WordPressで表作成をもっと簡単に!カスタムフィールドを活用しよう
WordPressで表を頻繁に作成する方にとって、決まったフォーマットの表を簡単に作成できたら作業効率がグッと上がりますよね。
私は以前、表のHTMLコードをテンプレートとしてテキストエディタに保存したり、Excelデータを画像化して貼り付けていました。しかし、これらの方法には以下のような問題点があります。
- ●
- ●
- ●
そこで今回は、これらの問題を解決する『カスタムフィールド』を活用した表作成の方法をご提案。
『』は、『』や『』とは別に用意された『』ページ。
この機能を使い表作成に必要な項目をあらかじめ設定しておけば、。
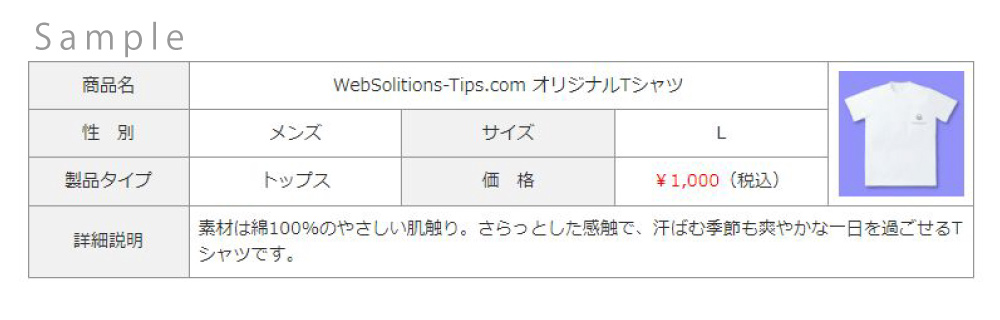
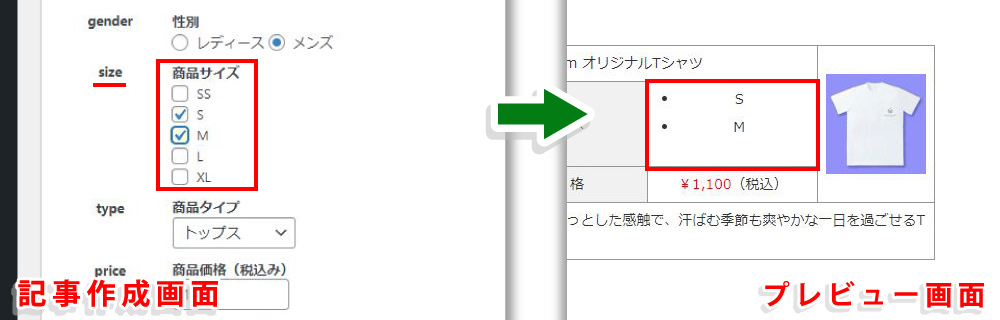
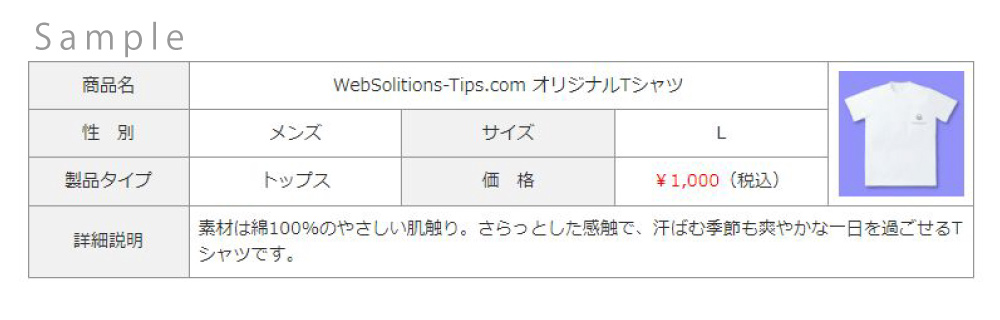
例えば、以下の画像。あくまでサンプル的な物なので簡単に作成しました。ですがこれを毎回作成したり、画像コピーで貼り付けるだけでも手作業では少々キツイものが。

カスタムフィールドを使えば、デザインの自由度も向上します。表の幅や罫線の太さ・セル内の配置など、細かい部分まで思い通りにカスタマイズが可能。
カスタムフィールドを編集するプラグインは数多くありますが、今回は筆者が長らく愛用する『』を使った表テンプレートの作成方法をご紹介します。
『』を使うメリットは以下の通り。
- ● 分かりやすい表入力用の操作パネルを使うので、データの入力個所に迷わない
- ● 出力場所にショートコードを埋め込むだけで表を表示できる
- ● コード本体はカスタムフィールド内にあるので、執筆画面がコードで見にくくなることがない
- ● 一度作成したら、表コードを打ち間違える心配がない
- ● 一度作成した表を後から簡単に編集できる
- ● 作成する内容によってはHTML+CSSだけでも動作する
『』により表作成の手間を大幅に減らし、効率的に作業できます。
※今回は、例として『カスタムフィールドテンプレート』とHTML+CSSのみで簡単な表を作成します(上記のTシャツの表)。PHPなどプログラム言語は使用しません。
早速ですが、以下より解説します。
カスタムフィールドテンプレートをインストールする
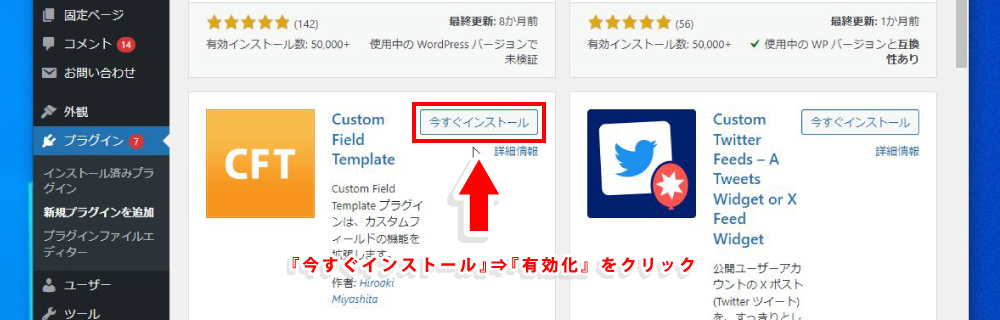
まず管理画面左メニュー『』⇒『』より『』を検索。
※カタカナでは無く『Custom Field Template』と英語表記で検索して下さい。
インストール後『』をクリックします。

