ファビコンはサイトの顔であり、看板です
ブラウザのタブやブックマーク・検索結果などに表示される小さなアイコン、それがファビコン。一見目立たない存在に見えますが、サイトの顔であり看板としての重要な役割を担っています。
近年はウェブ上で簡単に作成できるツールや、AIによる自動生成サービスも登場しています。
しかしファビコンはサイトの顔であり、長く使い続けるものです。だからこそ、自作したいという方も多いのではないでしょうか。
筆者は普段、画像作成や編集にAdobe IllustratorとPhotoshopを組み合わせて作成しています。個人的なウェブ用画像だけでなく仕事にも活用しており、現状では不満はありません。
しかし『』と感じる方も少なくないでしょう。
そこで今回は、無料で高品質なイラスト画像を作成できる『Inkscape』をご紹介します。
Inkscapeでできること
Inkscapeは、Adobe Illustratorのようなベクターグラフィック編集ソフト。無料でオープンソースでありながら、以下のような高度な機能を備えています。
- ●
- ペンツール・シェイプツール・テキストツールなど、多彩な描画ツールを使って自由なデザインを作成
- ●
- パスを編集することで、複雑な形状も思い通りに表現する事が可能
- ●
- レイヤーを重ねることで、デザインを効率的に制作できる
- ●
- ドロップシャドウ・ぼかし・グラデーションなどの効果を適用して、デザインを華やかにできる
- ●
- SVG・PNG・PDF・Jpegなど、さまざまなファイル形式に対応
ファイルエクスポートの形式で最も多用される『Jpeg』をはじめ、高画質ながらファイルサイズが小さい『Webp』での書き出しも可能。Webpは、近年のサイト運営で人気のファイル形式です。
※画像ファイルの軽量化は、検索順位アップにも貢献します。JPEG画像を自動的にWebp化するWordPressプラグイン『EWWW Image Optimizer』のインストールと使い方については、以下のリンクをご確認ください。
サイト表示速度の改善策『画像圧縮』について WordPressで運営するサイトが、検索結果の上位に表示されない原因は様々。その理由の一つが『ファイルサイズが大きい画像』を多用することです。 画像ファイルが大きすぎると …
次項より、『Inkscape』のインストールから簡単な使い方までを解説していきます。
Inkscapeをダウンロード・インストールする
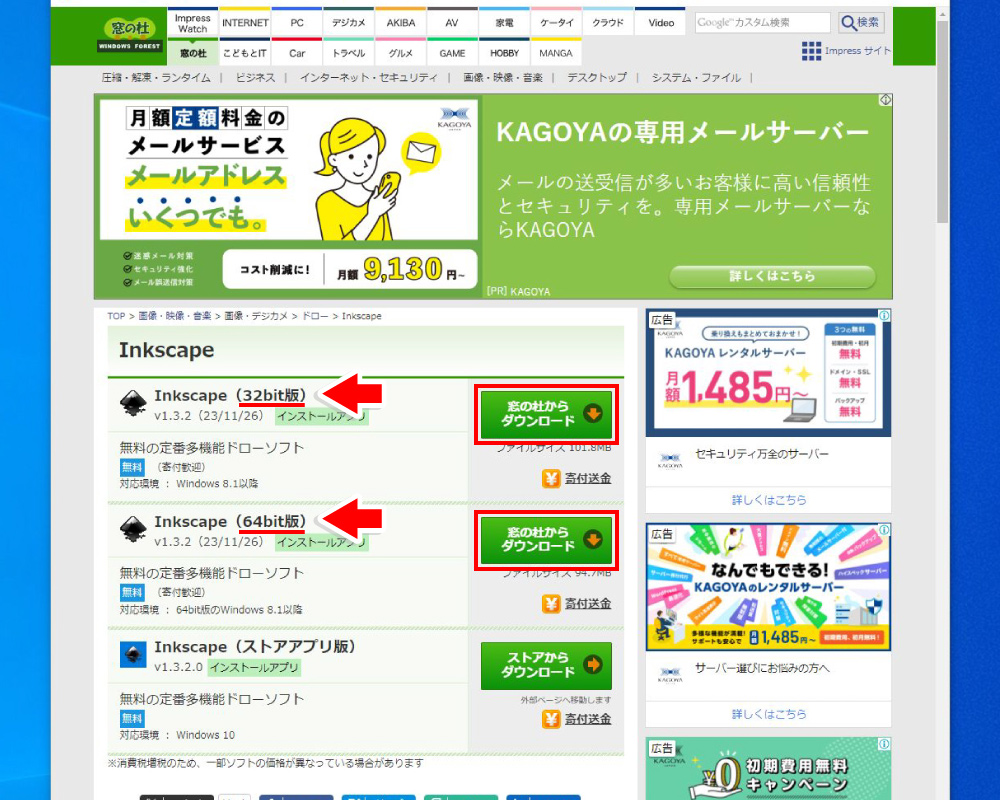
今回はフリーソフトの定番サイト『窓の杜』よりダウンロードします。
Inkscapeには32bit版と64bit版がありますので、PC環境に合わせたバージョンを選択。
自身のPCが何bitか分からない場合、以下の記事の中から『』の項を参照して下さい。
WordPressのバックアップ形式はTar GZipにするべき理由 ワードプレスでECサイトを構築していて、以前BackWPupのバックアップエラーが頻発する時期がありました。サーバーのストレージ容量も問題は無く、別 …
OSのビット数を確認できたら、『窓の杜』よりInkscopeをダウンロードします。
※窓の杜 Inkscapeダウンロードページへ(※今回はWindows版の解説)
 引用元:窓の杜
引用元:窓の杜
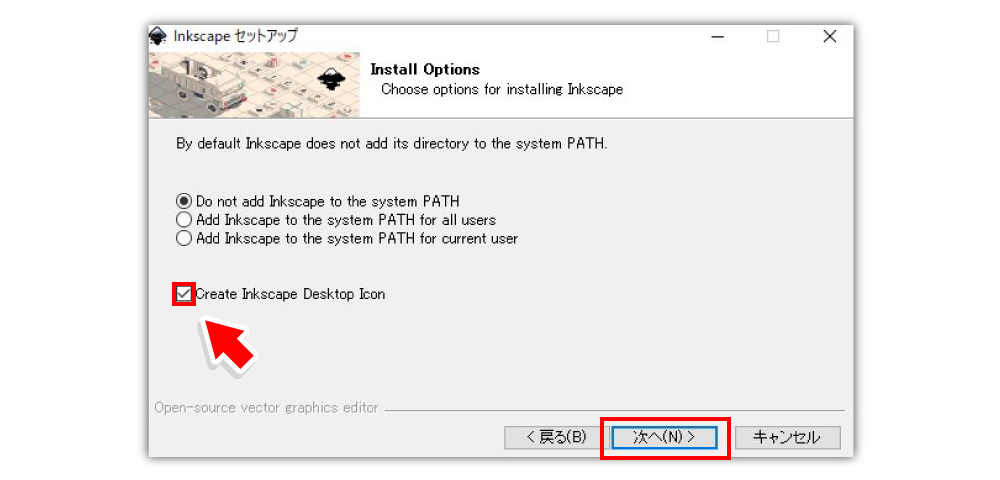
ダウンロードが完了したら、そのままダブルクリックでインストール。
インストール時、選択に迷う場面は特にありません。以下の『』と『』にチェックを入れておけば、今回の解説への理解が早くなります。


