<th>インナー類</th>
<td>タンクトップ</td>
<td>レギンス</td>
<td>ソックス</td>
<td>ブリーフ</td>
</tr>
<tr>
<th>グッズ類</th>
<td>バッグ</td>
<td>ベルト</td>
<td>帽子</td>
<td>サングラス</td>
</tr>
</table>
</div>画面幅を800px以下に狭めた際、表の下にスクロールバーが表されれば成功です。PC・タブレットPC・スマホなど、どの環境でも表内の情報を確認する事が出来ます。

『メディアクエリ』の使い方は色々ある
これまで『表をスマホ向けにレスポンシブ化する原理と工程』を中心に、メディアクエリの初歩的な使い方を解説しました。
今回お伝えした表のレスポンシブ化を更に効率よく活用するなら、『カスタムフィールドテンプレート』との連携がお薦め。作成した表をスマートに管理でき、ショートコード一つで呼び出せます(WordPressプラグインです)。
WordPressで表作成をもっと簡単に!カスタムフィールドを活用しよう WordPressで表を頻繁に作成する方にとって、決まったフォーマットの表を簡単に作成できたら作業効率がグッと上がりますよね。 従来の方法では …
また、作成した表を短縮ボタンに登録するなら、『AddQuicktag』プラグインが便利です(WordPress用です)。
ワードプレスの記事作成を効率化する『AddQuicktag』 近年、WordPressの記事編集では『ブロックエディター(Gutenberg)』が主流となっています。 ブロックエディターはブロックごとにデザインや機能 …
今回は簡単な表の作成に止めましたが、他にもメディアクエリは様々な応用が可能です。
例えば、
- ●
- ●
- ●
…などなど。
また、今回の『ブロックレベル要素』と『インライン要素』の違いをご理解頂ければ、複雑な表・レイアウトなどのカスタマイズも可能となります。