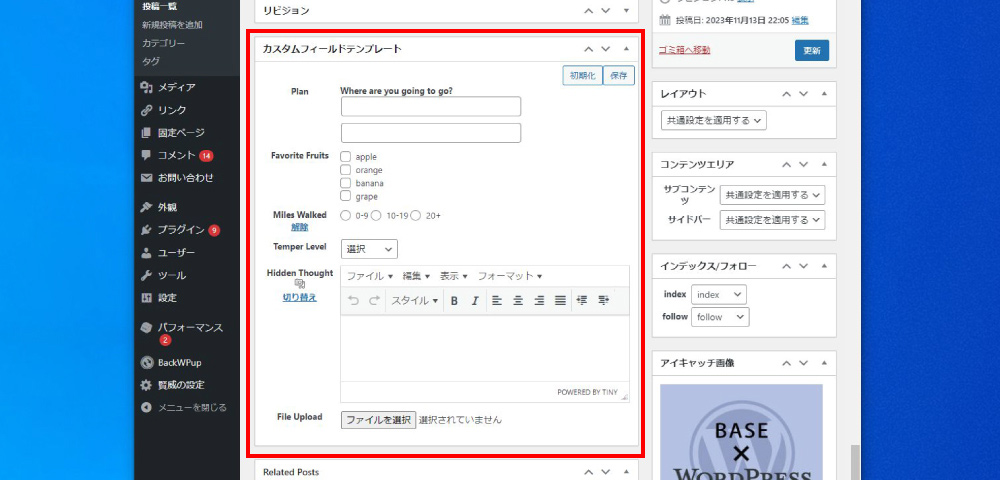
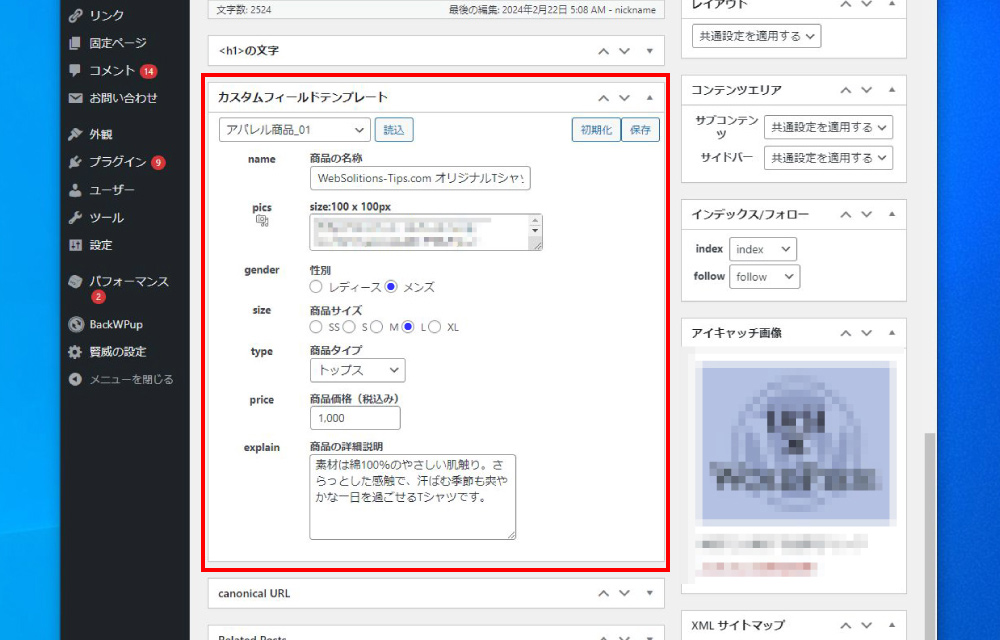
この時点で投稿ページの記事執筆欄の下に、以下の様な操作パネルが追加されているはずです。

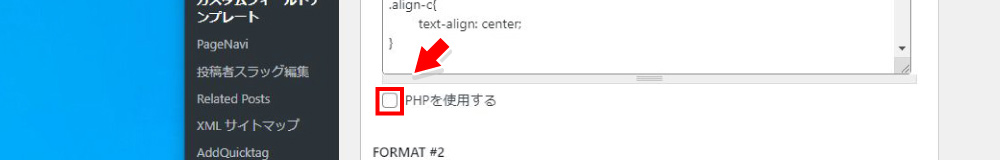
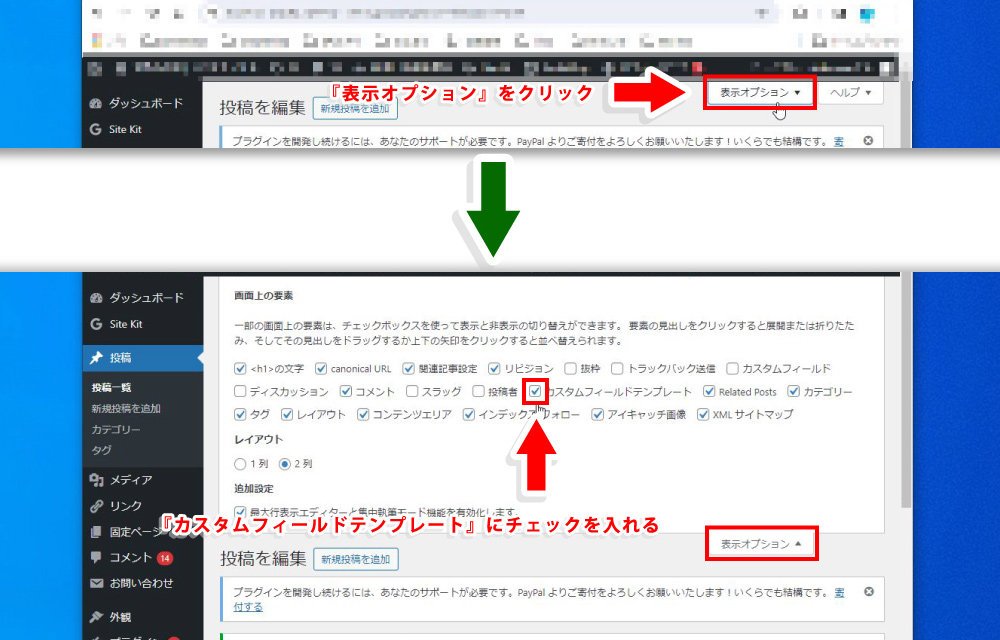
もし表示されていなければページの上部『』をクリック、『』のチェックボックスをに切り替えて下さい。