インストールが完了したら、操作方法に移ります。
Inkscapeでファビコンを作成する前に
今回はinkscapeの導入部分として、ごく簡単なファビコンの作成と.ico形式へ変換までの流れに絞って解説します。細かな編集テクニックには触れませんのでご了承ください。
まずInkscapeを立ち上げると、キャンバスの設定が出現します。環境によっては黒い設定画面が立ち上がる場合も。これはいわゆる『ダークモード』で、白いキャンバスだと見にくいと感じるユーザー向けのものです。
今回は『キャンバス』のプルダウンメニューをクリックし、デフォルトである白いキャンバスに変更しました。
好みのキャンバスカラーを設定したら、右下の『保存』をクリックして編集画面へ移動します。

ファイルの『自動保存』を設定する
作成作業を開始する前に、まずは『自動保存』の設定を行います。
Inkscapeは作業中にソフトが落ちる可能性があり、編集データが消失するケースも報告されています。データの消失を防ぐために、自動保存設定を有効にすることをおすすめします。
また、初期状態での保存場所は分かりにくいディレクトリ内にあります。管理を円滑に行う為に、最初の内でこちらも変更しましょう(今回は例としてデスクトップ上に保存)。
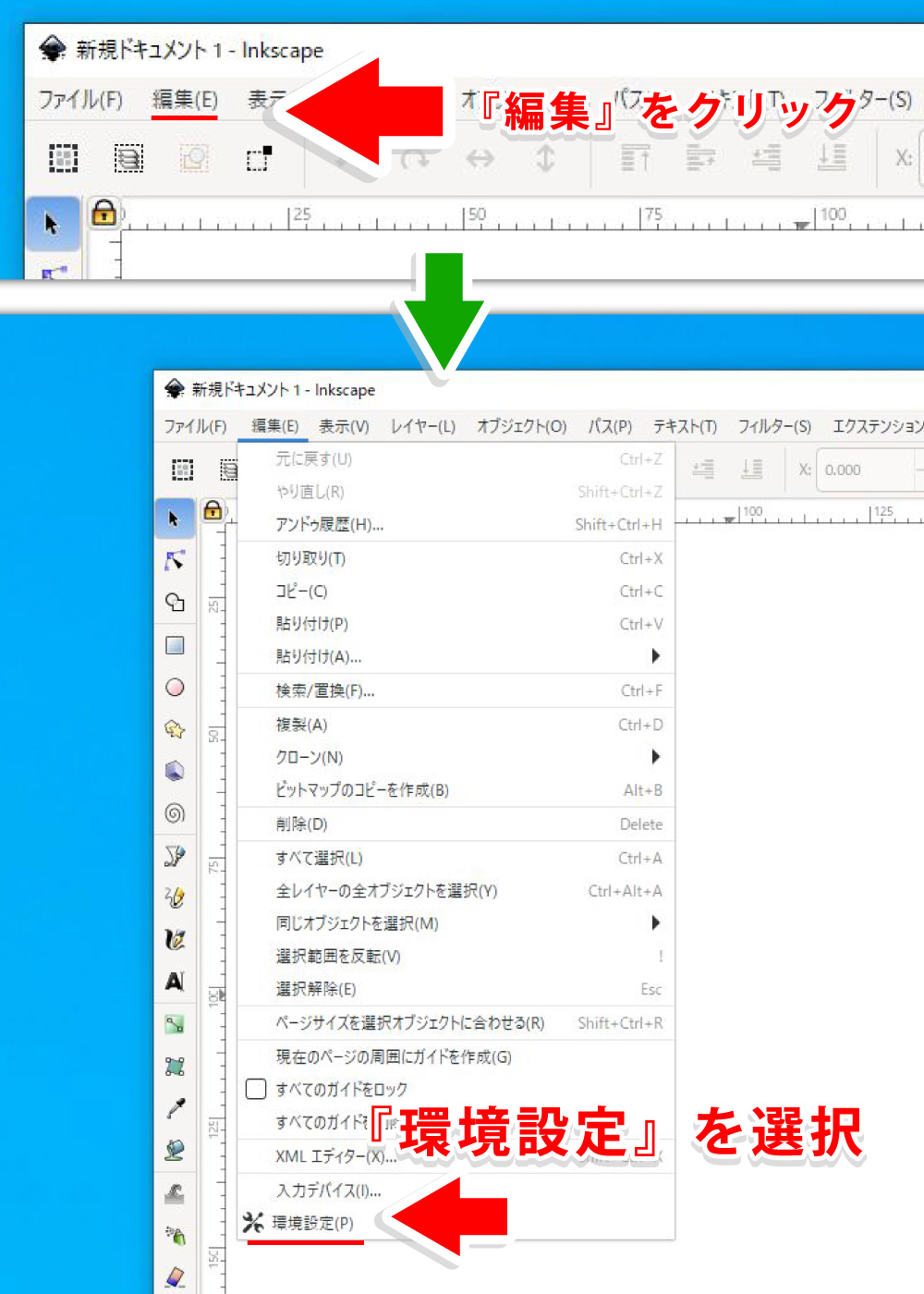
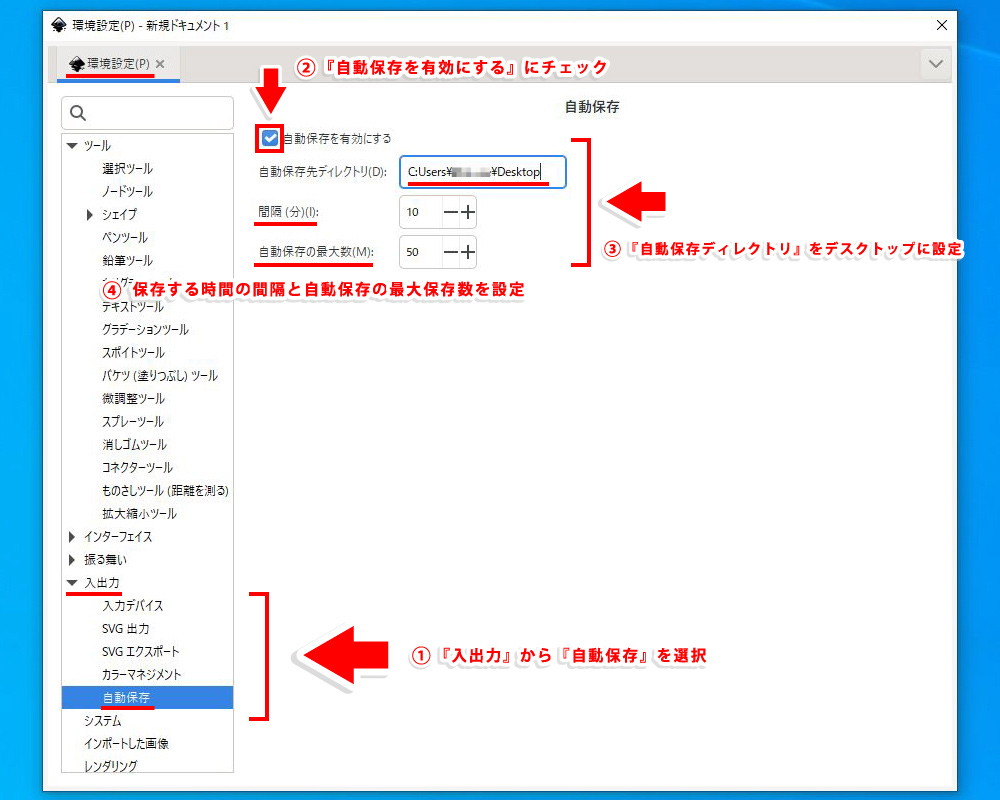
設定方法は以下の通り。
- ● メニューバーの『編集』タブから『環境設定』を開く