これで記事作成欄の下部に、先ほどの操作パネルが追加されていればOK。確認が出来たら、具体的な設定ページへ移ります。
基本的な設定方法
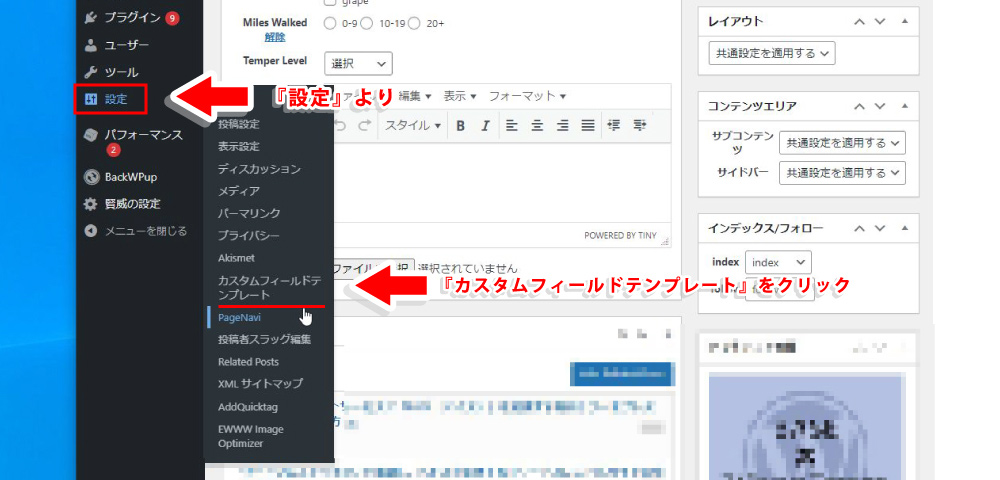
管理画面の左メニュー『』より『』をクリック。

カスタムフィールドテンプレートの設定内容は、主に以下の2つのパートに分かれます。
●
投稿編集ページに追加される項目の内容・入力タイプ(テキスト・ラジオボタンなど)を設定します。この項目をうまく設定する事で、毎回の表作成の作業効率が向上します。ここでの作業は、、といったイメージです。
●
操作パネルで作成した表の出力コード(HTML+CSS)を入力。実際にプレビュー上に表示される『表』のテンプレートを形成します。
ここまでを見ると『』と思うかも知れません。ですが実際に取り組むと、決して難易度の高い作業ではない事に気付くと思います。
最低限のHTML+CSSの知識は必要です。ですが今回は複雑なものは無く、PHP等プログラムも使用していません。
一度設定してしまえば、後の作業効率は格段に上がると思います。
それでは、それぞれの設定方法に移ります。
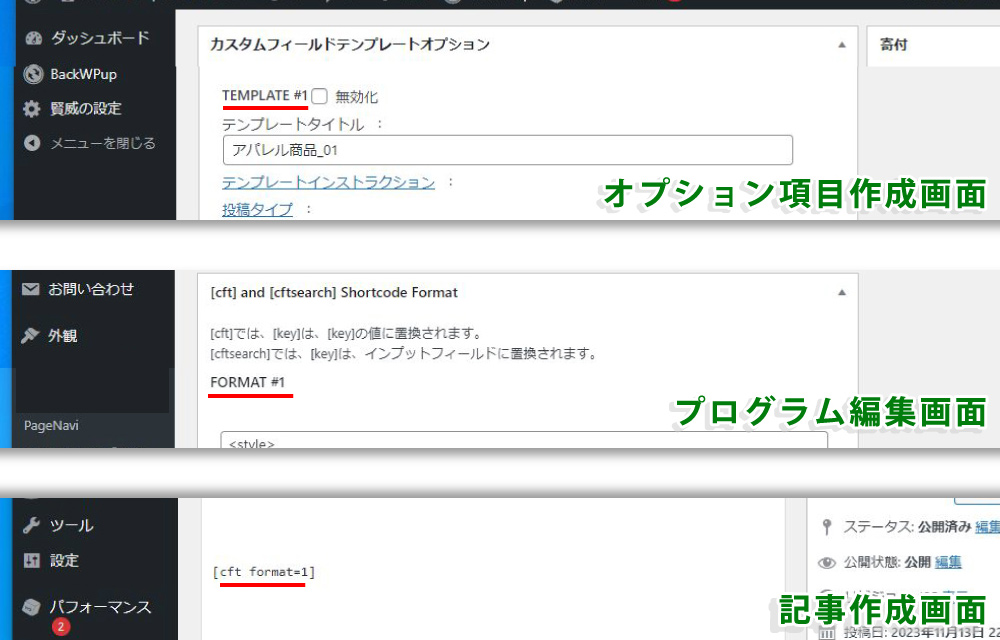
『カスタムフィールドテンプレートオプション』の設定
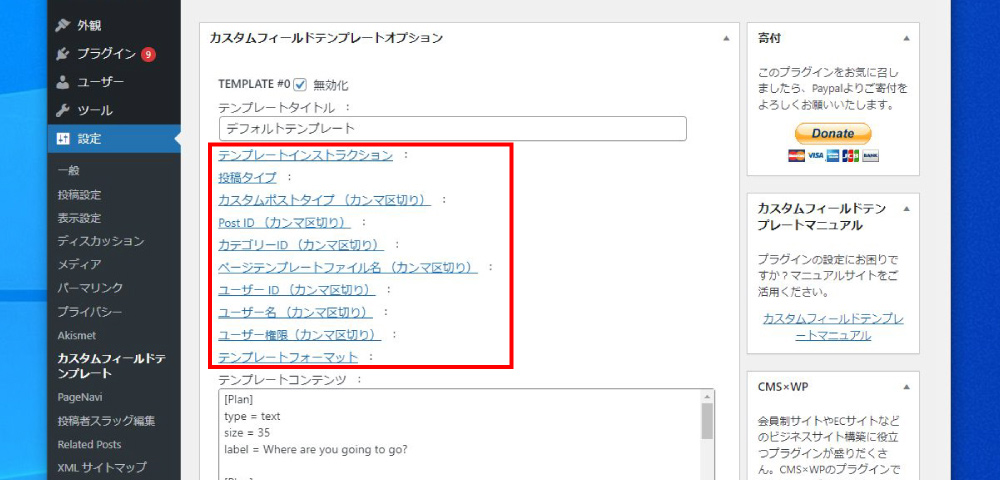
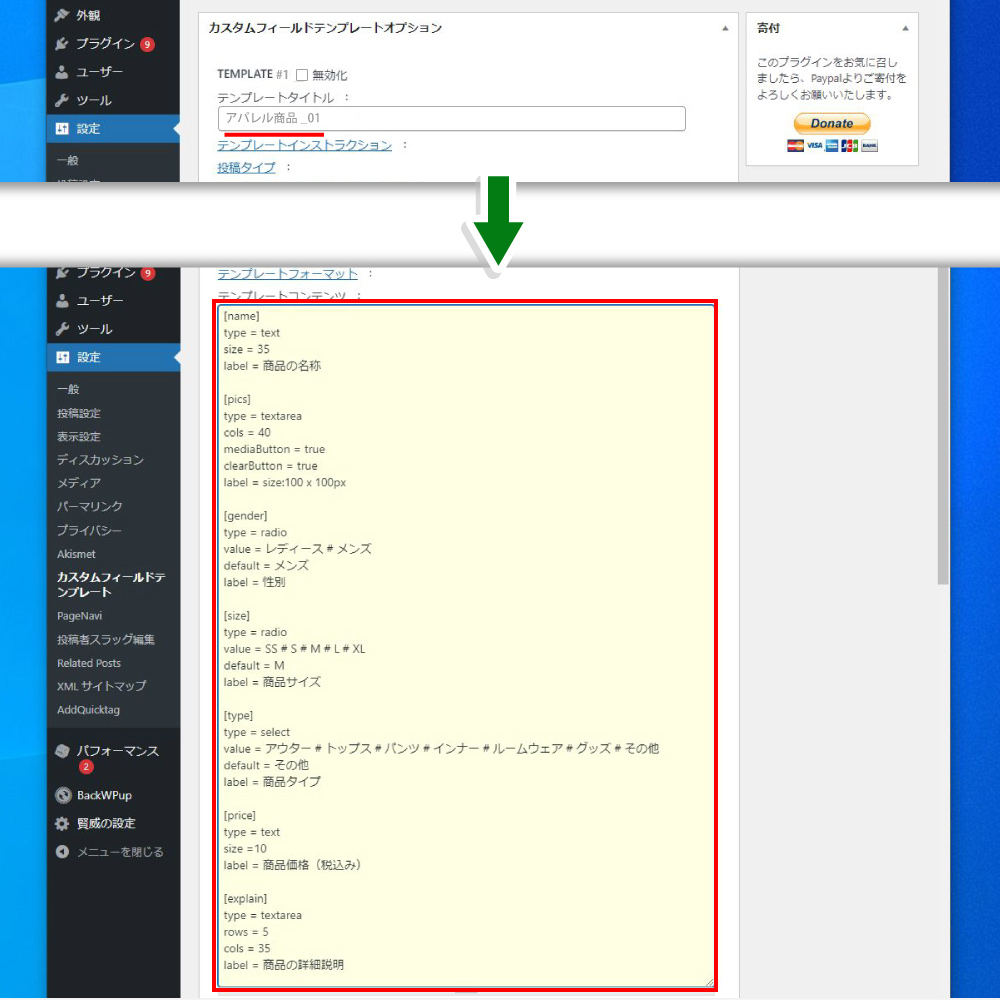
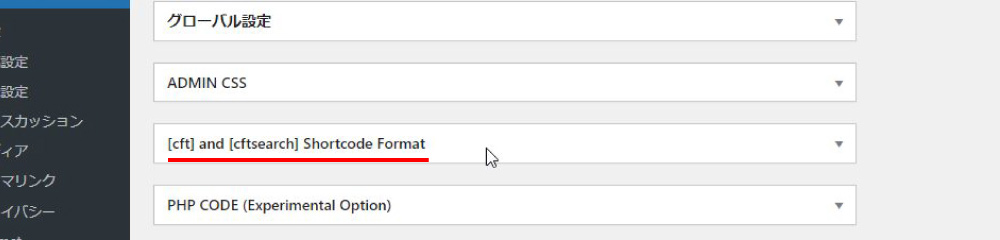
『』を見ると、先に以下の項目が表示されます(赤枠の項目)。
これらの項目は、カスタムフィールドテンプレートを表示する『』や『』などを指定するもの。今回は不要なのでそのままでスルーします。

ここからが『』のメイン設定。
まずはカスタムフィールドテンプレート操作パネルの入力項目とタイプ(テキスト・ラジオボタンなど)を設定します。
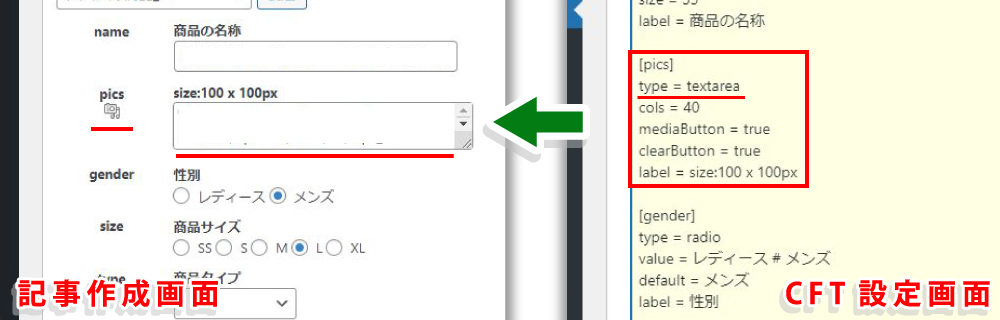
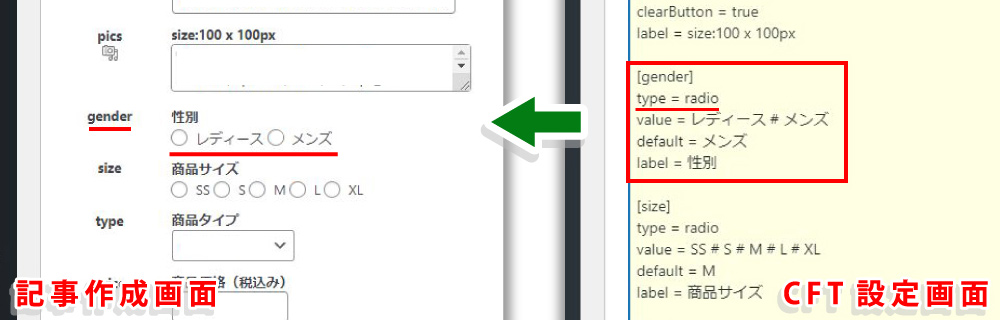
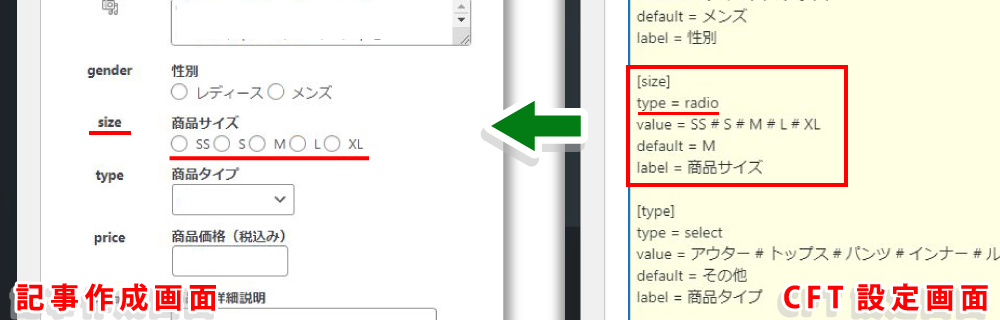
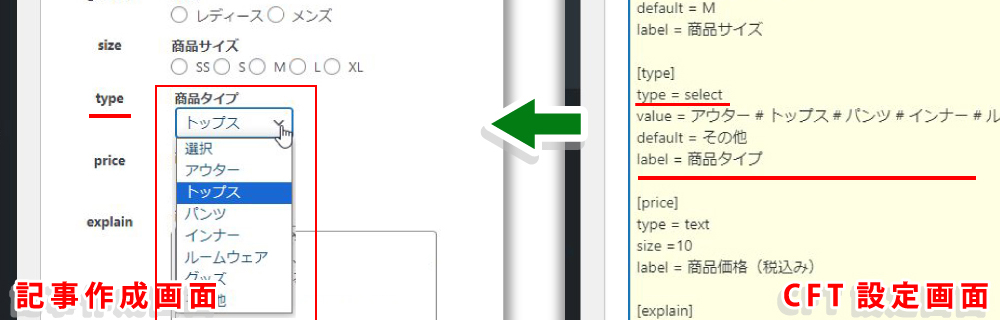
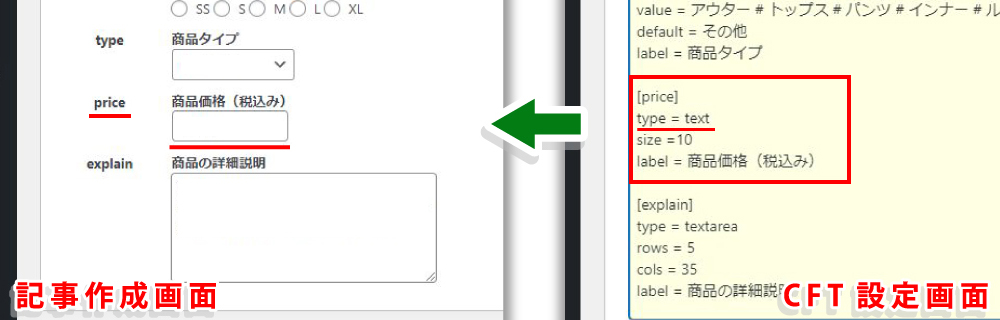
下記画像では、サンプルとして各項目を予め設定していますのでご確認ください。
※『TEMPLATE #1』に入力して下さい。
また、各項目のタイトル([name]や[price]など)は覚えやすい任意の名称に変更しても結構です。