- ① 左側のメニューから『入出力』→『自動保存』を選択
- ②『自動保存を有効にする』にチェックを入れる
- ③『自動保存ディレクトリ』をデスクトップに設定する
- ④ 保存間隔と最大保存数を設定

今回の様にデスクトップにファイルを保存する場合、ディレクトリは
C:Users\ユーザー名\Desktop
となります。またデスクトップ上にフォルダを作成して保存したい場合は、ディレクトリの末尾に『 \ 』(バックスラッシュまたは半角の¥)と作成したフォルダー名を追記します。
C:Users\ユーザー名\Desktop\作成したフォルダー名
自動保存の間隔と最大保存数に関し、例えば
- ● 間隔:10
- ● 自動保存の最大数:50
と設定すれば10分おきに自動的にバックアップファイルが作成され、最大保存数(50件)を超えると古いファイルから削除されます。
それでは、ファビコンの作成に移ります。
簡単なファビコンを作成する
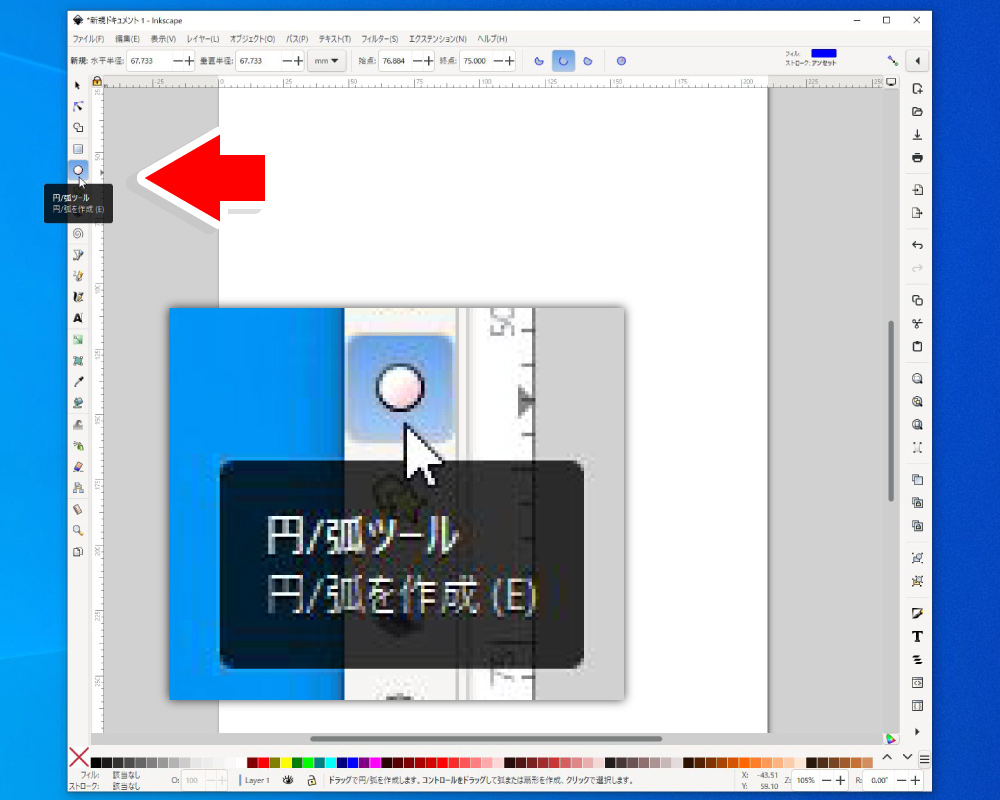
まずはキャンバス左側のメニューから『円 / 弧ツール』を選択。

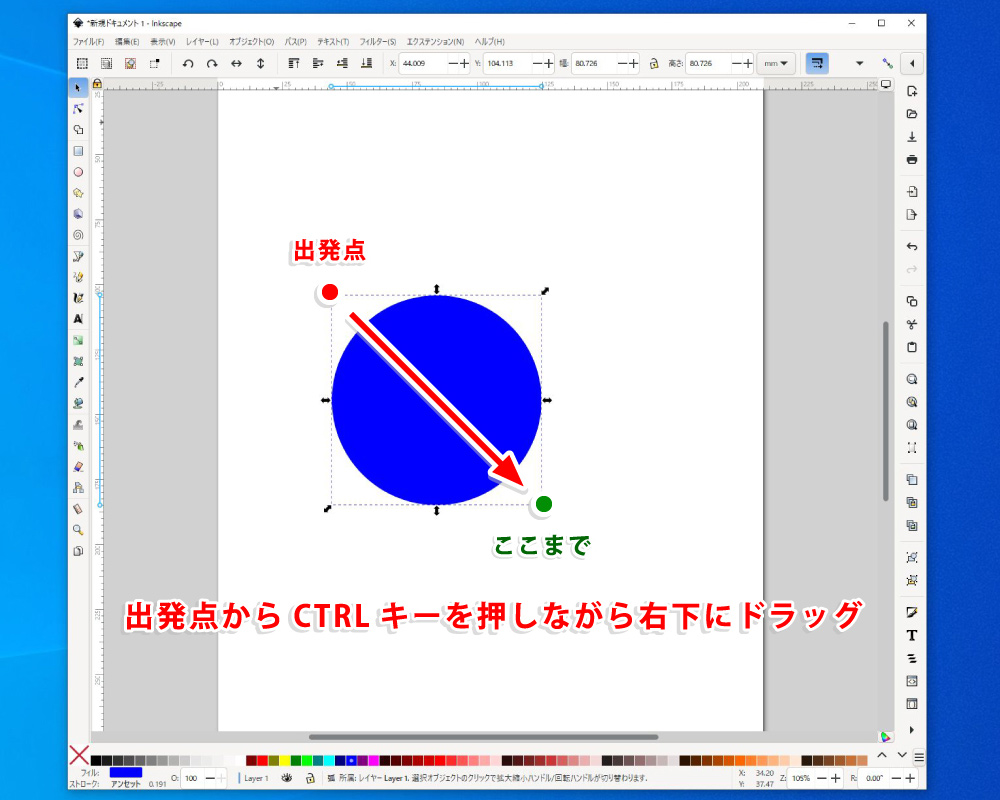
円の出発点から右下に向かってCTRLキーを押しながら適当な長さに引っ張ります(CTRLを押さない場合、楕円になります)。
また、画面最下部のカラーコードをクリックする事で図形のカラーを変更する事が出来ます。

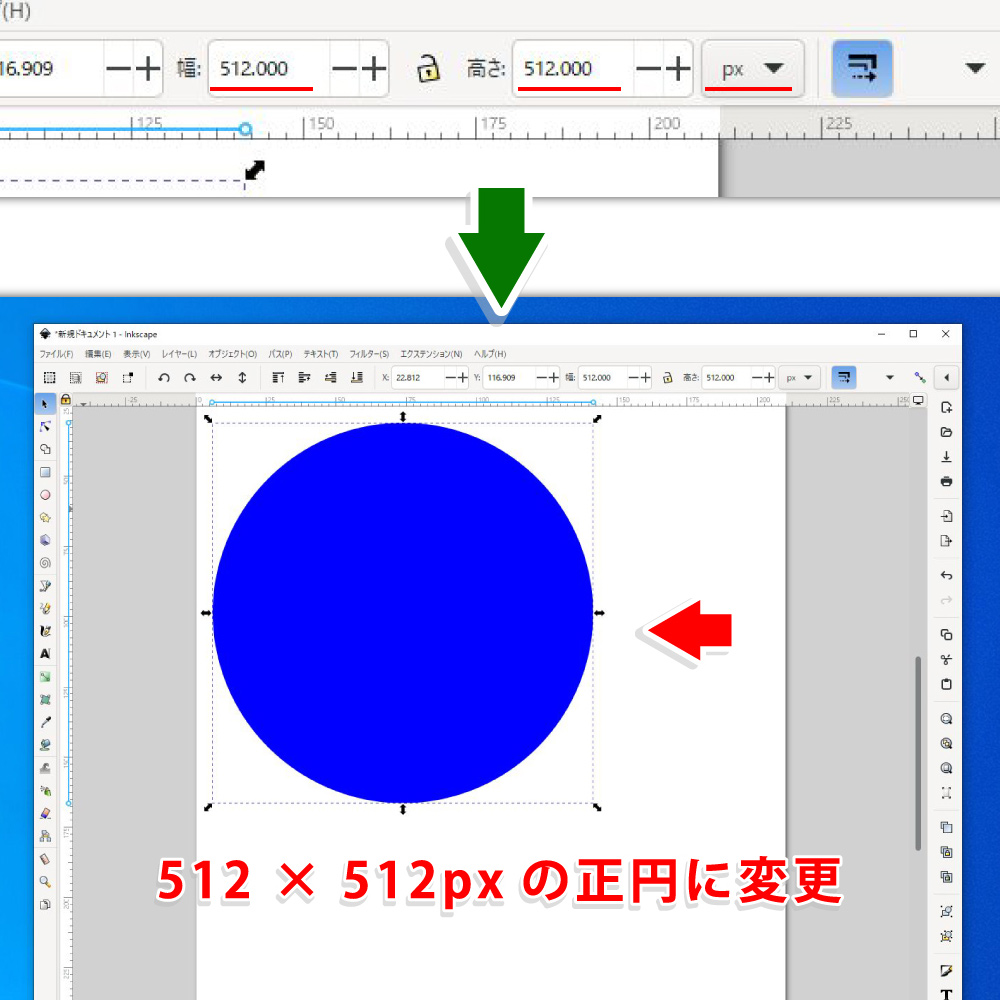
描きあがった画像をクリックすると、上部メニューに図形のサイズが表示されます。今回はWordPress推奨ののファビコンサイズ『512 × 512px』に設定しました。右側の単位を『px』に設定する事も忘れずに。