上記画像が見えにくい場合は以下を参照して下さい。
[name]
type = text
size = 35
label = 商品の名称
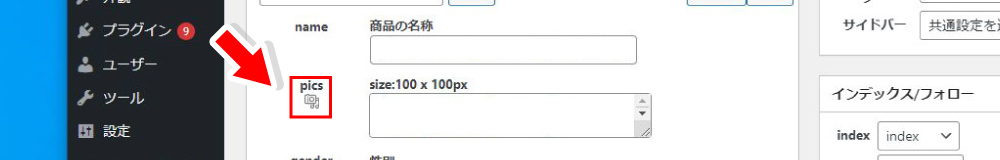
[pics]
type = textarea
cols = 40
mediaButton = true
clearButton = true
label = size:100 x 100px
[gender]
type = radio
value = レディース # メンズ
default = メンズ
label = 性別
[size]
type = radio
value = SS # S # M # L # XL
default = M
label = 商品サイズ
[type]
type = select
value = アウター # トップス # パンツ # インナー # ルームウェア # グッズ # その他
default = その他
label = 商品タイプ
[price]
type = text
size = 10
label = 商品価格(税込み)
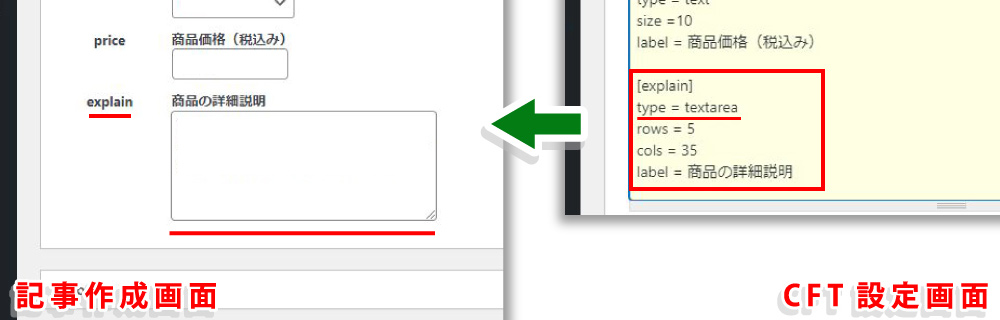
[explain]
type = textarea
rows = 5
cols = 35
label = 商品の詳細説明![]() MEMO
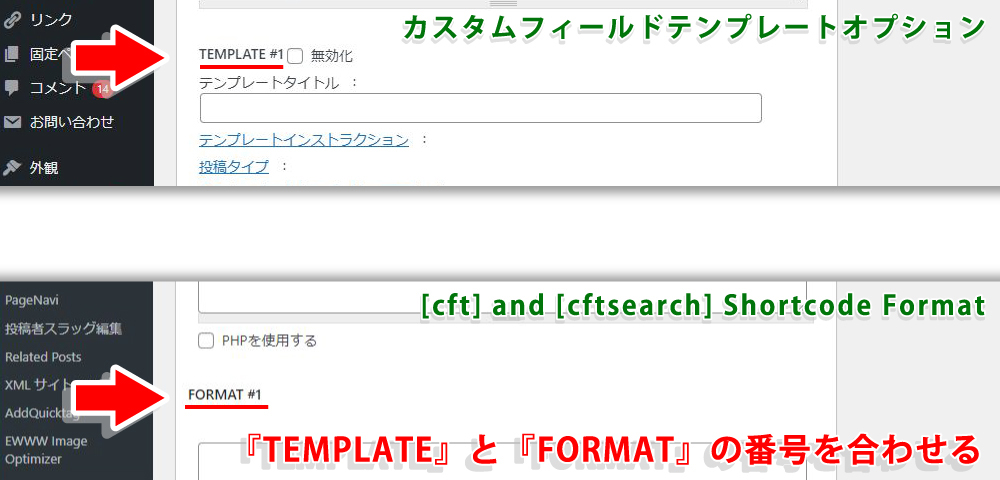
MEMO
テンプレート作成時は『』と、後に解説する『』の番号を合わせて下さい。
(『TEMPLATE #〇〇』と『FORMAT #〇〇』の番号を合わせる)

※以下より、『』を『CFT』と略記します。
※入力タイプはの『 type = 』の項目を参照して下さい。
※『 label 』は、操作パネルに表示される項目名です。
上記画像内の入力内容と、設定できる入力タイプは以下の通り。
●
作成する操作パネルのタイトル。記事作成ページで操作パネルを切り替える際に必要です。分かりやすく短いタイトルが理想。今回は『』と名付けました。

●
『 text 』は、好きなテキストを記述できます。改行は出来ませんので、10~30文字前後の短いテキストに使用します。『size』に必要なテキストの長さを入力。今回は商品名入力項目に使用しました。