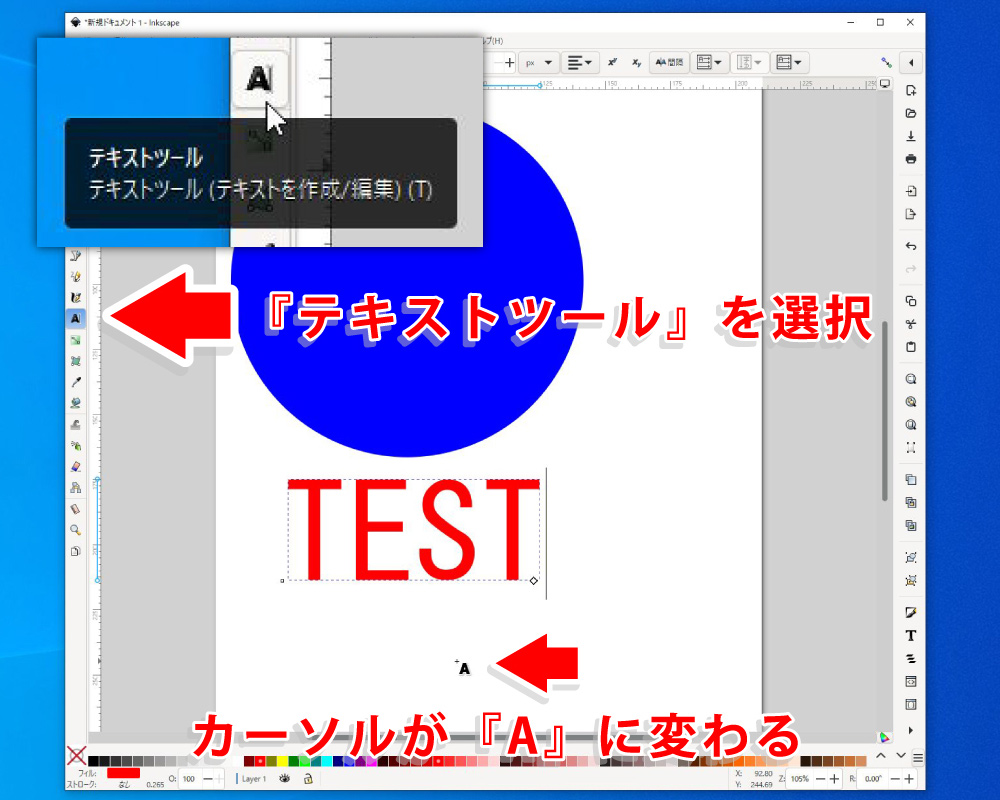
続いてファビコン内のテキストを準備します。ここでは左メニューより『テキストツール』を選択。マウスポインタの形状が『A』に変わります。
テキストツールを選択中、上部メニューよりフォントの種類を変更できます。ですがフォント名は全て英語表記です。ここはフォント名をよく見て選択して下さい(例:『MS明朝』は『MS Mincho』と表記)。

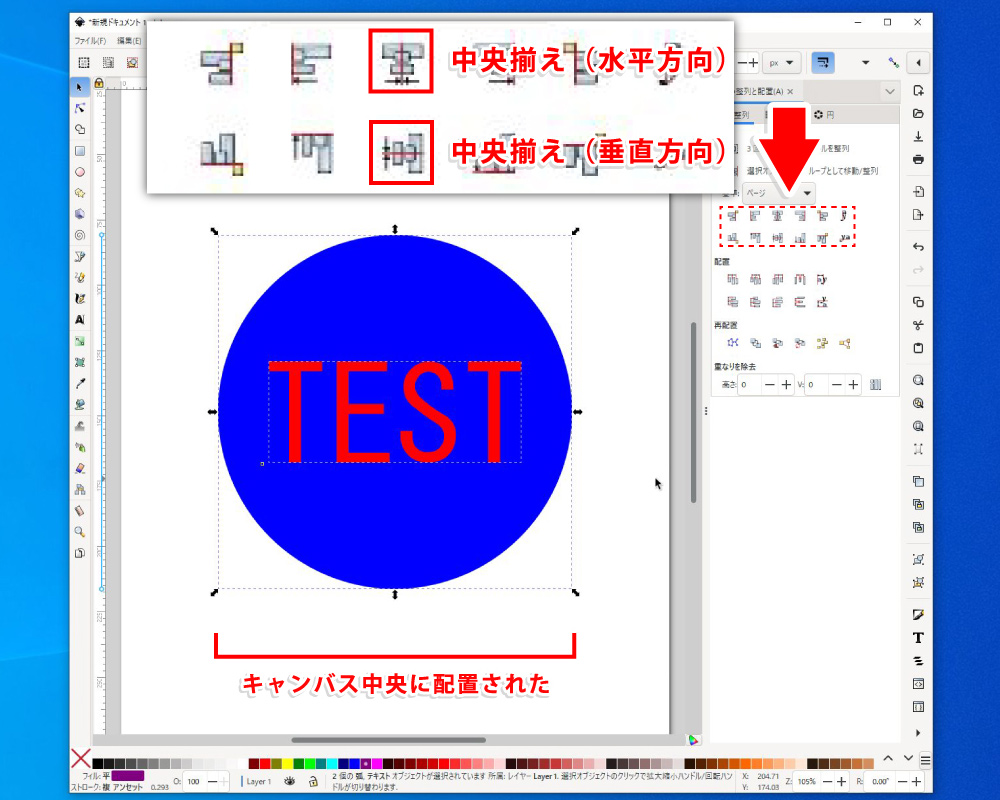
続いて図形の中央にテキストを配置するため、『整列パネル』を追加する工程へ。
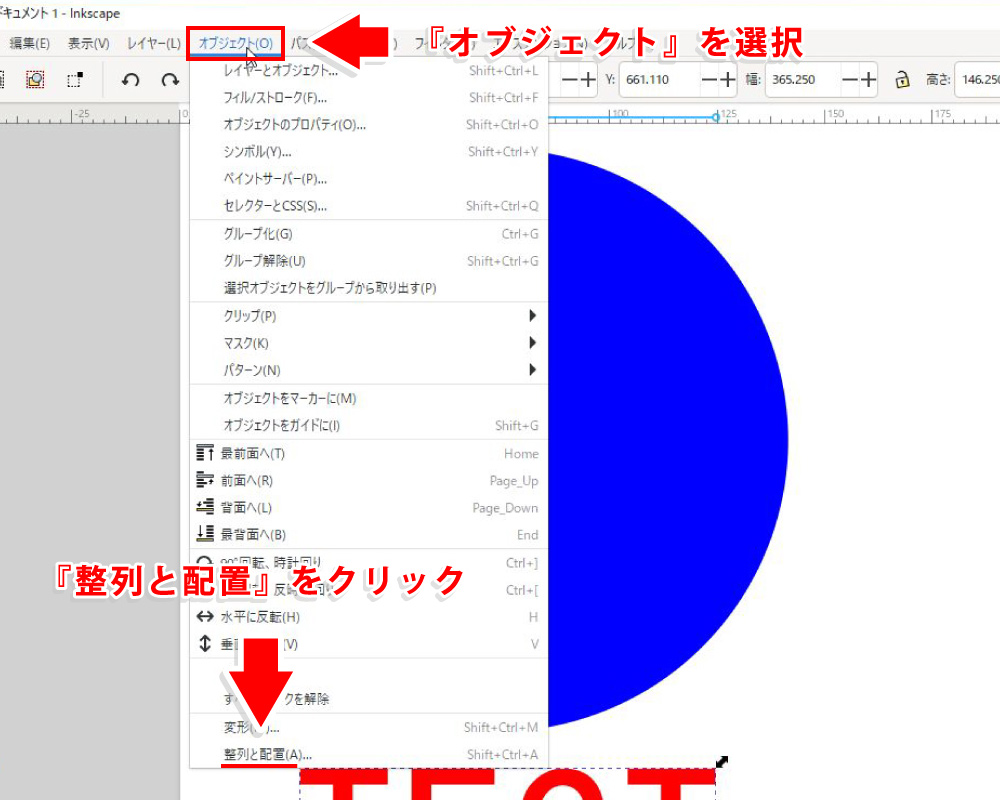
まず、画面上部の『オブジェクト』タブより最下段『整列と配置』をクリック。

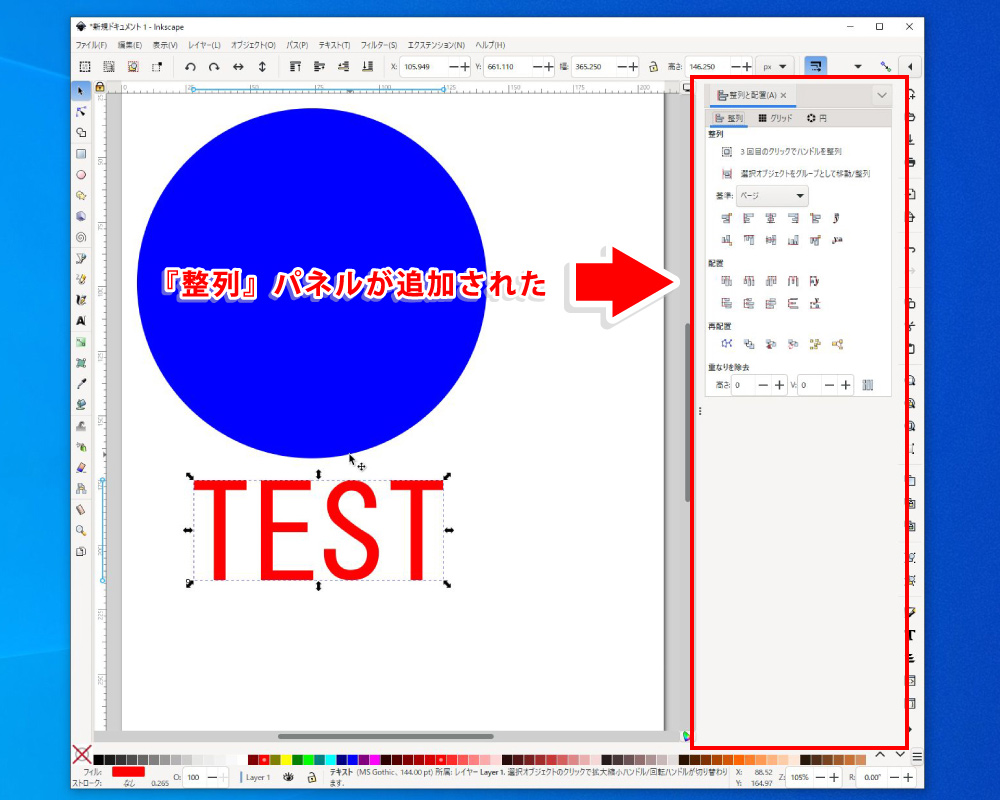
キャンバスの右側に『整列パネル』が追加されました。

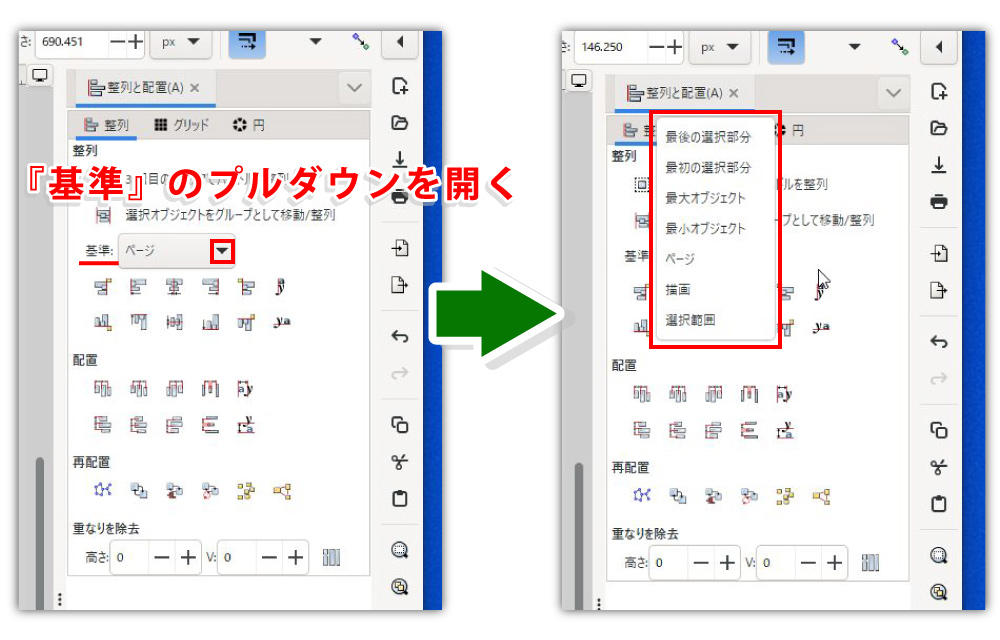
『整列』パネル内『基準』のプルダウンを開くと、整列する基準を選択する事が出来ます(今回はキャンバスの中央に整列するため『ページ』を選択)。