●
画像ファイルの設定に使用。『 textarea 』は、『 text 』より長い文章の入力が可能です。『 cols 』が枠の横幅、『 rows 』が縦幅の数値。改行も可能です。更に『 mediaButton 』を追加、メディアボタンで画像を選択しtextareaにその画像URLをペーストする形にしました。
通常は画像などファイルを呼び出す際は『 file 』コマンドを使うのがセオリーですが、今回はあえて『 textarea + mediaButton 』という形式を選択。
詳細は後述『メディアボタンを使って画像URLを取得する方法』をご確認下さい。

●
『 radio 』は、ラジオボタン。ので、今回の様な性別の選択などに便利です。『 value 』に『 # 』で区切った選択項目を入力します。また『 default 』は初期状態でのチェック項目らしいですが、私の環境では機能しません。使用は問題無し。

● (2回目)
今回は、商品サイズを選択する項目も『 radio 』にしました。商品サイズが複数ある場合は、本来なら複数選択が可能な『 checkbox 』を使用するべき。ですが使い勝手に少し難があったので、今回は『 radio 』にしました。
詳細は後述『checkbox は使い方が難しい!?』をご確認ください。

●
『 select 』はプルダウン式のセレクトボックスを表示するコマンド。セレクトボックスは少し長めの選択テキストだったり、選択肢が多い場合でもパネル上にスッキリ配置できるのが良いところ。今回のような『』などにピッタリな入力タイプだと思います。
『 radio 』と同様、『 value 』に『 # 』で区切った選択項目を入力します。

● (2回目)
こちらも商品名と同じ『 text 』を設定。今回はHTML+CSSのみで作成しますので、価格入力時の桁区切り(コンマ)は手入力が必要です。ただし『¥』『(税込)』表記と文字の着色(赤)はHTML側で記述しますので、この項目は数字だけの入力で済む様に設定します(HTML+CSSコードは後述)。

● (2回目)
商品の詳細説明の欄も『 textarea 』を設定しました。textareaには文字数や段落の制限はありませんが、出力場所の表示容量も見据えて設定して下さい。自身で文字数の上限を決めたいなら、予め『 label 』に表記しておいては如何でしょうか。

以上でCFT操作パネルの『』は完了です。次に記事編集ページにて、作成した操作パネルを確認します。
CFTオプションで作成した操作パネルを確認する
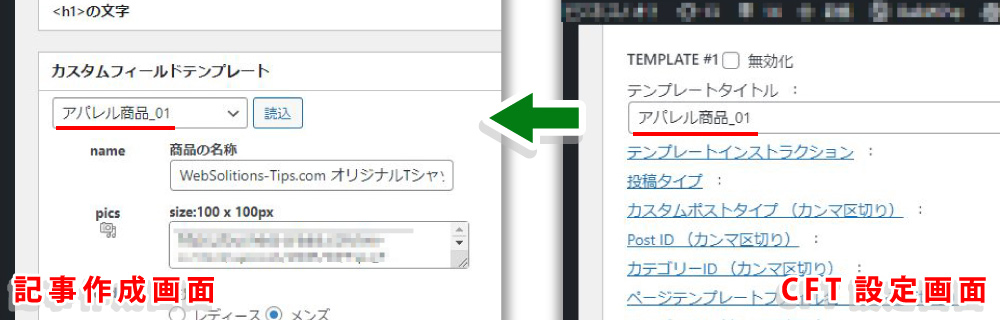
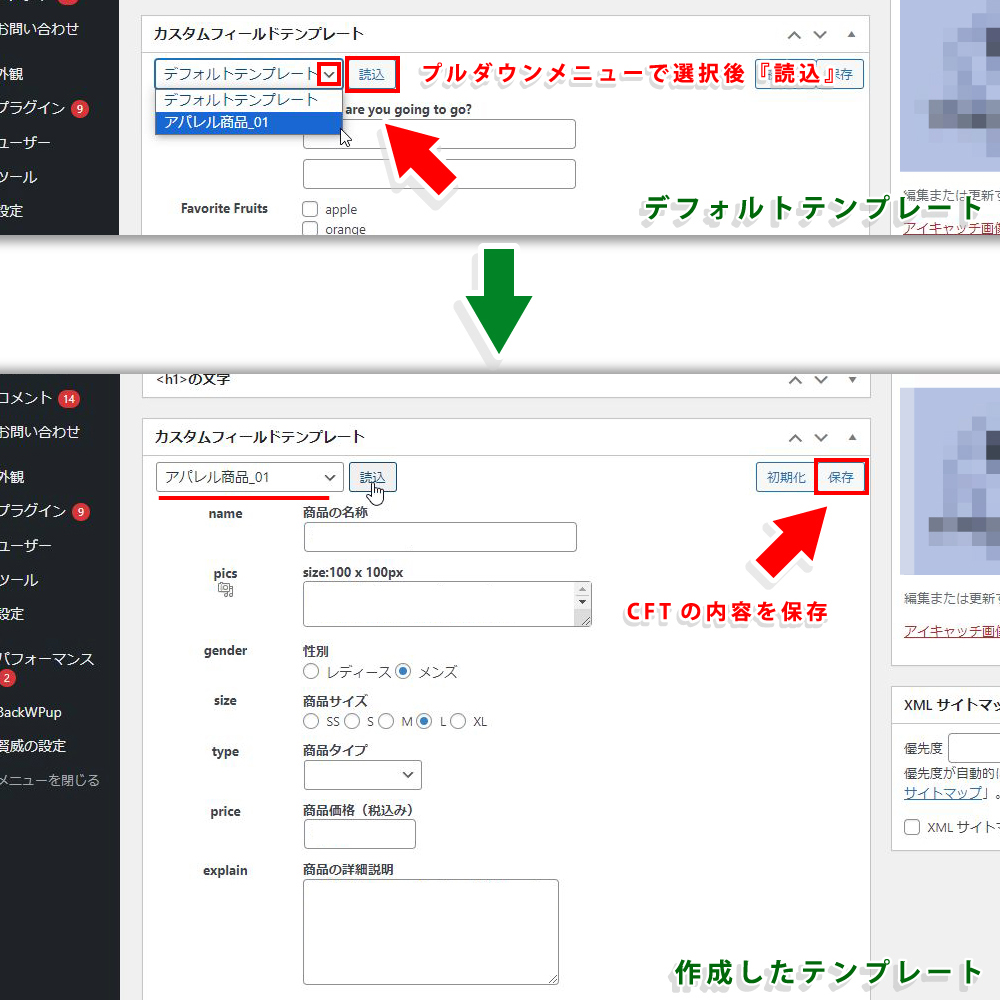
記事編集ページに移ります。初期の状態だとCFTサンプルの操作パネルが表示されているはずです。ここでCFT操作パネル左上のプルダウンメニューを開き、先ほど設定した『』を選択・右上の『保存』ボタンをクリック。
操作パネルが変更されたことを確認して下さい。この『保存』ボタンは、操作パネルの設定切替だけでは無くCFTに入力した内容も保存してくれます。
ですが、WordPressや使用テーマのバージョンによっては効かない場合も。
。