複数の画像やテキストを整列させるには、それぞれを同時に選択する作業が必要。
Inkscapeで複数の要素を同時に選択するには、SHIFTキーを押しながらそれぞれの要素をクリックします。図形やテキストをまとめてドラッグしても、複数選択はできないので注意が必要です。
両方を選択出来たら、整列パネルより水平・垂直の中央揃えボタンをクリックして作成と移動は完了です。

次に、できた画像をPNG画像として保存する工程に移ります。
作成したファビコンをPNG形式で保存する
作成した画像をPNG形式で保存する工程に移ります。まず左上の『ファイル』タブより『名前を付けて保存』もしくは『保存』を選択。キャンバスを含め作業工程をそのまま保存できますので、後の修正も楽になります。
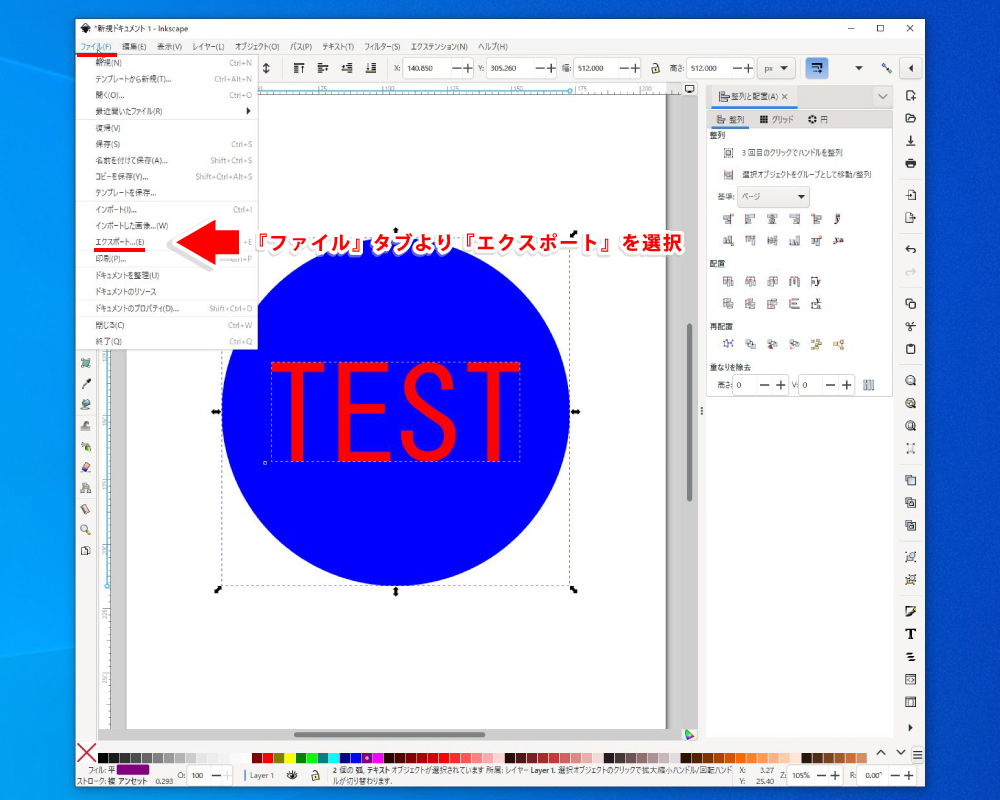
続いて同『ファイル』タブより『エクスポート』を選択し、PNG形式の画像を書き出す準備に入ります。

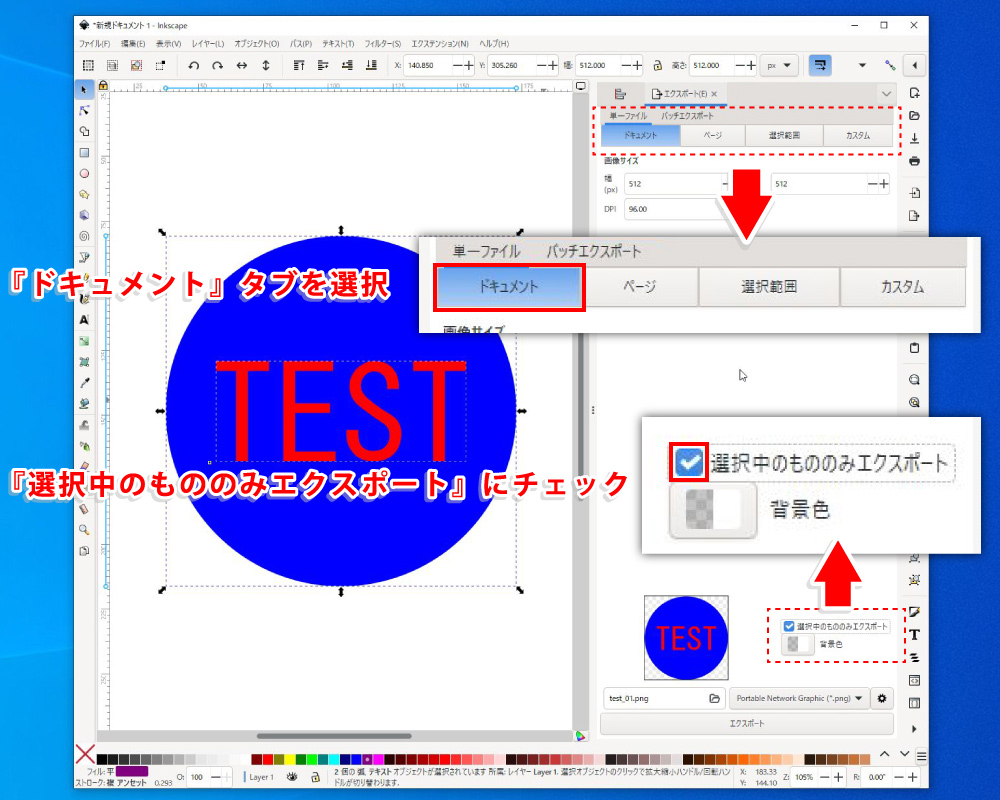
キャンバス右側にエクスポート用のパネルが表示されます。ここでは上部タブより『ドキュメント』を選択。これ以外だと、キャンバス全体をPNG画像で書き出してしまいます。
続けて画面右下の『選択中のもののみエクスポート』にチェック。この際、ファビコンとテキスト両方が選択されている事を確認して下さい(画像とテキスト両方が点線で囲まれていればOK)。

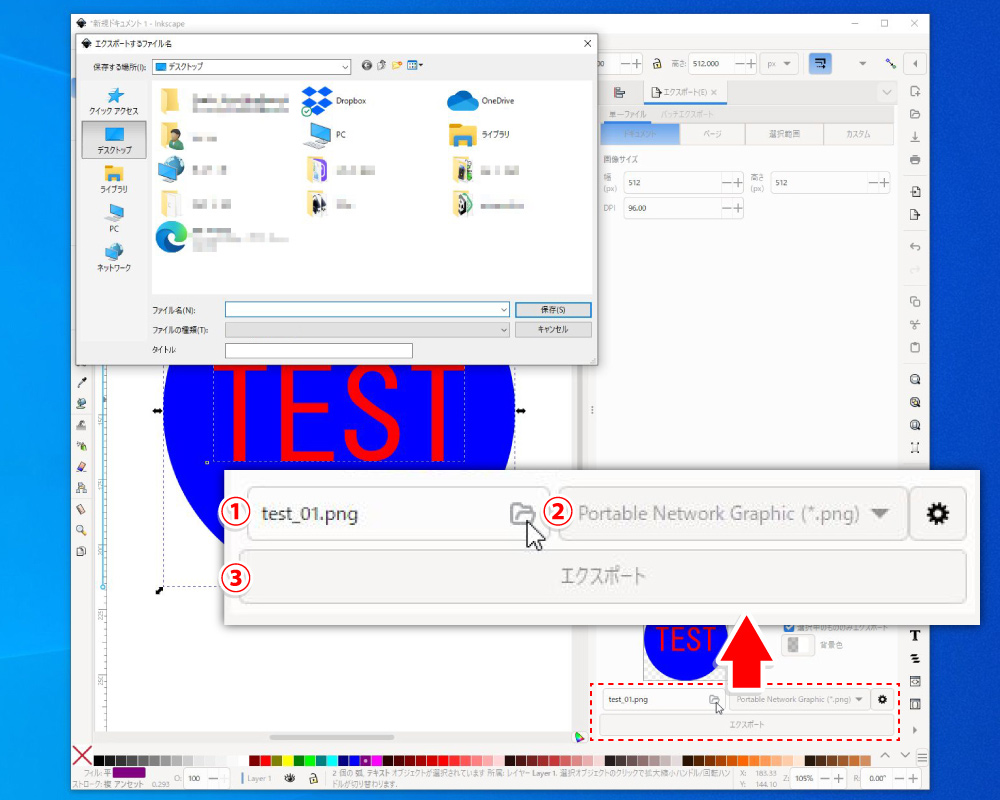
PNG画像に書き出しには、右下の3つの項目を使います。それぞれの項目は、次の役割があります
- ①
- 下図①の右側にあるフォルダーアイコンをクリックすると、上部に『エクスポートするファイル名』エクスプローラーが現れます。ここにファイル名を入力して種類(PNG・SVG・PDF・Webpなど)を選択して書き出す事ができます。また、左側の入力欄には予めファイル名を入力しておくことも可能。
- ②
- ここでも各種ファイル形式を選択できます。(対応ファイル:SVG・PNG・PDF・Jpeg・TIFF・Webp)
- ③
- 下図①のファイル名が入力済みで、②のファイル形式が選択済みであれば、このエクスポートボタンを押下するだけで書き出しが完了します。保存済みの画像を修正した場合など、同じ作業を繰り返す際にはエクスポートボタンが重宝するかも知れません。

以上でファビコンのPNG画像作成が完了しました。今回のInkscapeにおける作業はここまでとなります。

作成したPNG画像をICO形式に変換される方は、以下の工程へ進んで下さい。
PNG形式でエクスポートした画像をICO形式に変換する
あくまで私見ですが、ファビコンをGoogleに認識させる際PNGよりICO形式の方が、検索結果に表示される確率が高い気がします(本当に私見です)。
ファイル形式はもとより、サーバーへの設置場所がPNGと異なるからかも知れません。ファビコンを設置してもすぐに検索結果に反映される訳ではありませんが、一度は試してみる価値はあるかと思います。
PNG画像をICOに変換するには外部サイトを使用します。以下の記事内『.icoファイルを作成する』にてICO画像への変換方法を解説していますのでご参照下さい。
特にWordPressの場合、初期状態ではico形式の画像をそのままアップロードする事は難しいと思います。以下の記事では、FTPによる簡単なアップロード方法も解説していますので併せてご確認下さい。
ファビコン(サイトアイコン)はサイトの『看板』 ファビコン(サイトアイコン)は、ブラウザのタブやブックマークリストに表示される小さなアイコン。 正式名称は『Favorite Icon』と言います。サイトの印象付けやブ …
Inkscapeは初心者でもオリジナル作品に挑戦できる無料ソフト
Inkscapeは、最初の内は操作に戸惑うかもしれません。ですが自分でデザインしたい方にとって有益な描画ソフトです。
無料とは思えない多機能さで、イラスト編集ソフト初心者でもオリジナル作品に挑戦できます。
今回はファビコン作成からico形式への変換のみに焦点を当てたため、陳腐なデザインになってしまいました。ですがInkscapeはロゴやイラスト、アイコンなど様々なデザイン制作に活用できます。
影付け(ドロップシャドウ)や画像結合・レイヤー機能など豊富な機能を使いこなすことで、表現の幅が広がります。
最初は使い方が難しいと感じるかもしれませんが、YouTubeに投稿されているチュートリアル動画や書籍などを参考に、少しずつ操作に慣れていきましょう。
Inkscapeを使いこなせるようになれば、自分のアイデアを形にすることがより楽しくなります。
●
- ・オリジナルデザインに挑戦したい方
- ・無料で高機能なイラスト編集ソフトを探している方
- ・将来イラストレーターを目指している方
Inkscapeはデザイン初心者にとって、可能性を秘めたソフトです。ぜひ自分だけのオリジナル作品を作ってみましょう。
※ 長期的にデザインソフトの利用を考えているなら、Adobe CCのサブスクサービスがおすすめです。以下の記事では、Adobe CCの概要から格安で契約できる方法までお伝えしています。
初心者の方がイラスト・画像デザイン・動画編集を始める際にお勧めしたいツール『Adobe CC』と、その理由・使用できる場面についてを解説する記事です。