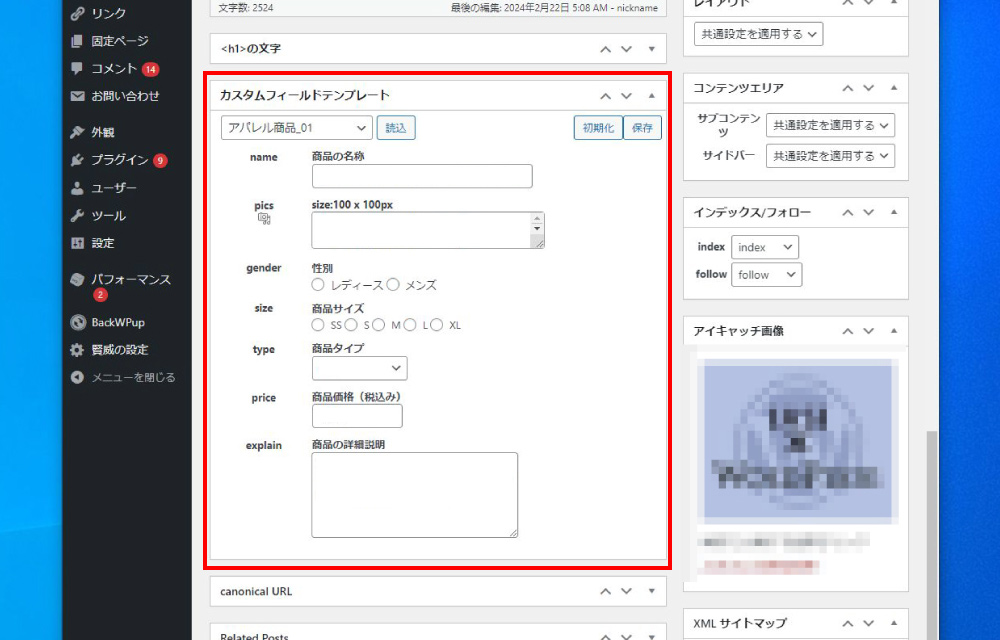
先ほど『CFTオプション』にて作成した操作パネルが表示されていればOKです。

次に、プレビュー上に表示される表のテンプレートを作成する工程に移ります。
【cft】and【cftsearch】Shortcode Format で表を作成
これまで、記事作成ページで使用する操作パネルの作成を行ってきました。次にプレビュー画面に表示される表の HTML+CSSコードを『』に登録する作業に入ります。
まず、CFT管理画面の下段あたりで『』のバーを探しクリック。

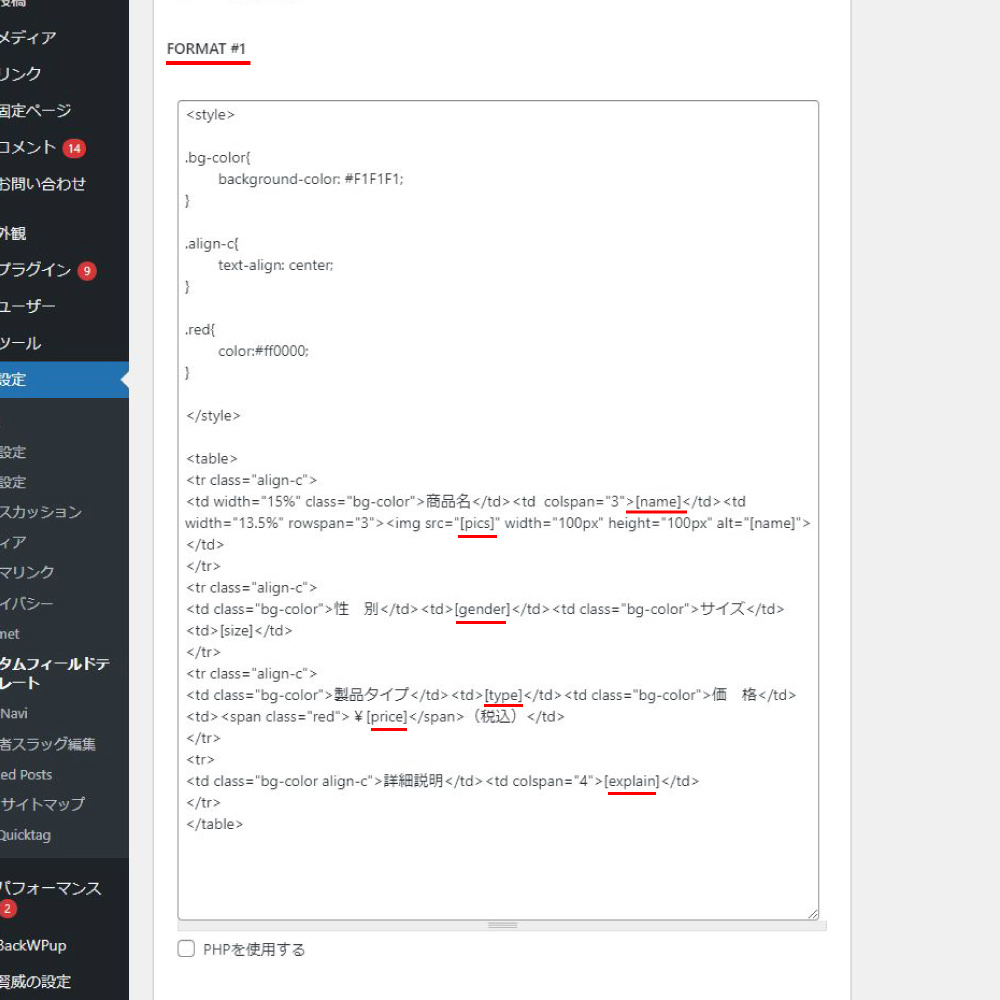
開いた画面に、実際に表示させる表のコードを入力していきます。
この際、入力欄の左上部に『FORMAT #1』と記載されている事をご確認ください。先ほど操作パネルを設定したテンプレートが『TEMPLATE #1』だった為、番号を合わせる必要があります。

上記画像では、すでに HTML+CSSコードを入力済み。
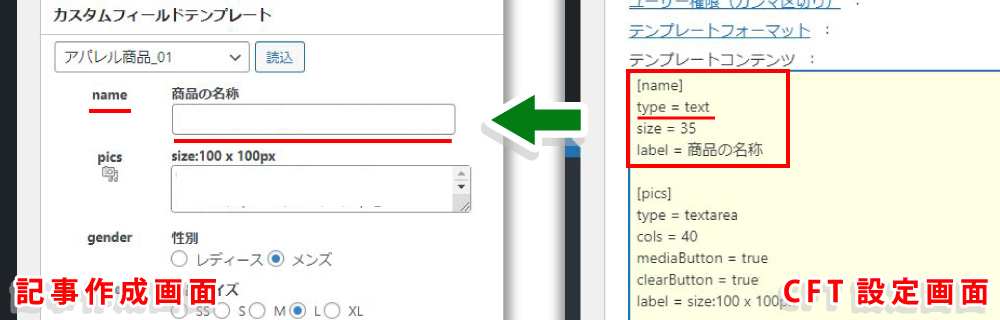
赤い下線の部分は、先ほど『』にて操作パネルに設定した名称を入力しています。
この名称部分は半角カッコ『[ ]』で囲めば漢字やひらがなでもOK。
覚えやすい名称で登録して下さい(※CFTオプションとHTML上の名称は合わせて下さい。)。
上記コードが見づらい場合は、下の表をご参照願います。
<style>
.bg-color{
background-color: #F1F1F1;
}
.align-c{
text-align: center;
}
.red{
color:#ff0000;
}
</style>
<table>
<tr class="align-c">
<td width="15%" class="bg-color">商品名</td><td colspan="3">[name]</td><td width="13.5%" rowspan="3"><img src="[pics]" width="100px" height="100px" alt="[name]"></td>
</tr>
<tr class="align-c">
<td class="bg-color">性 別</td><td>[gender]</td><td class="bg-color">サイズ</td><td>[size]</td>
</tr>
<tr class="align-c">
<td class="bg-color">製品タイプ</td><td>[type]</td><td class="bg-color">価 格</td><td><span class="red">¥[price]</span>(税込)</td>
</tr>
<tr>
<td class="bg-color align-c">詳細説明</td><td colspan="4">[explain]</td>
</tr>
</table>コードを入力後、左下『オプションを更新する』ボタンをクリックして表のコード設定は完了です。

メディアボタンを使って画像URLを取得する方法
今回は『 textarea + mediaButton 』コマンドを使って画像を配置します。には『 file 』コマンドという項目があり、画像ファイルを呼び出す際はこちらを使う方が合理的。ですが、出力コードにPHPを入力する必要があります。
入力するPHPコードは決して難解なものではありません。ですが今回は『』というコンセプトで進めているので、このような形をとりました。
mediaButtonによる画像URL取得の方法も簡単です。以下より解説します。
まずは先述『 mediaButton 』を設定した操作パネルよりをクリック。

『』ポップアップが表示されますので、以下の通りに操作します。
- ①『』上部より『メディアライブラリ』を選択
- ② 使用する画像の右側の『表示』をクリック
- ③ ページの中ごろ『』を探す
- ④『』のURLをドラッグしてコピー
- ⑤ に戻り、カメラアイコン横のtextareaに貼り付ける

これで完了です。最後に操作パネル右上の『保存』ボタンをクリックする事をお忘れなく。
『 checkbox 』は使い方が難しい !?
今回の様なアパレル系商品の場合、複数サイズの表示が必要なら『 checkbox 』コマンドを使うのが妥当。
ですがのcheckboxは初期設定のまま複数の選択を行うと、に形成されてしまいます。これはデザイン的に何か納得いきません。

リスト表示にされると縦長になってしまうので、今回の表デザインには似つかわしく無いかと。
ですので、今回は『 radio 』コマンドを使用しました。一つの項目しか選択できませんが、複数の選択が必要なら『 text 』コマンドに変更し、サイズを直接書き込む形にする手もアリです。
今回はCFTの基本的な使い方を解説するため、checkboxのCSSコード改変を避けました。次回はCSSを操作して、自由なレイアウトに変更する方法も解説したいと思います。
作成した表をプレビュー表示してみる
全ての設定・入力を完了すると、CFTの操作パネルは以下の様に入力・チェックが入っているはずです。

作成した表をプレビューに表示させます。
表示方法はは至ってシンプル。記事執筆画面の表示させたい箇所にショートコード『 【cft format =1】 』を入力するだけです。今回は『TEMPLATE #1』と『FORMAT #1』に表コードを設定した為、『cft format= 〇〇』の数字を『1』としました。設定項目を増やした場合は、そのつど数字を変更すればOK。
※『cft format=1』を囲むカッコは、すみつきカッコ『【 】』では無く半角大カッコ『 [ ] 』です。上記テキストをコピペせずに手入力して下さい。

これで全ての準備が整いました。後は実際に表の内容を入力するだけです。
入力作業の流れは以下の通り。
- ① 記事作成ページでカスタムフィールドテンプレートを開く
- ② 作成したテンプレートをプルダウンメニューより選択
- ③ 各項目を記入
- ④ 記事内でテンプレートを表示したい位置にショートコードを貼り付ける
- ⑤ カスタムフィールドテンプレートの右上『』と記事の『』ボタンをクリック
以上です。

お疲れさまでした!
なお、作成した表をスマホ表示対応(レスポンシブ化)にするなら、下のリンクをクリック!
HTML+CSSのみを使用。レスポンシブウェブデザインの基本を学びながら、自力で『』が実装できます。
業界標準となったウェブサイトのレスポンシブ化 『レスポンシブ・ウェブデザイン』とは、パソコン・タブレット・スマートフォンなど、様々な画面サイズで閲覧できるようにWebサイトを設計する手法。HTMLやCSSを使い、画面サイ …
ショートコードを短縮ボタンに登録しよう
CFTで作成したテンプレートは、ショートコード一つで好きな位置に呼び出せるので非常に便利。ですが複数のテンプレートを作成した場合、(ショートコードの)番号管理が大変です。
そんな時にはショートコードを『』に登録するのが便利。
『AddQuicktag』プラグインで短縮ボタンに登録しておけば、番号を覚える必要も無くワンクリックでテンプレートを呼び出せます。

短縮ボタンを簡単に作成できる『AddQuicktag』プラグインの詳細については、以下のリンクをご確認下さい。
ワードプレスの記事作成を効率化する『AddQuicktag』 近年、WordPressの記事編集では『ブロックエディター(Gutenberg)』が主流となっています。 ブロックエディターはブロックごとにデザインや機能 …
カスタムフィールドテンプレートの可能性は無限大
今回はPHPなどプログラムコードに明るくない方でも、気軽にカスタムフィールドに触れる入り口として『』の使い方を解説しました。
今回は簡単な表作成の解説でしたが、カスタムフィールドは様々な用途に活用できます。
例えば
- ●
- ●
- ●
- ●
- ●
- ●
…などなど。
今回挙げた例はほんの一部ですが、サイト作成の一助…というか、可能性を広げる手助けになると思います。
とはいえ、高度なカスタムを施すにはPHPやJava Scriptなどプログラム言語の知識も必要。ですが現在はWeb上にて様々な情報を公開して下さっている方も多いです。
必要な情報を収集・実行する努力を惜しまなければ、納得のいくテンプレートを作成する事は可能かと思います。
なお『』は、初期状態ではPHPを扱えません。
PHPを使用する場合『』ページ下部の 『PHPを使用する』にチェックを入れる事を忘れずに。